自定义组件
局部引用组件

全局引用组件

全局引用vs局部引用
根据组件的使用频率和范围,来选择合适的引用方式:
- 如果某组件在多个页面中经常被用到,建议进行“全局引用”
- 如果某组件只在特定的页面中被用到,建议进行“局部引用”
组件和页面的不同
- 组件的.json文件中需要声明"component": true属性
- 组件的.js 文件中调用的是Component()函数
- 组件的事件处理函数需要定义到methods节点中
组件的样式隔离
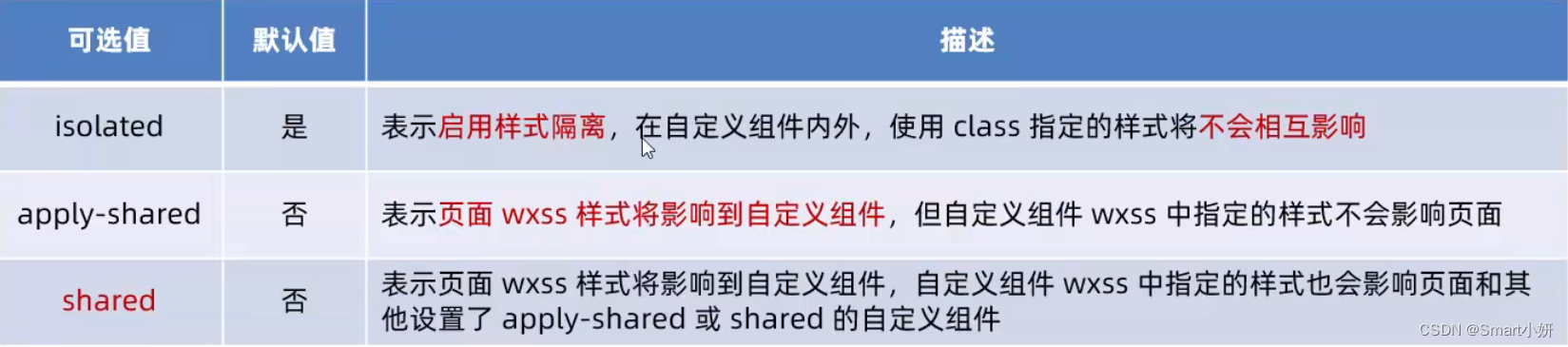
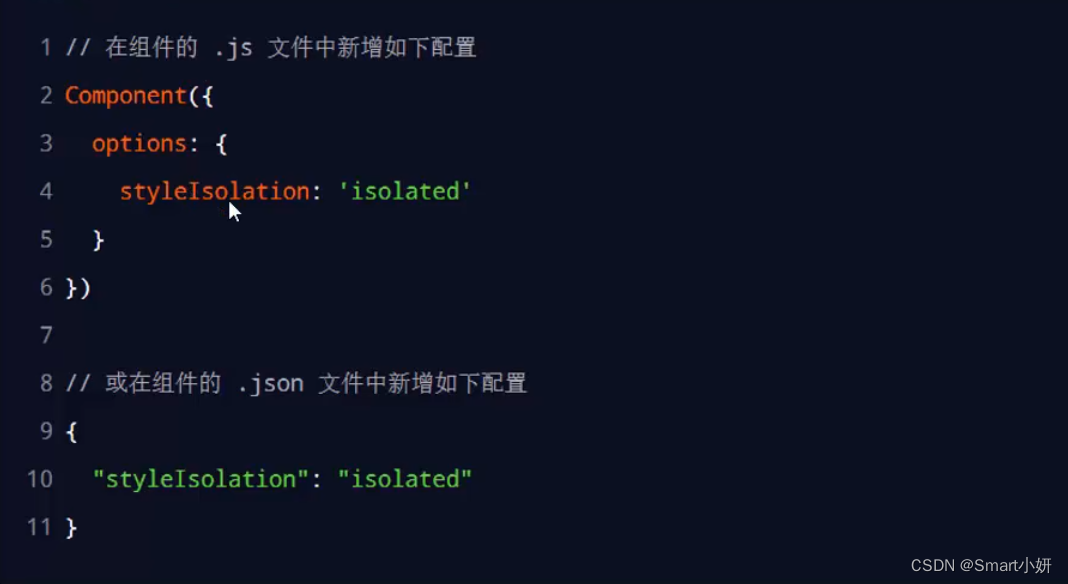
默认情况下,自定义组件的样式隔离特性能够防止组件内外样式互相干扰的问题。但有时,我们希望在外界能够控制组件内部的样式,此时,可以通过stylelsolation修改组件的样式隔离选项,用法如下:
styleIsolation选项:


组件的方法

组件的properties属性

properties和data的区别
在小程序的组件中,properties属性和data数据的用法相同,它们都是可读可写的。
- data更倾向于存储组件的私有数据
- properties 更倾向于存储外界传递到组件中的数据
组件的数据监听
ui结构如下:
<view>{{n1}}+{{n2}}={{sum}}</view>
<button size="mini" bindtap="addN1">n1自增</button>
<button size="mini" bindtap="addN2">n2自增</button>
.js文件代码如下
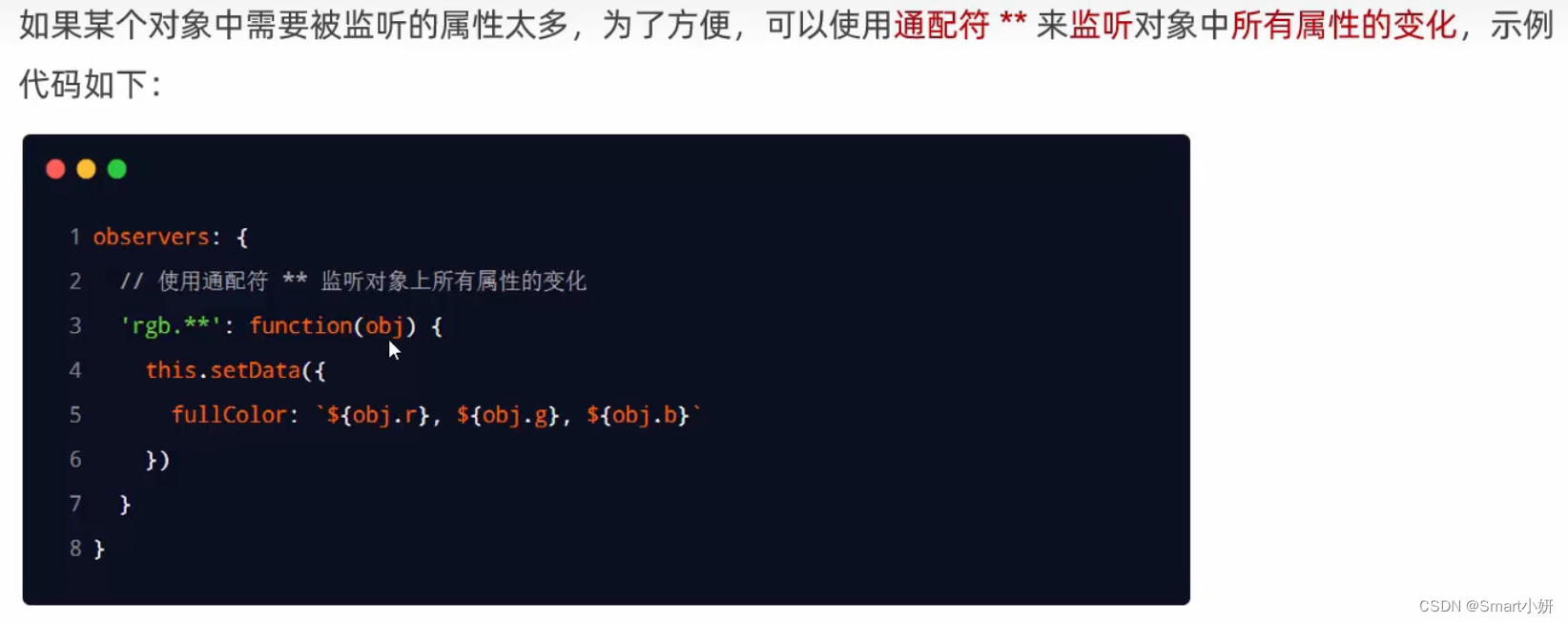
observes节点中是一个对象,对象以键值对的形式存在,键就是我们需要监听的数据,值就是一个处理函数,其中处理函数使用监听数据中的新值作为参数。
data: {
//数据节点
count: 0,
n1: 0,
n2: 0,
sum: 0
},
/**
* 组件的方法列表
*/
methods: {
addN1() {
this.setData({
n1: this.data.n1 + 1
})
},
addN2() {
this.setData({
n2: this.data.n2 + 1
})
}
},
//数据监听节点
observers:{
'n1,n2':function(n1,n2){
this.setData({
sum:n1+n2
})
}
}监听属性:

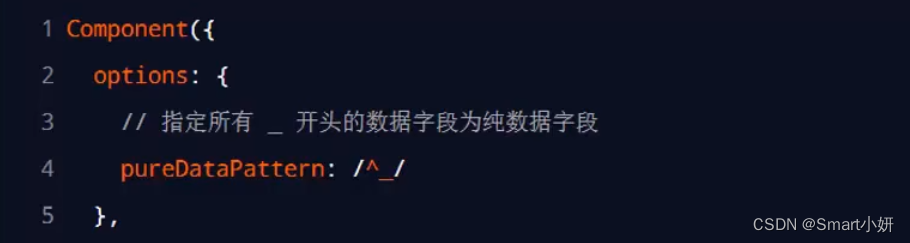
纯数据字段:
概念:纯数据字段指的是那些不用于界面渲染的data字段。

组件的生命周期

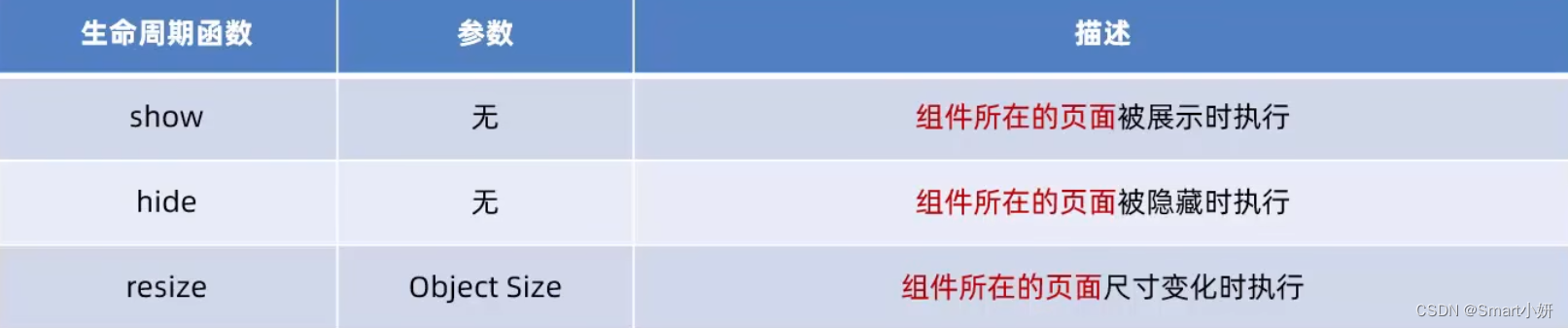
组件所在页面的生命周期:

组件通信
父子组件通信的三种方式:
属性绑定
- 用于父组件向子组件的指定属性设置数据,仅能设置JSON兼容的数据
事件绑定
- 用于子组件向父组件传递数据,可以传递任意数据
获取组件实例
- 父组件还可以通过this.selectComponent()获取子组件实例对象
- 这样就可以直接访问子组件的任意数据和方法
事件绑定
事件绑定用于实现子向父传值,可以传递任何类型的数据。使用步骤如下:
- 在父组件的js 中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件
- 在父组件的wxml 中,通过自定义事件的形式,将步骤1中定义的函数引用,传递给子组件
- 在子组件的js中,通过调用this.triggerEvent("自定义事件名称',{/*参数对象*/}),将数据发送到父组件
- 在父组件的js 中,通过e.detail获取到子组件传递过来的数据
behaviors
- behaviors是小程序中,用于实现组件间代码共享的特性,类似于Vue.js中的“mixins”。
- 每个behavior可以包含一组属性、数据、生命周期函数和方法。组件引用它时,它的属性、数据和方法会被合并到组件中。
- 每个组件可以引用多个behavior,behavior也可以引用其它behavior。
创建一个behavior文件夹 :
module.exports = Behavior({
data: {
username: 'zs'
},
properties: {},
methods: {}
})
引入behavior:
const myBehavior = require('../../behaviors/my-behavior')
Component({
behaviors: [myBehavior],behavior中可用的节点:






















 287
287











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








