ejs的基本语法
ejs: 是js的模板引擎
ejs 的语法:
1. 单独在HTML 文件中使用
2. 结合express框架使用
ejs的语法:
流程控制语句: <% %> 可以使用一些简单的js语法
if语句: <% if( ) {%> 内容 <% } %>
for循环语句: <% for(let i = 0; i < num, i++) {%> 内容 <% } %>
插值语法:
<%= value %>
eg:
<div class="wrap"></div>
<!-- 1. 创建一个Script标签, 给改标签命名id 作为模板标识 -->
<script id="ejs">
<% if(0) {%>
<p > 这是ejs模板的标签 <%= name%> </p>
<% }else{ %>
<h2 > 这是else </h2>
<% } %>
<ul>
<% for(let i = 0; i < arr.length; i++){%>
<li > <%= arr[i] %> </li>
<% } %>
</ul>
<ul >
<% arr.forEach(function(item, index){%>
<li > <%= item %><%= index %> </li>
<% }) %>
</ul>
</script>
<!-- 2. 引入ejs 文件 -->
<script>
// 2. 获取模板HTML字符串
let temp = document.querySelector('#ejs').innerHTML;
// 3. 渲染模板,得到渲染后的模板字符串
// ejs.render(template, data) 第一个参数template 是ejs的模板,就是 上边创建的script标签
let html = ejs.render(temp, {
name: 'tom',
arr: [1, 3, 4, 5]
});
// 4. 把渲染后的模板字符串添加到页面
document.querySelector('.wrap').innerHTML = html;
</script>
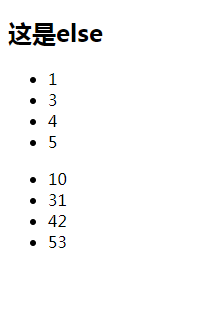
输出的结果





















 1205
1205











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








