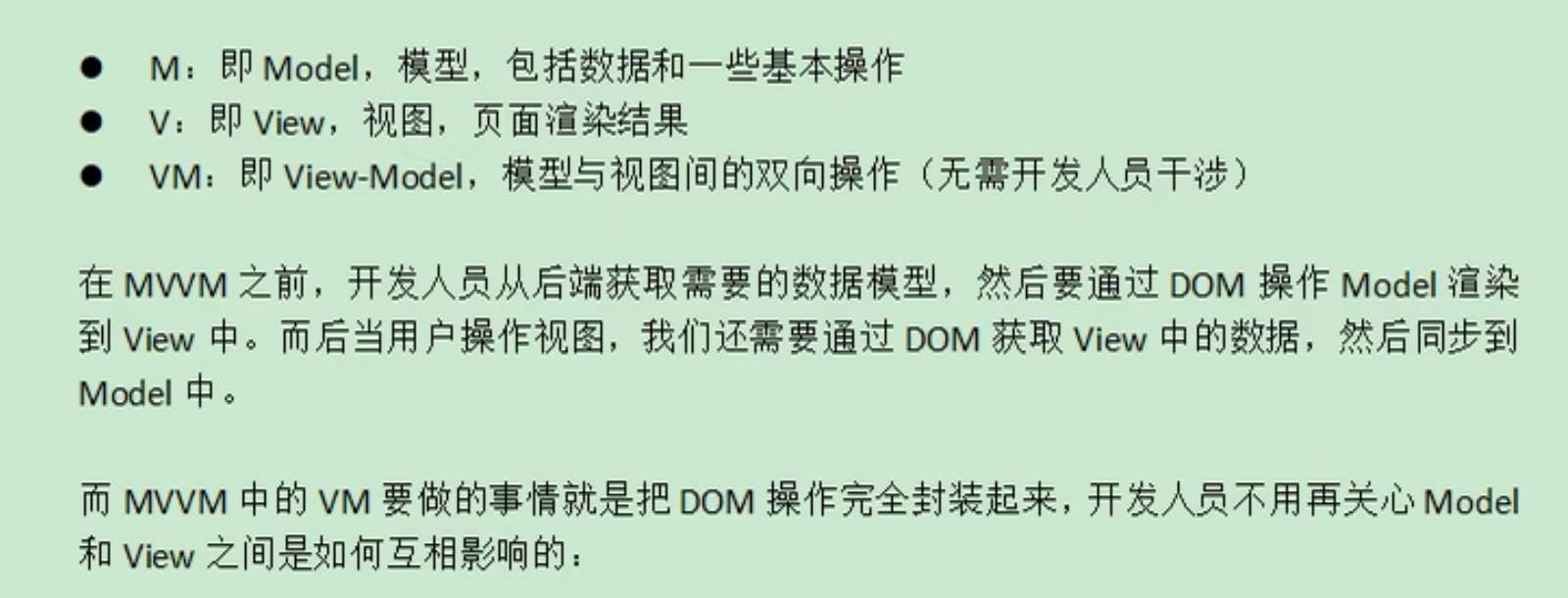
1.MWM思想

-
编写vue
-
控制台输入npm install vue

<body> <div id="app"> <h1>{{name}},非常帅!</h1> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script> var app = new Vue({ el: '#app', data: { name : 'Hello vue' } }); </script> </div> -
运行结果

-
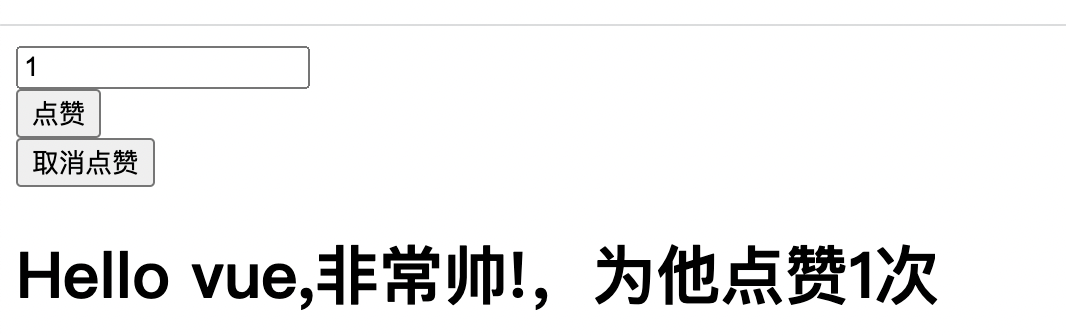
2.vue基本语法
<div id="app">
<!-- 输入文本 num值变化 -->
<input type="text" v-model="num"><br>
<!-- 单机事件 每点击一次num+1 -->
<button v-on:click="num++">点赞</button><br>
<button v-on:click="cancle">取消点赞</button>
<h1>{{name}},非常帅!,为他点赞{{num}}次</h1>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app', // 绑定元素
data: { // 数据
name: 'Hello vue',
num: 1
},
methods: { // 封装方法
cancle() {
this.num -- ;
}
}
});
</script>
</div>

3.指令
1.v-text和v-html
<div id="app">
{{msg}} {{1+1}} {{hello}} <br>
<span v-html="msg"></span>
<br>
<span v-text="msg"></span>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
new new Vue({
el: '#app',
data: {
msg: "<h1>hello world</h1>"
},
})
</script>
-
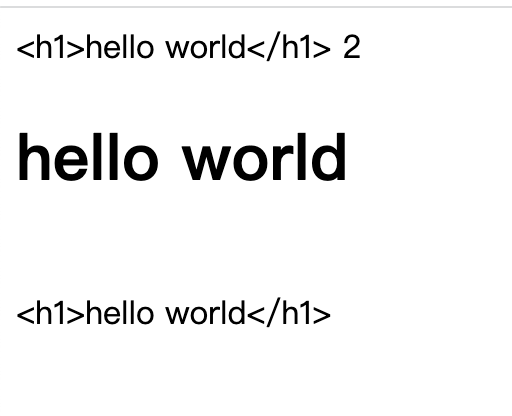
v-html 和v-text区别是什么?
html会将标题1打印出来 text不会

2.单向绑定
<div id="app">
<!-- 链接 -->
<a v-bind:href="link">gogogo</a>
<span v-bind:class="{active:isActive,'text-danger':hasError}"
:style="{color: color1,fontSize:size}"
>你好
</span>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
new new Vue({
el: '#app',
data: {
link: "https://www.baidu.com",
isActive:true,
hasError:true,
color1:'red',
size:'36px'
},
})
</script>

3.双向绑定
<div id="app">
精通的语言:
<input type="checkbox" v-model="language" value="java">java<br>
<input type="checkbox" v-model="language" value="php">php<br>
<input type="checkbox" v-model="language" value="go">go<br>
选中了{{language}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
new new Vue({
el:'#app',
data:{
language:[]
}
})
</script>
4.v-on
<div id="app">
<!-- 事件修饰符 -->
<div style="border: 1px solid red;padding: 20px;" v-on:click.once="abcd">
大div
<div style="border: 1px solid blue;padding: 20px;" @click.stop="abcd">
小div <br />
<a href="http://www.baidu.com" @click.prevent.stop="abcd">去百度</a>
</div>
</div>
<!-- 按键修饰符 -->
<input type="text" v-model="num" v-on:keyup.up="num+=2" @click.ctrl="num=20"><br />
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
num: 1
},
methods: {
abcd(){
alert("点击了")
}
}
})
</script>
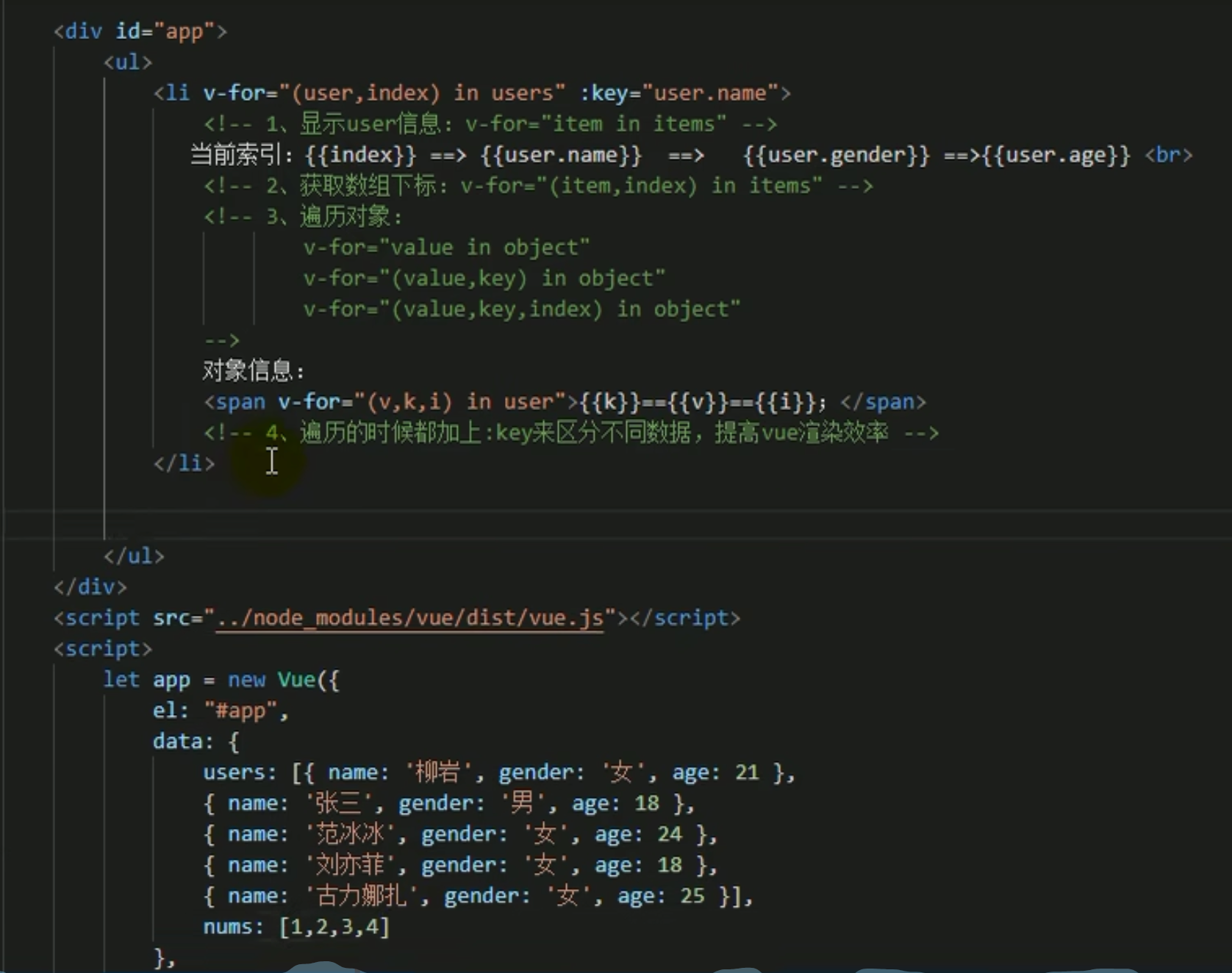
5.v-for

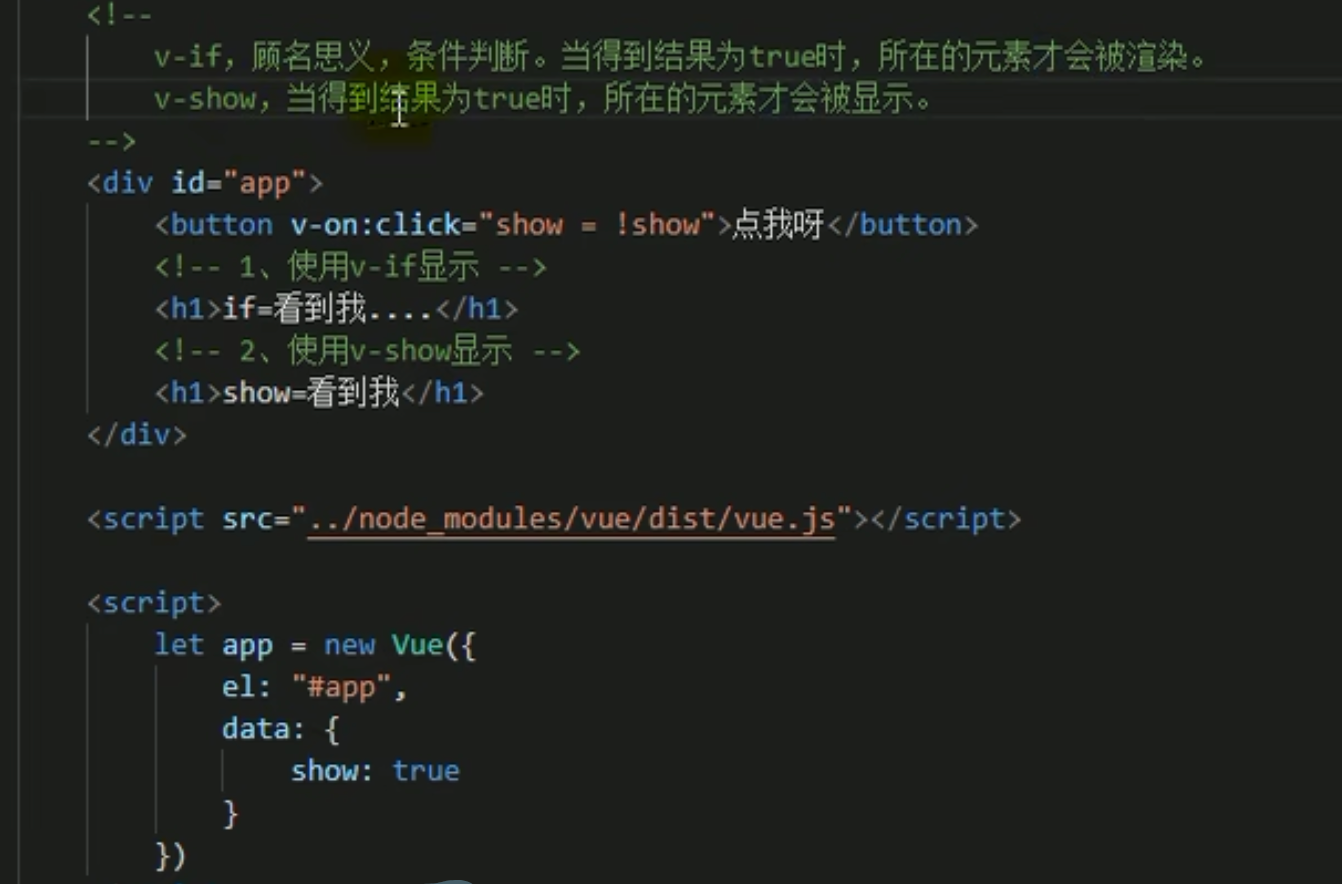
6.v-if

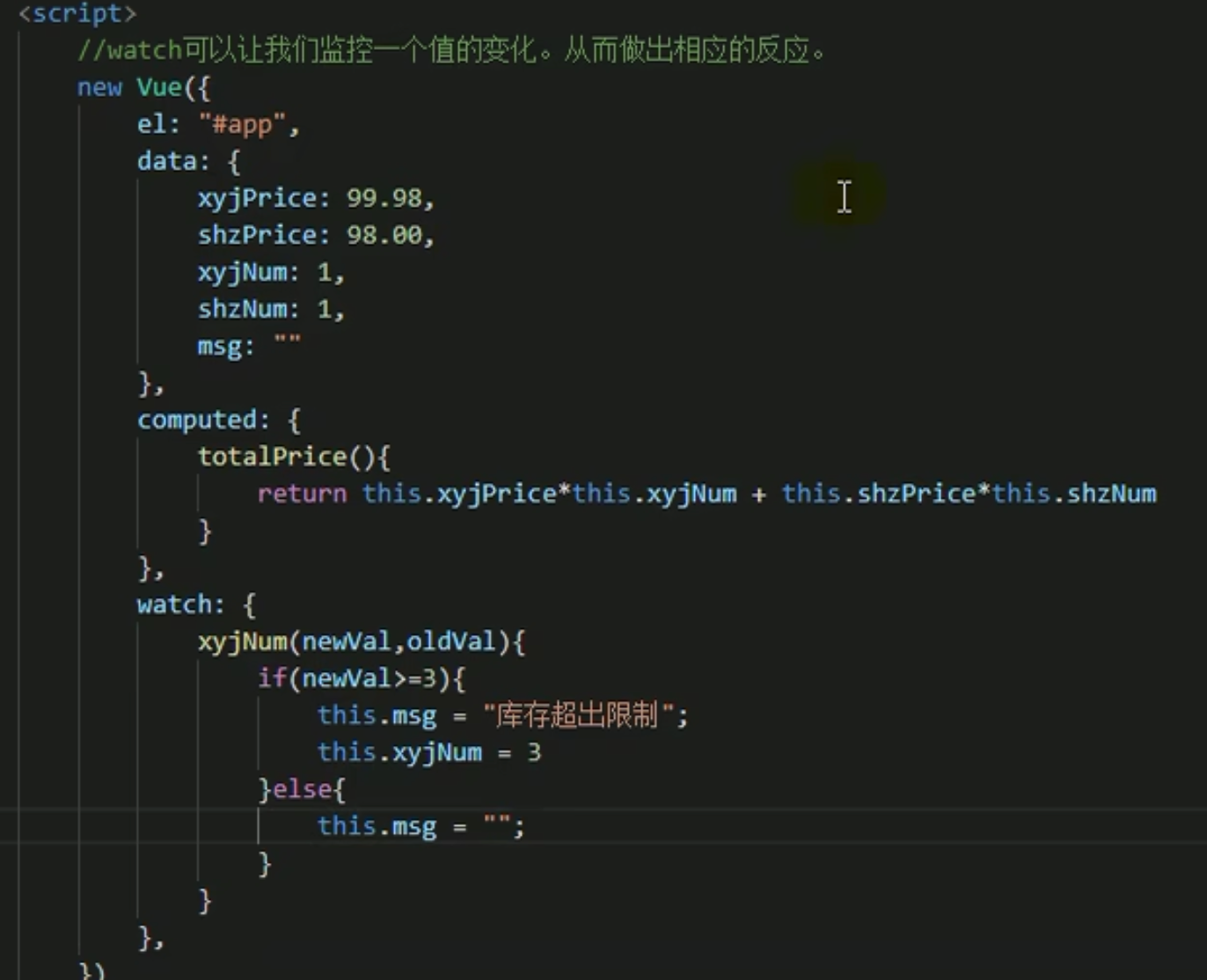
4.计算属性和监听器

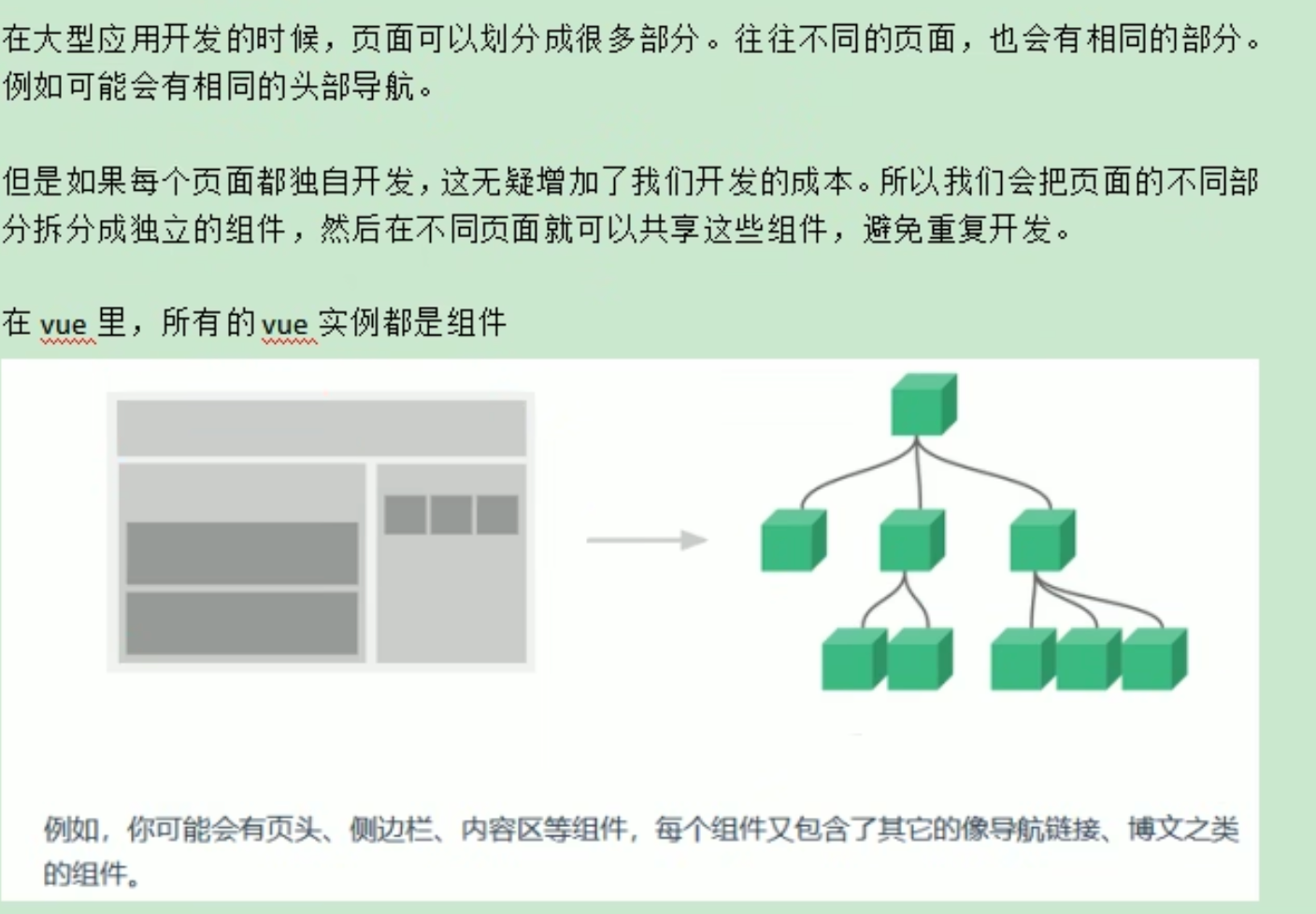
5.组件化

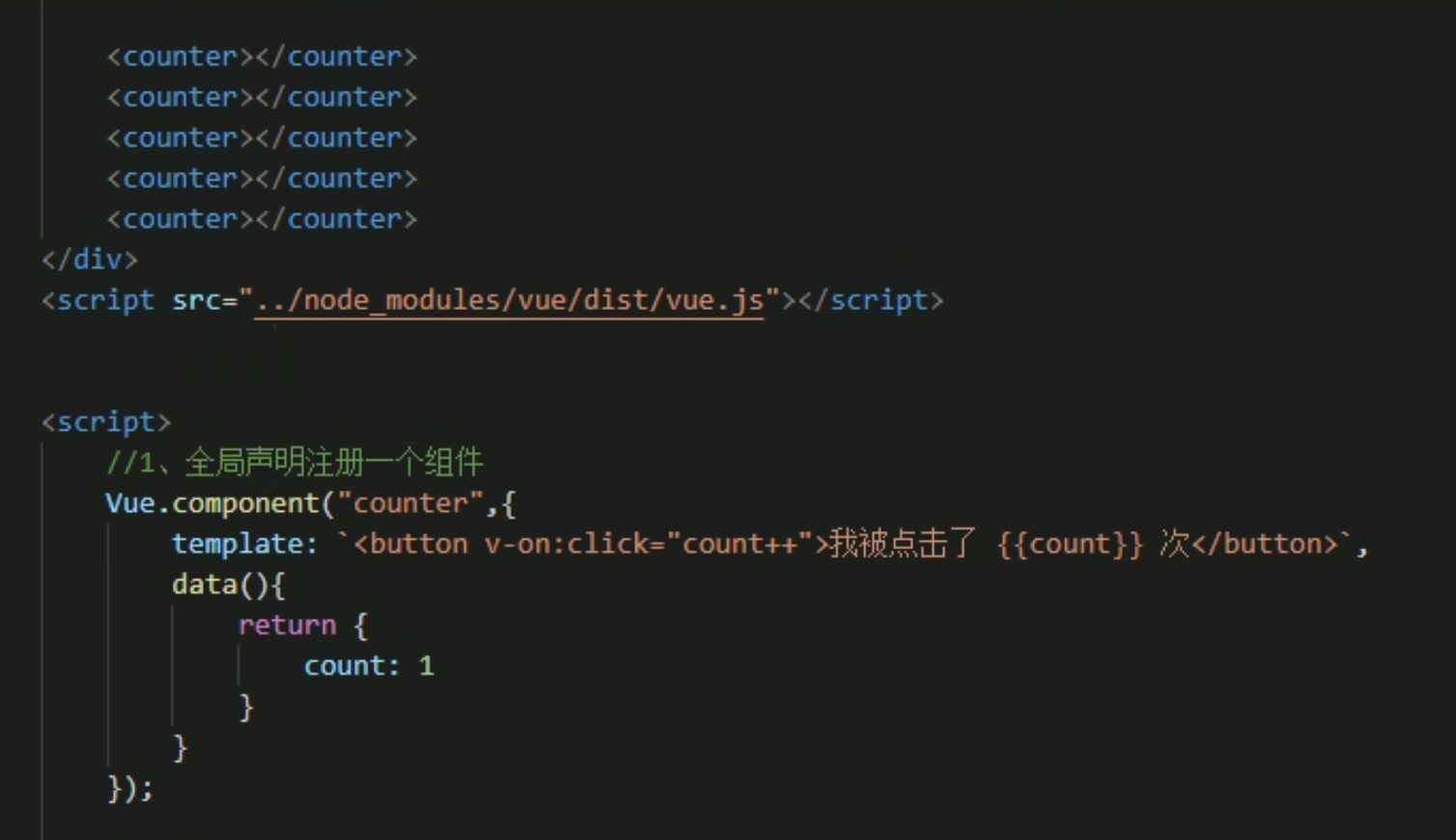
1.全局组件

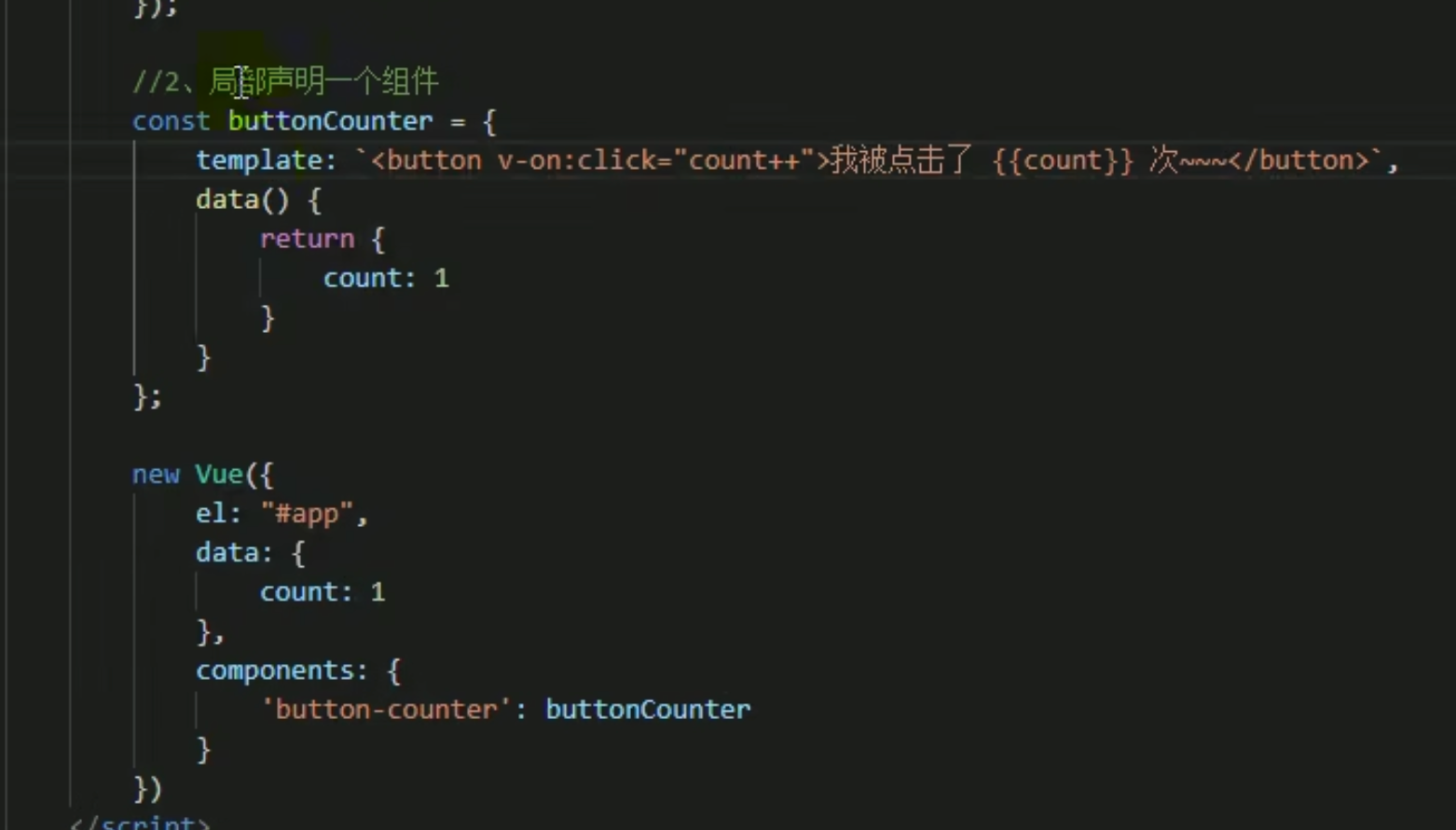
2.局部组件

6.使用vue脚手架进行模块化开发
- 全局安装webpack
- npm install webpack -g
- 全局安装vue脚手架
- npm install -g @vue/cli-init
- 初始化vue项目
- vue init webpack appname: vue脚手架使用 webpack模版初始化一个appname项目
7.整合ElementUI
- npm 安装elementui
- npm i element-ui






















 915
915











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








