1.测试目标
- 设计可靠且全面的自动化测试用例,以覆盖项目的核心功能以及不同的使用场景。
- 通过有效的测试策略和测试工具选择,提高测试效率,减少手动测试所需的工作量,从而加速项目的交付周期。
- 保障持续集成与持续交付流程的顺利进行,确保每次代码提交都经过全面而细致的测试,以确保软件质量的稳定性和可靠性。
2.项目介绍
项目旨在开发一个类似于微信聊天室的功能,让用户可以在线实时聊天,提高沟通效率。通过用户登录模块、用户注册模块、好友管理模块和消息传输模块的实现,用户可以在相同的频道里发送和接收消息,实现在线聊天的功能。
项目链接:登录页面(用户名:zhangsan,密码:123)
项目具体模块
- 用户登录模块:用户通过输入用户名和与用户名对应的密码来进行页面的登录。
- 用户注册模块:用户通过输入用户名与设置密码来注册新账号,在注册过程中对用户输入的用户名进行约束。
- 好友管理模块:已登录用户可以查看已添加的好友列表。
- 消息传输模块:用户在好友列表或会话列表中点击某一会话,输入消息内容并进行发送。
3.功能测试用例

4.自动化测试
根据每个模块的功能,设计一系列针对单元测试的测试用例。
对于用户登录功能,编写了自动化测试用例来验证用户输入正确的用户名和密码时是否能够成功登录。
对于消息传输功能,测试了消息是否能够正确传递给接收方。
通过这些测试用例,能够确保各个模块的基本功能正常运行。
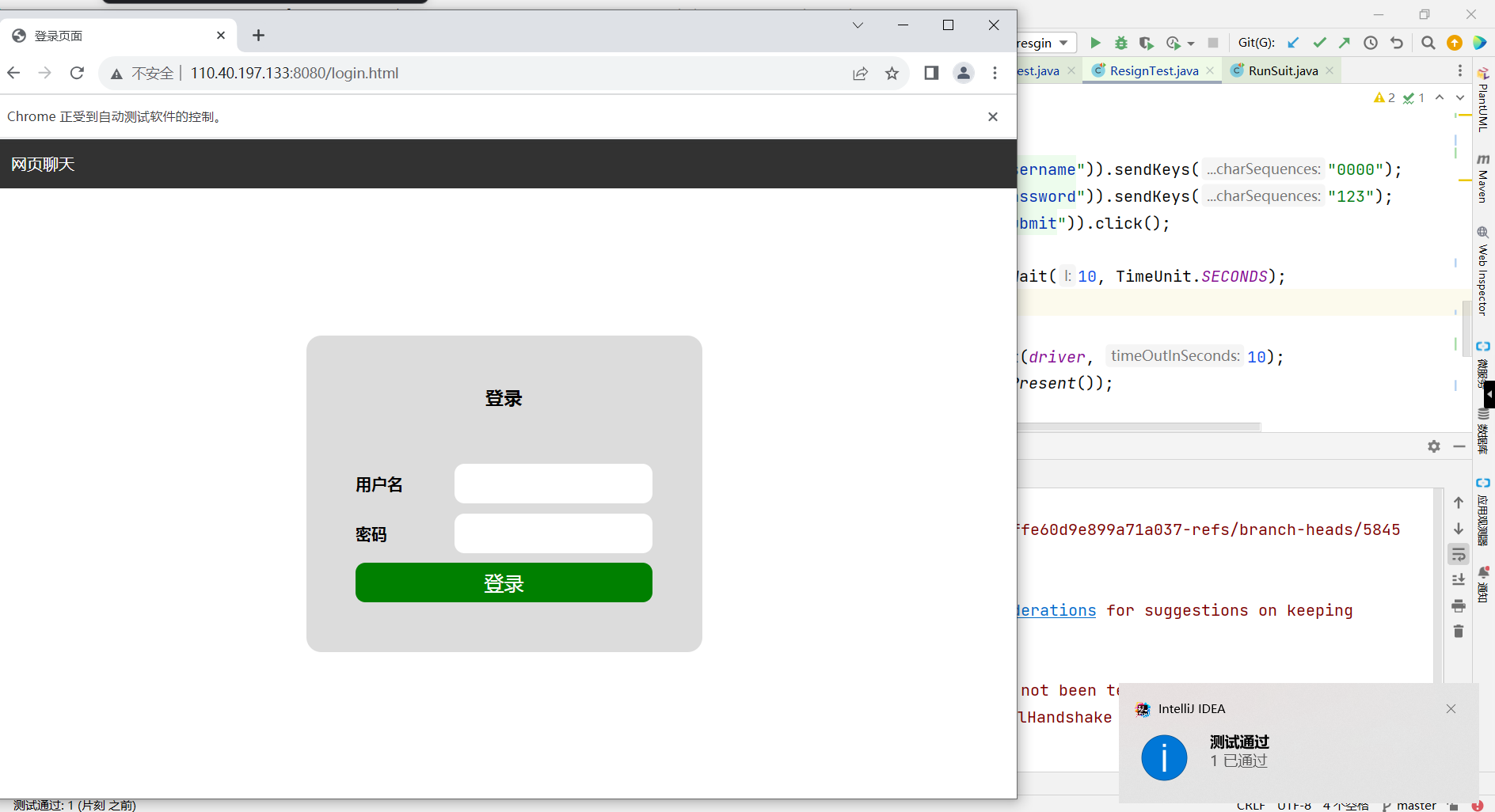
用例一:登录成功测试
输入正确的用户名和密码,预期结果:登录成功

测试结果:通过
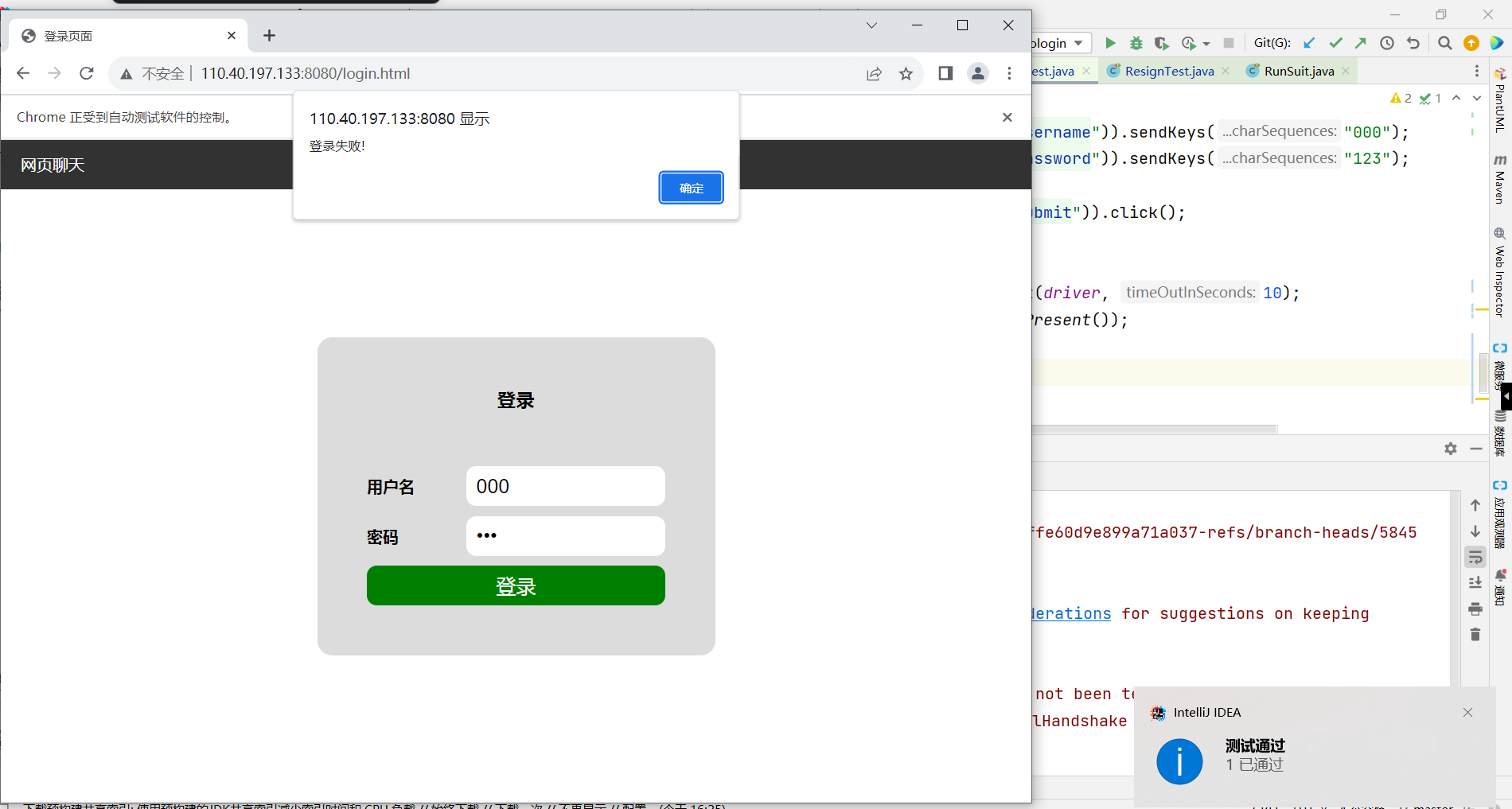
用例二:登录错误测试
输入错误的用户名,正确的密码,预期结果:登录错误

测试结果:失败
用例三:注册正确测试
输入未注册过的用户名和密码,预期结果:注册成功

测试结果:通过
用例四:注册错误测试
输入已注册过的用户名和密码,预期结果:注册失败

测试结果:失败
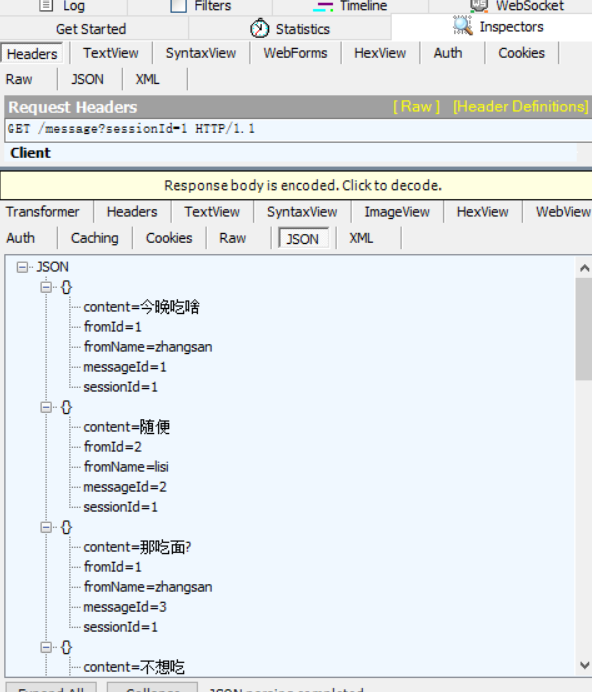
5.接口测试:Fiddler Classic
采用Fiddler Classic工具来进行接口测试。
通过使用Fiddler Classic工具,捕获和分析HTTP请求和响应的信息,从而有效地进行接口测试、调试和优化。
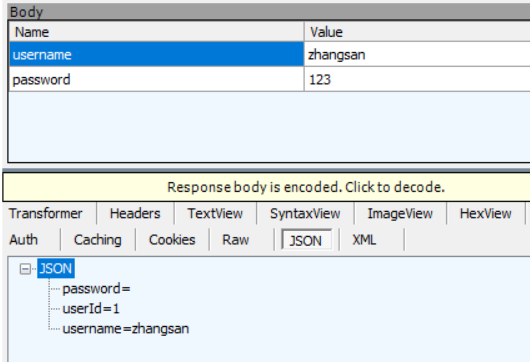
登录

是否登录

消息获取

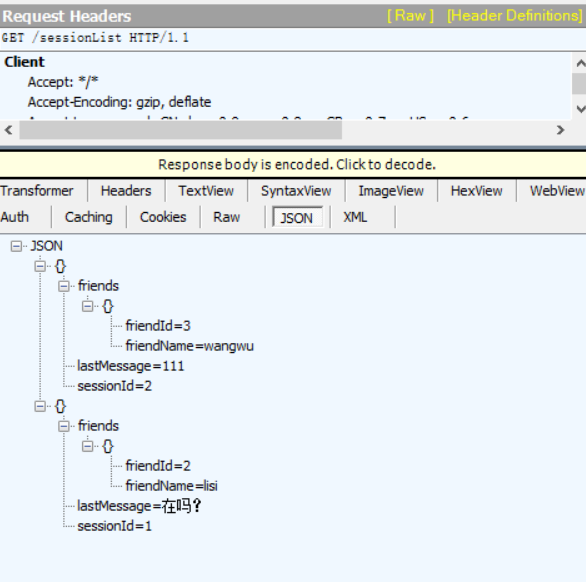
好友列表

会话消息























 1033
1033











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










