1. JavaScript (是什么?)
是一种运行在客户端(浏览器)的编程语言,实现人机交互效果。
2. 作用(做什么?)
网页特效 (监听用户的一些行为让网页作出对应的反馈)
表单验证 (针对表单数据的合法性进行判断)
数据交互 (获取后台的数据, 渲染到前端)
服务端编程 (node.js)
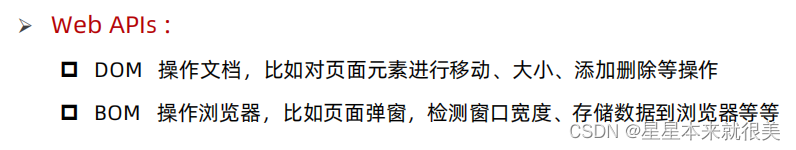
JavaScript的组成:



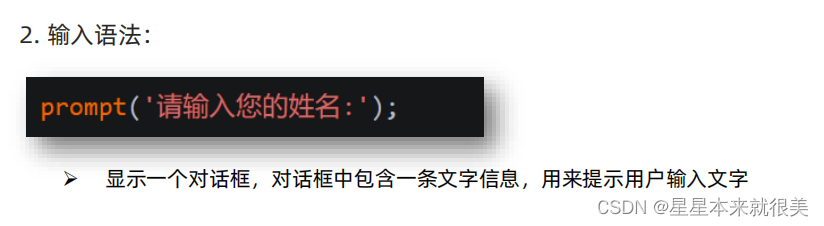
JavaScript 输入输出语法
输出和输入也可理解为人和计算机的交互,用户通过键盘、鼠标等向计算机输入信息,计算机处理后再展示结果给用户,这便是一次输入和输出的过程.


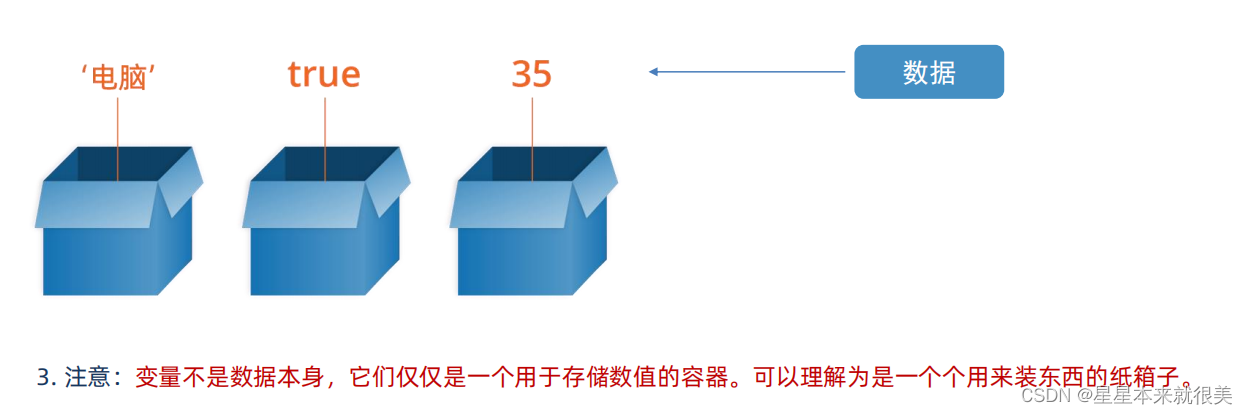
变量是什么?
1. 变量是怎么理解?
计算机中用来存储数据的“容器”,简单理解是一个个的盒子。
2. 变量有什么作用呢?
用来存放数据的。注意变量指的是容器而不是数据。


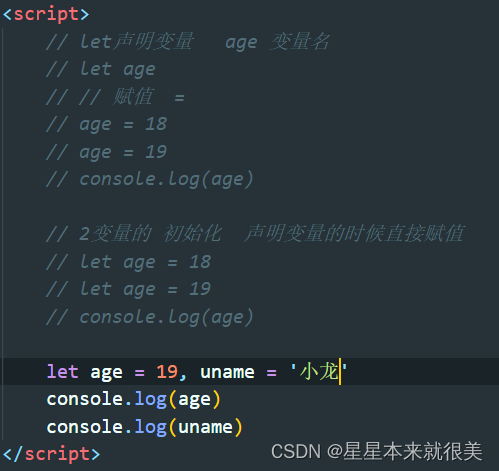
1. 声明变量:
要想使用变量,首先需要创建变量(专业说法: 声明变量)
声明变量有两部分构成:声明关键字、变量名(标识)
let 即关键字 (let: 允许、许可、让、要),所谓关键字是系统提供的专门用来声明(定义)变量的词语


注意:是通过变量名来获得变量里面的数据
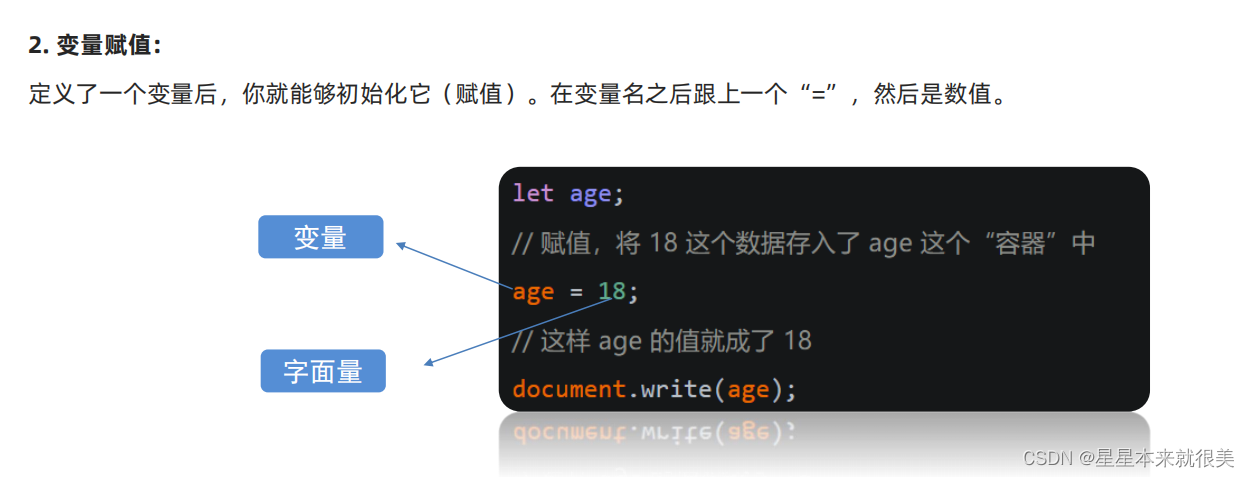
3. 更新变量:
变量赋值后,还可以通过简单地给它一个不同








 1. JavaScript (是什么?)是一种运行在客户端(浏览器)的编程语言,实现人机交互效果。2. 作用(做什么?)网页特效 (监听用户的一些行为让网页作出对应的反馈)表单验证 (针对表单数据的合法性进行判断)数据交互 (获取后台的数据, 渲染到前端)服务端编程 (node.js)JavaScript的组成:JavaScript 输入输出语法输出和输入也可理解为人和计算机的交互,用户通过键盘、鼠标等向计算机输入信息,计算机处理后再展示结果给用户,这便是..
1. JavaScript (是什么?)是一种运行在客户端(浏览器)的编程语言,实现人机交互效果。2. 作用(做什么?)网页特效 (监听用户的一些行为让网页作出对应的反馈)表单验证 (针对表单数据的合法性进行判断)数据交互 (获取后台的数据, 渲染到前端)服务端编程 (node.js)JavaScript的组成:JavaScript 输入输出语法输出和输入也可理解为人和计算机的交互,用户通过键盘、鼠标等向计算机输入信息,计算机处理后再展示结果给用户,这便是..
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 586
586











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








