HBuilder X里新建项目指路
安装node.js指路
1.通过npm安装
查看npm环境
//打开终端输入命令查看版本
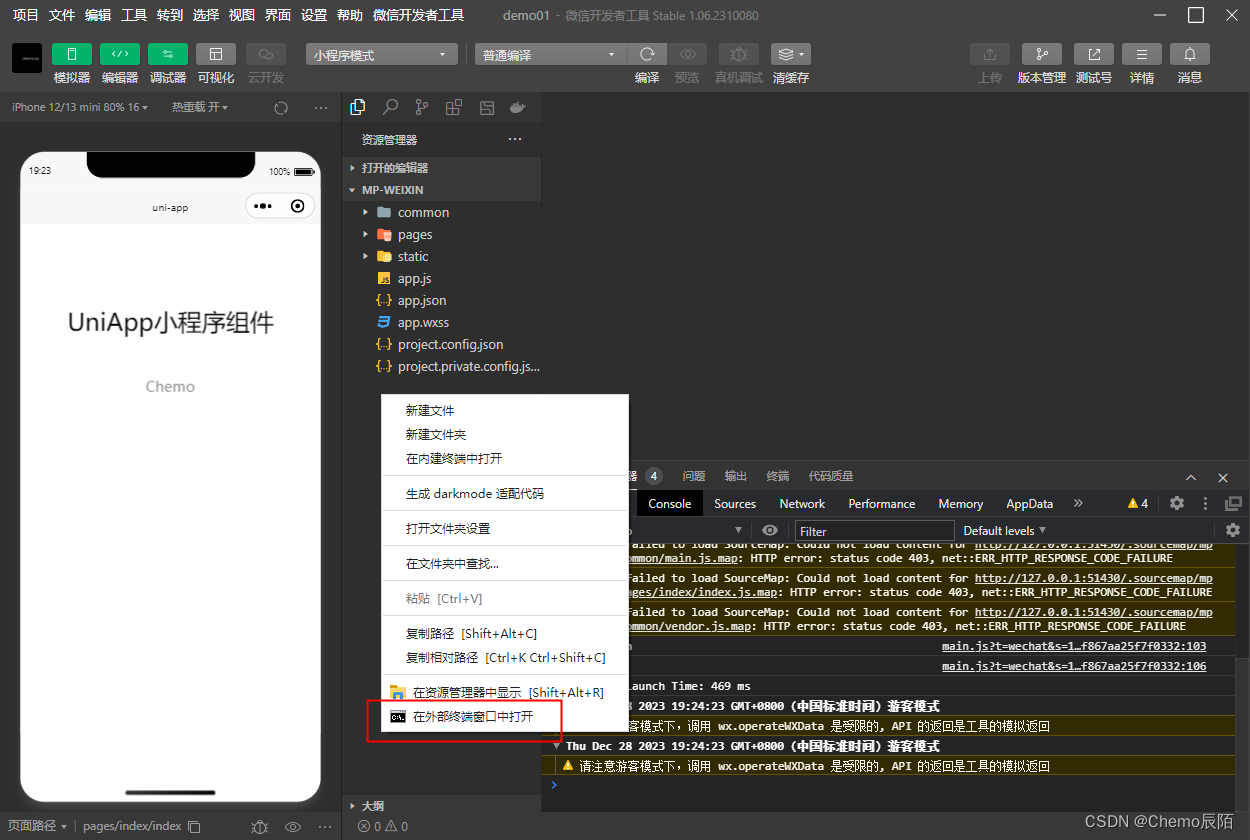
npm -version1.1.右键打开外部终端窗口

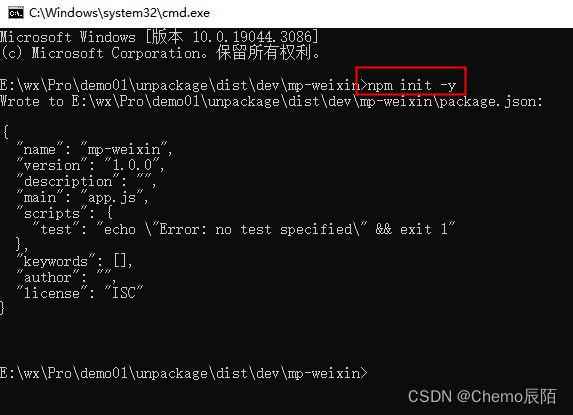
1.2.输入npm init -y命令

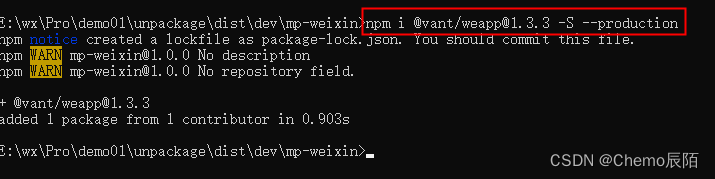
1.3.通过命令安装
npm i @vant/weapp@1.3.3 -S --production
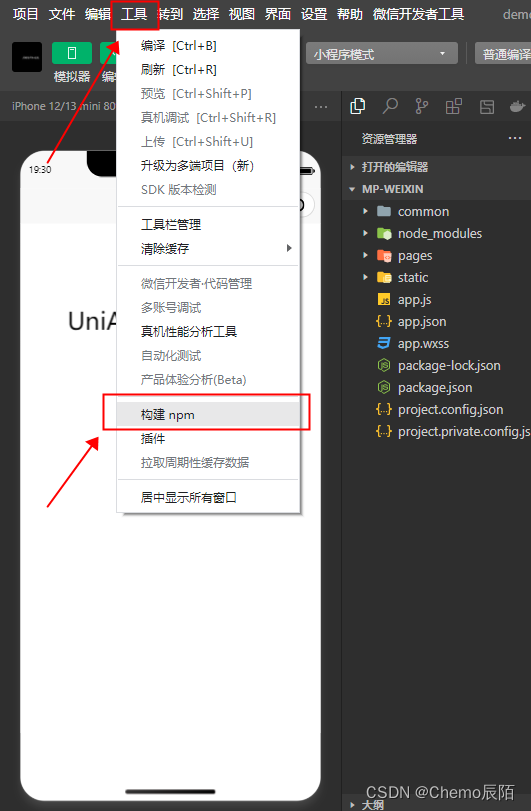
1.4.打开工具——构建npm

1.5.构建完成

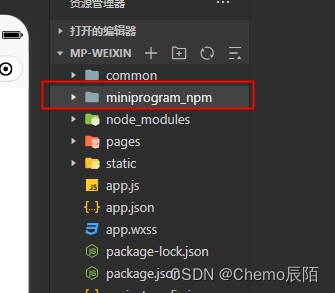
构建完成之后会出现一个文件夹“minprogram_npm”

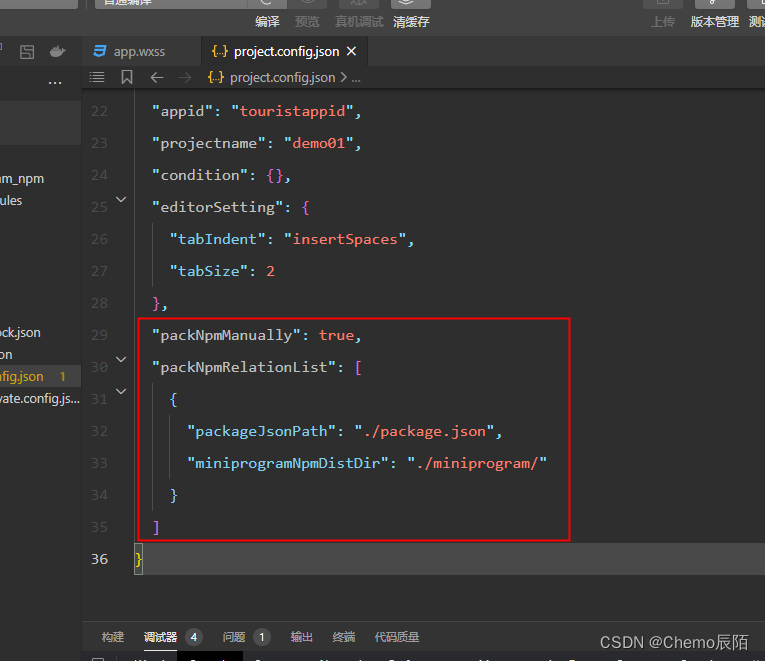
1.6.修改project.config.json
miniprogramRoot 默认为 miniprogram,package.json 在其外部,npm 构建无法正常工作。
需要手动在 project.config.json 内添加如下配置
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
]
2. 测试一下
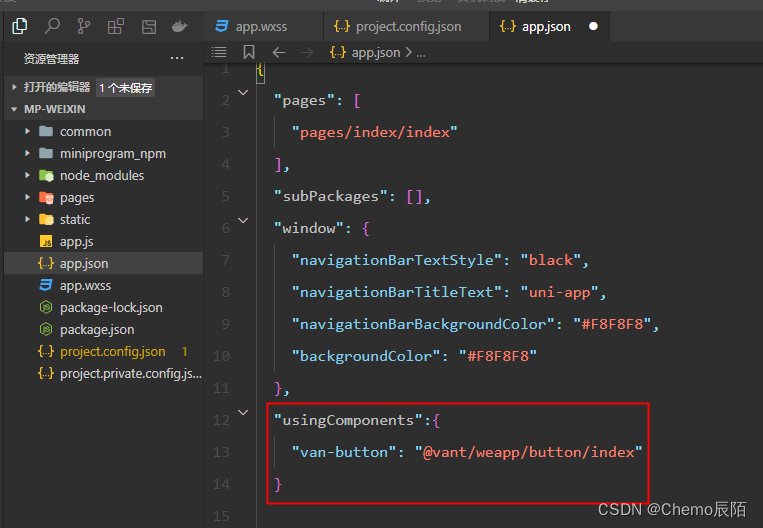
2.1.引入组件
"usingComponents":{
"van-button": "@vant/weapp/button/index"
}
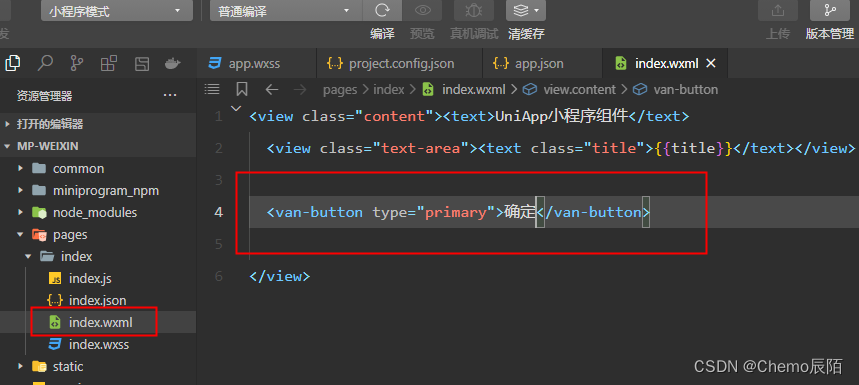
2.2.使用button
<van-button type="primary">确定</van-button>
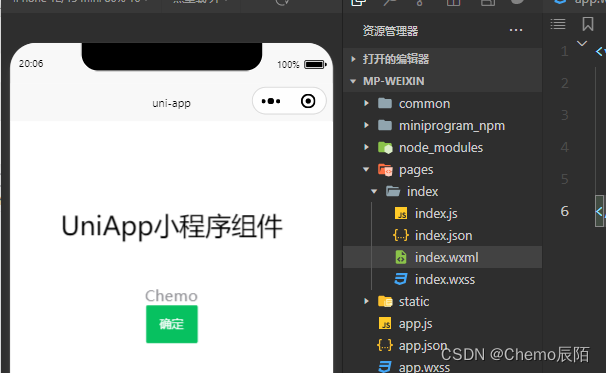
2.3运行效果























 2476
2476

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








