跨域
前言
同源和跨域的相关知识,在这里就不多说了。了解请点击:同源与跨域策略
简单来说:浏览器从一个域名的网页去请求另一个域名的资源时,域名、端口、协议任一不同,都是跨域。
为什么要跨域
在同源策略的限制下,是不能向工作在不同源的服务请求数据的。但是为了保护网页的安全性,不能把不同源的域名都拒之门外。这就需要跨域,来实现跨域访问的需求。
在前后端分离的模式下,前后端的域名是不一致的,此时就会发生跨域访问问题。
跨域问题是针对JS和ajax的,html本身没有跨域问题,比如a标签、script标签、甚至form标签(可以直接跨域发送数据并接收数据)等。
跨域的方式
跨域资源共享(CORS)
index.html文件:
<body>
<p>你好</p>
<script>
// 1、cors:
fetch('http://localhost:91').then(res=>{
alert('成功!')
console.log(res.url)
})
</script>
</body>
服务器端:
var http=require('http'); //导入http模块
const fs=require('fs');
const path=require('path')
var server1=http.createServer(); //创建服务器
//90端口的服务
server1.on('request',function (req,res){
console.log(__dirname)
fs.readFile(path.join(__dirname,'../index.html'),'utf8',(err,data)=>{
if(err) throw err;
res.end(data)
})
})
server1.listen(90,'127.0.0.1')
// //91端口的服务,返回数据
var server2=http.createServer();
const url=require('url');
server2.on('request',(req,res)=>{
res.setHeader('Access-Control-Allow-Origin','*') //1、修改请求头:任意域都可以进行访问
res.write('91')
res.end()
})
server2.listen(91,'127.0.0.1')
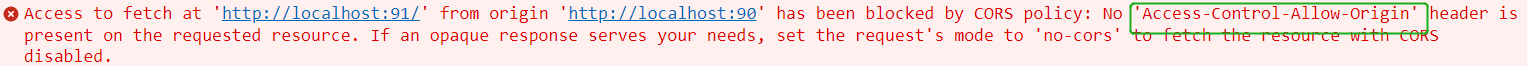
若是不进行跨域,会报如下错误:

通过JSONP跨域
jsonp的原理就是利用Html中
通过<script>标签src属性,发送带有参数的GET请求,服务端将接口返回数据拼凑到callback函数中,返回给浏览器,浏览器解析执行,从而前端拿到callback函数返回的数据。
服务器端:
var http=require('http'); //导入http模块
const fs=require('fs');
const path=require('path')
var server1=http.createServer(); //创建服务器
//90端口的服务
server1.on('request',function (req,res){
// res.end('90')
console.log(__dirname)
fs.readFile(path.join(__dirname,'../index.html'),'utf8',(err,data)=>{
if(err) throw err;
res.end(data)
})
})
server1.listen(90,'127.0.0.1')
// //91端口的服务,返回数据
var server2=http.createServer();
const url=require('url');
server2.on('request',(req,res)=>{
var funcname=url.parse(req.url,true).query.callback; //获取到请求的参数
//console.log(funcname) //f函数
res.write(funcname+"('你好')")
res.end()
})
server2.listen(91,'127.0.0.1')
index.html文件:
<body>
<p>你好</p>
<script>
function f(data){
alert(data)
}
</script>
<script src="http://localhost:91?callback=f"></script>
</body>






















 1900
1900











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








