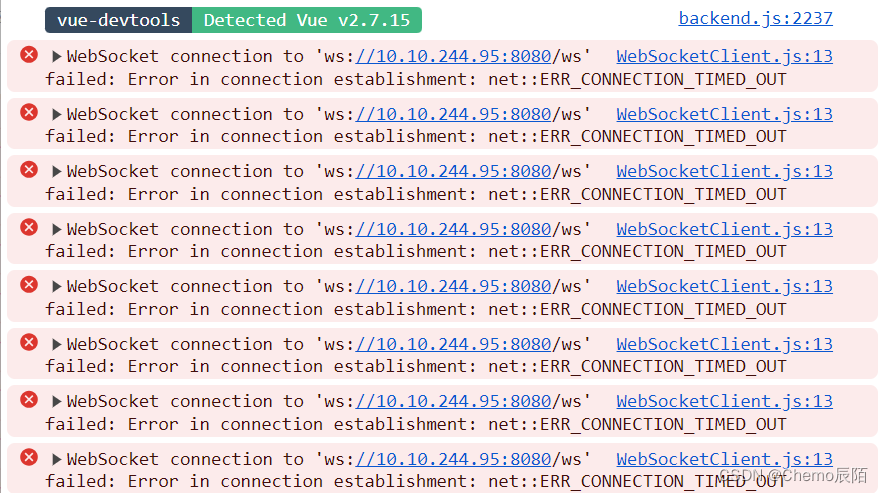
当vue项目运行时,在控制台出现这些代码:

不要慌,小场面
是开发环境与生产环境的区别导致出现的问题
如果没使用过webscoket,禁用之后就可以了,就不会出现这个问题了。
devServer: {
webSocketServer:false,
// 其他配置
}
或者输入这些代码解决(代码网上找的,我只会禁用)
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
devServer: {
host: '0.0.0.0',
port: 6103,
client: {
webSocketURL: 'ws://0.0.0.0:6103/ws',
},
headers: {
'Access-Control-Allow-Origin': '*',
}
},
transpileDependencies: true,
})





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








