文章目录
空值合并运算符(??)
我们从后端接口获取数据时,经常会遇到后端缺字段的情况,导致前端不得不去做空值兼容,防止后端不给字段
例如我们需要获取商品价格时,我们会写:
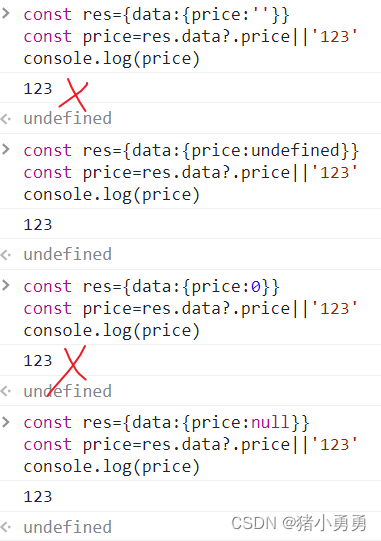
const price = res.data?.price || '暂无标价'
但是其实这种做法是有问题的,显然易见,如果一个免费商品的价格为0的话,我们这里的||就会产生一个bug。而且习惯了||写法的时候,很容易会忽略这个潜在问题。等到bug产生的时候,我们只能改成:
const price = (res.data?.price === null || res.data?.price === undefined) ? '暂无标价' : res.data?.price
显然这个代码又长,可读性也差。有没有更好的判断字段为空的方式呢,有,那就是空值合并运算符??。
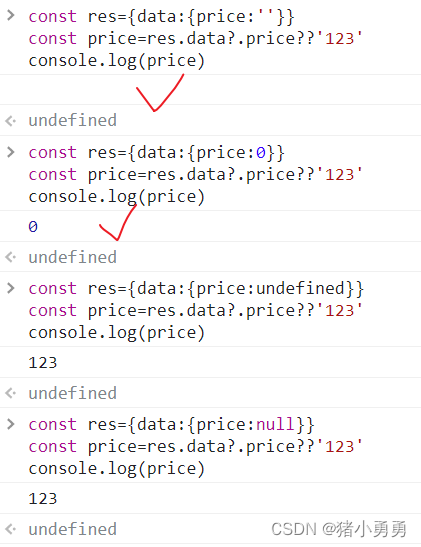
const price = res.data?.price ?? '暂无标价'
代码一下子变的精简舒服多了!
可以看到,空值合并操作符(??)是一个逻辑操作符,当左侧的操作数为 null 或者 undefined 时,返回其右侧操作数,否则返回左侧操作数。
在一些业务场景下,可以取代||,用来规避使用||来为某些变量设置默认值,可能会遇到意料之外的行为。(例如,’ ’ 或 0)
const res={data:{price:0}}
const price=res.data?.price??'123'
console.log(price)
0
平常写的判断容易忽略0和空字符串’ ’

使用??就可以精准判断






















 535
535











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








