2020年9月份,Vue3正式发布,到现在已经一年多了,整个Vue3的生态已经很完善了,今年的2月份呢,Vue3已经成为了Vue的默认版本了,也就是说我们使用npm install vue 将默认安装 Vue 3。所以说,Vue3你会用了吗?从今天开始,我会开设一个新的系列-Vue3+Express实战
在本课程中,我会带着大家使用Vue.js + Express + MySQL来构建一个CRUD全栈项目。后端服务器使用 Express 搭建 REST FUl风格的API接口,前端将使用Element-Plus 来搭建页面。同时使用axios来访问接口。
本节课程我们先开始进行前后端开发环境的搭建。首先是Vue项目的搭建。
Vue-前台项目环境搭建
依赖
-
vue3
-
vue-router 4
-
axios
-
element-plus
初始化项目
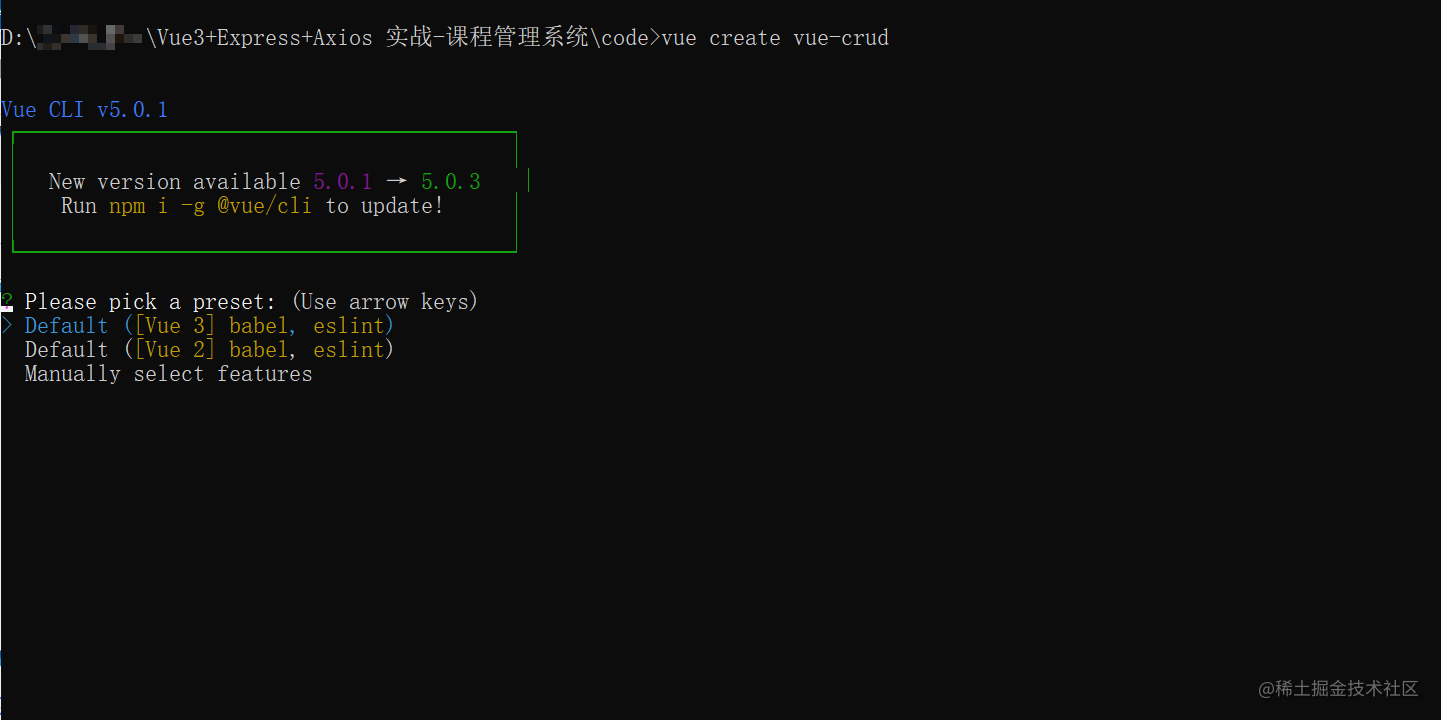
执行vue create

PS:执行vue命令,需要先安装Vue脚手架。
npm install -g @vue/cli
# OR
yarn global add @vue/cli








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1117
1117











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








