eval()
eval() 函数计算 JavaScript 字符串,并把它作为脚本代码来执行。
如果参数是一个表达式,eval() 函数将执行表达式。如果参数是Javascript语句,eval()将执行 Javascript 语句
console.log(eval('2 + 2'));
// Expected output: 4
console.log(eval(new String('2 + 2')));
// Expected output: 2 + 2
console.log(eval('2 + 2') === eval('4'));
// Expected output: true
console.log(eval('2 + 2') === eval(new String('2 + 2')));
// Expected output: false
开发需求:需要拿到字符串中的数组,
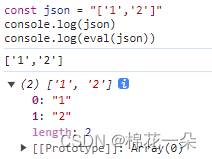
const json = "['1','2']"
console.log(eval(json))
变成数组,不再是字符串

语法
一个表示 JavaScript 表达式、语句或一系列语句的字符串。表达式可以包含变量与已存在对象的属性。
eval(string)
返回值
返回字符串中代码的返回值。如果返回值为空,则返回 undefined。
描述
如果 eval() 的参数不是字符串, eval() 会将参数原封不动地返回。
eval(new String("2 + 2")); // 返回了包含"2 + 2"的字符串对象
eval("2 + 2"); // returns 4
eval() 可用于将 JSON 文本转换为 JavaScript 对象。
语法:
var obj = eval ("(" + txt + ")"); //必须把文本包围在括号中,这样才能避免语法错误
由于 JSON 语法是 JavaScript 语法的子集,JavaScript 函数 eval() 可用于将 JSON 文本转换为 JavaScript 对象。
注意:当字符串中包含表达式时,eval() 函数也会编译并执行,转换会存在安全问题。
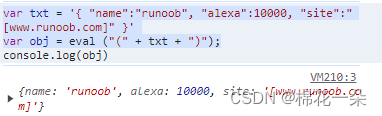
var txt = '{ "name":"runoob", "alexa":10000, "site":"[www.runoob.com]" }'
var obj = eval ("(" + txt + ")");

浏览器自带对象JSON,JSON.parse()
var obj = JSON.parse(text[, reviver])
//text:必需, 一个有效的 JSON 字符串。解析前要确保你的数据是标准的 JSON 格式,否则会解析出错。
//reviver: 可选,一个转换结果的函数, 将为对象的每个成员调用此函数。
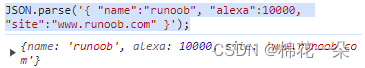
JSON.parse('{ "name":"runoob", "alexa":10000, "site":"www.runoob.com" }');






















 394
394











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








