页面导航
页面导航的两种方式:
声明式导航
在页面上声明一个<navigator>导航组件通过点击<navigator> 组件实现页面跳转编程式导航
调用小程序的导航API,实现页面的跳转
声明式导航
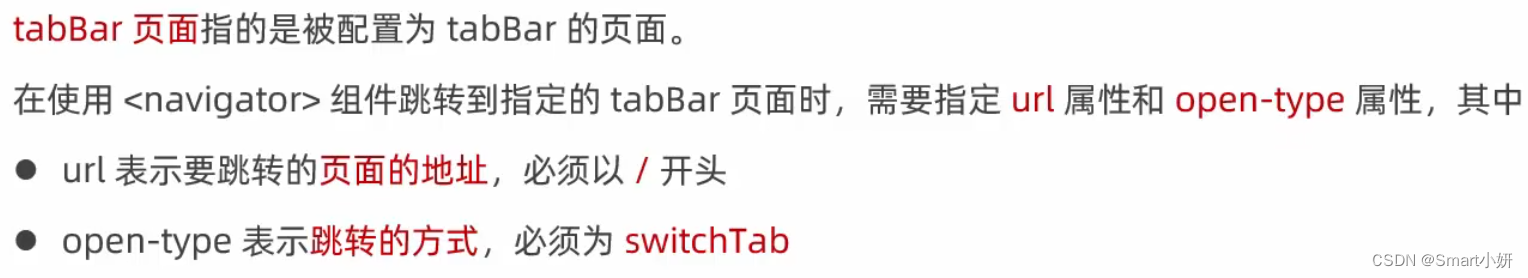
导航到tabBar页面

<navigator url="/pages/message/message" open-type="switchTab">跳转到消息页面</navigator>
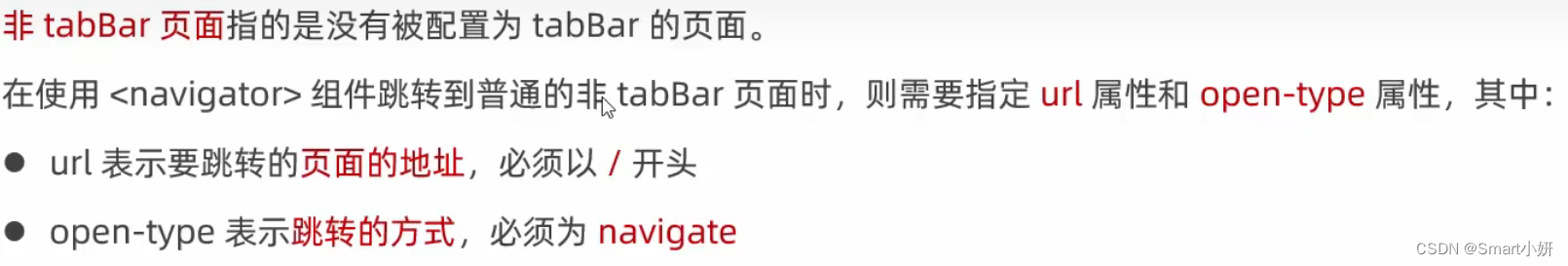
导航到非tabBar页面

其中open-type的值可以省略
<navigator url="/pages/index/index" open-type="navigate">跳转到首页</navigator>
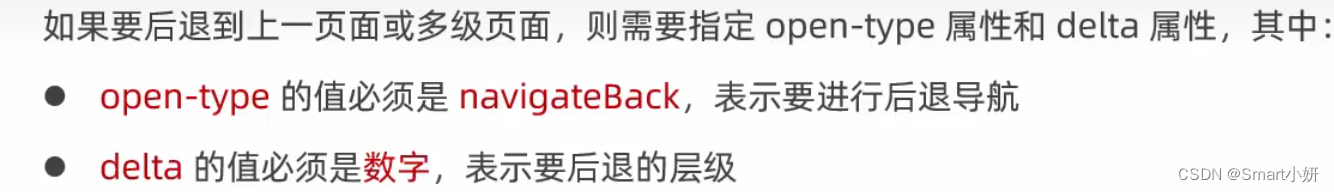
后退导航

如果只是后退一个页面,delta的值可以省略
<navigator open-type="navigateBack" delta="1">返回上一页</navigator>
编程式导航
导航到tabBar页面


导航到非tabBar页面

//页面结构
<button bindtap="gotoindex">跳转到首页</button>
//调用的函数
gotoindex() {
wx.navigateTo({
url: '/pages/index/index',
})
}后退导航

Back() {
wx.navigateBack({
delta: 1
})
}导航传参
声明式导航传参:
- 参数与路径之间使用?分隔
- 参数键与参数值用=相连
- 不同参数用&分隔
页面事件
下拉刷新
下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
onPullDownRefresh() {
this.setData({
message: 0
})
wx.stopPullDownRefresh()
}上拉触底
上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作从而加载更多数据的行为。
上拉触底案例
<view wx:for="{{colorList}}" wx:key="index" class="num-item"
style="background-color: rgba({{item}});">{{item}}</view>.num-item{
border: 1rpx solid white;
text-align: center;
line-height: 200rpx;
height: 200rpx;
border-radius: 40rpx;
margin: 20rpx;
}
data: {
colorList: [],
isLoading: false
},
getColors() {
this.setData({
isLoading: true
}),
wx.showLoading({
title: '数据加载中...',
})
wx.request({
url: 'https://www.escook.cn/api/color',
method: 'GET',
success: ({
data: res
}) => {
this.setData({
colorList: [...this.data.colorList, ...res.data]
})
},
complete: () => {
wx.hideLoading(),
this.setData({
isLoading: false
})
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.getColors()
}
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
if(this.data.isLoading) return
this.getColors()
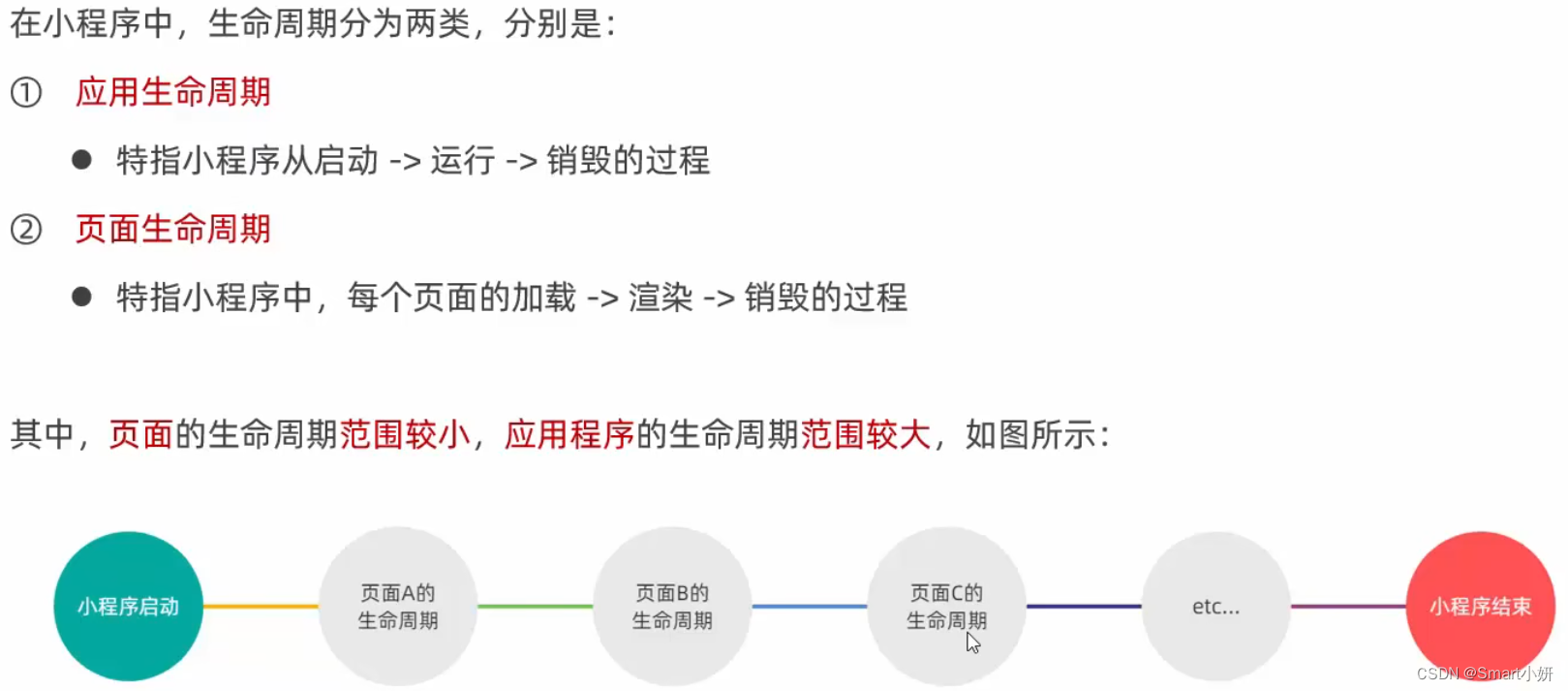
}生命周期

- 生命周期函数:是由小程序框架提供的内置函数,会伴随着生命周期自动按次序执行。
- 生命周期函数的作用∶允许程序员在特定的时间点,执行某些特定的操作。例如,页面刚加载的时候,可以在onLoad生命周期函数中初始化页面的数据。
- 注意:生命周期强调的是时间段,生命周期函数强调的是时间点。
应用生命周期函数
在app.js中声明
App({
/**
* 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
},
/**
* 当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {
},
/**
* 当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {
},
/**
* 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) {
}
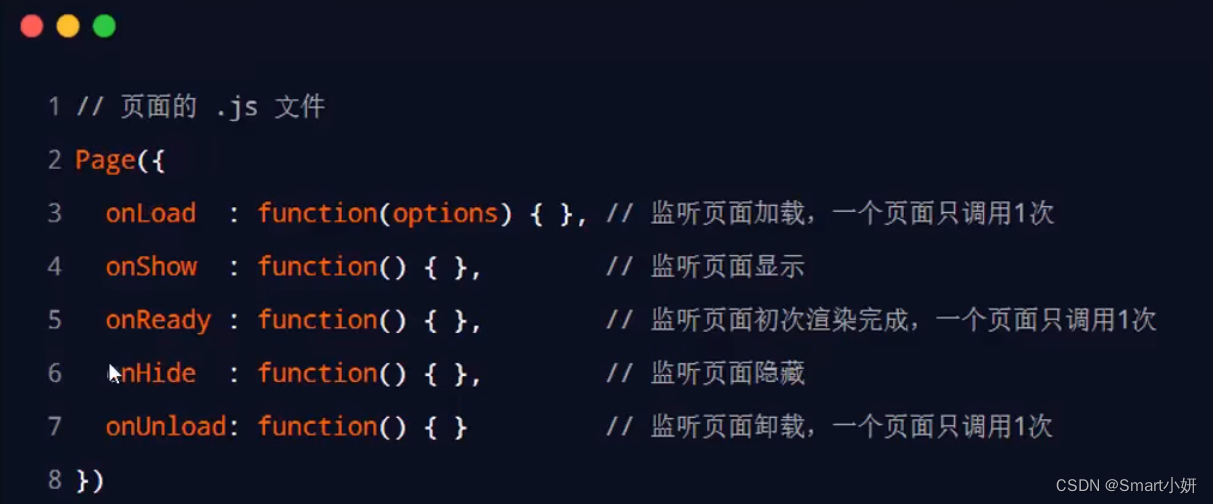
})页面的生命周期函数
在页面的.js文件中声明

WXS脚本
虽然wxs的语法类似于JavaScript,但是 wxs和JavaScript是完全不同的两种语言。
内嵌wxs脚本

外联的wxs脚本
wxS代码还可以编写在以.wxs为后缀名的文件内,就像javascript代码可以编写在以.js 为后缀名的文件中一样。
创建wxs脚本
function toLower(str){
return str.toLowerCase()
}
module.exports={
toLower:toLower
}使用wxs脚本
在wxml中引入外联的wxs脚本时,必须为<WxS>标签添加module和src属性,其中module用来指定模块的名称。
src用来指定要引入的脚本的路径,且必须是相对路径。
wxs的特点























 769
769











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








