踩坑点:
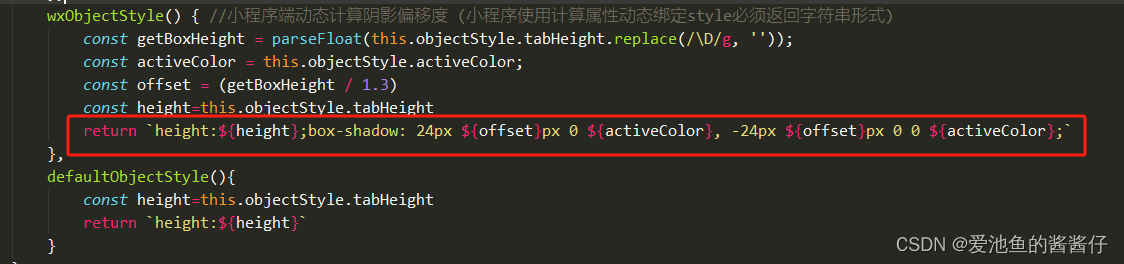
使用uniapp编译小程序端动态绑定复杂style使用计算属性方式,return必须返回json字符串格式,不能返回object,否则会不起作用。
代码总览
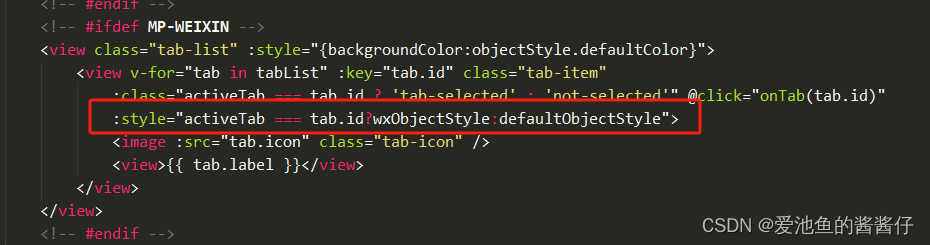
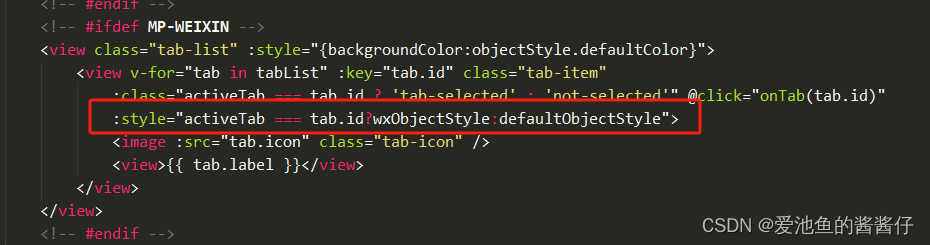
视图层

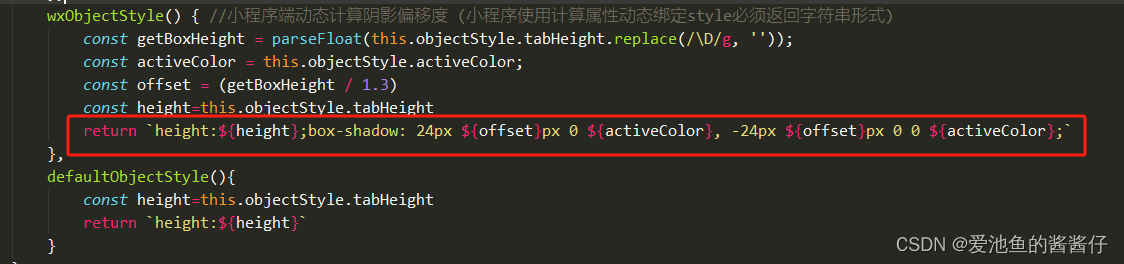
逻辑层(注意这里是使用的计算属性哈)

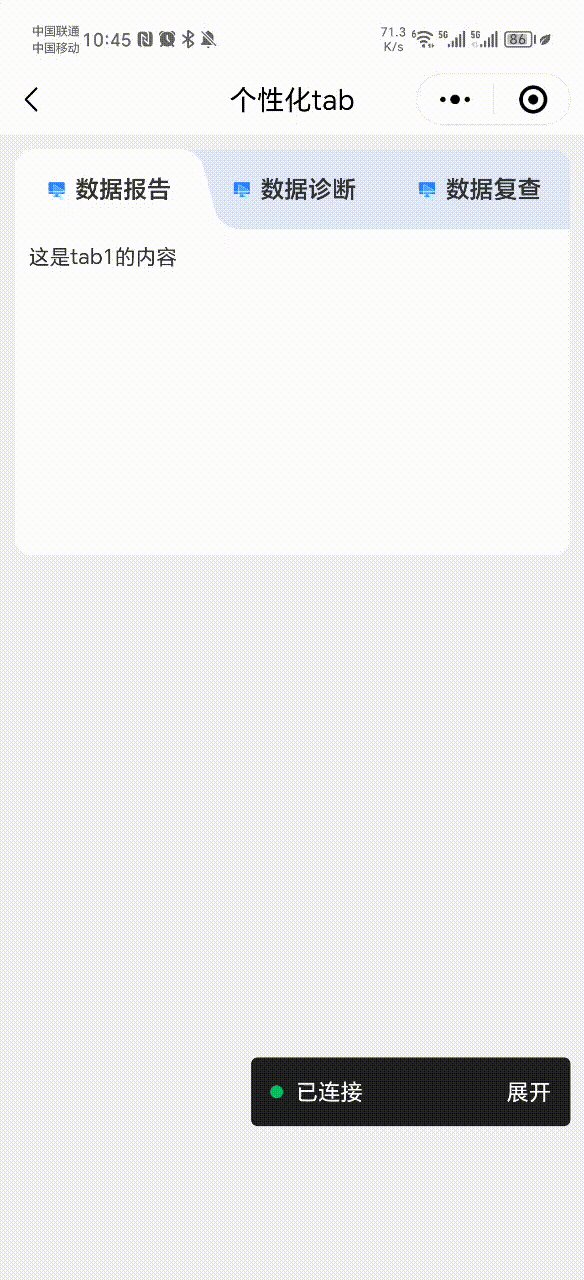
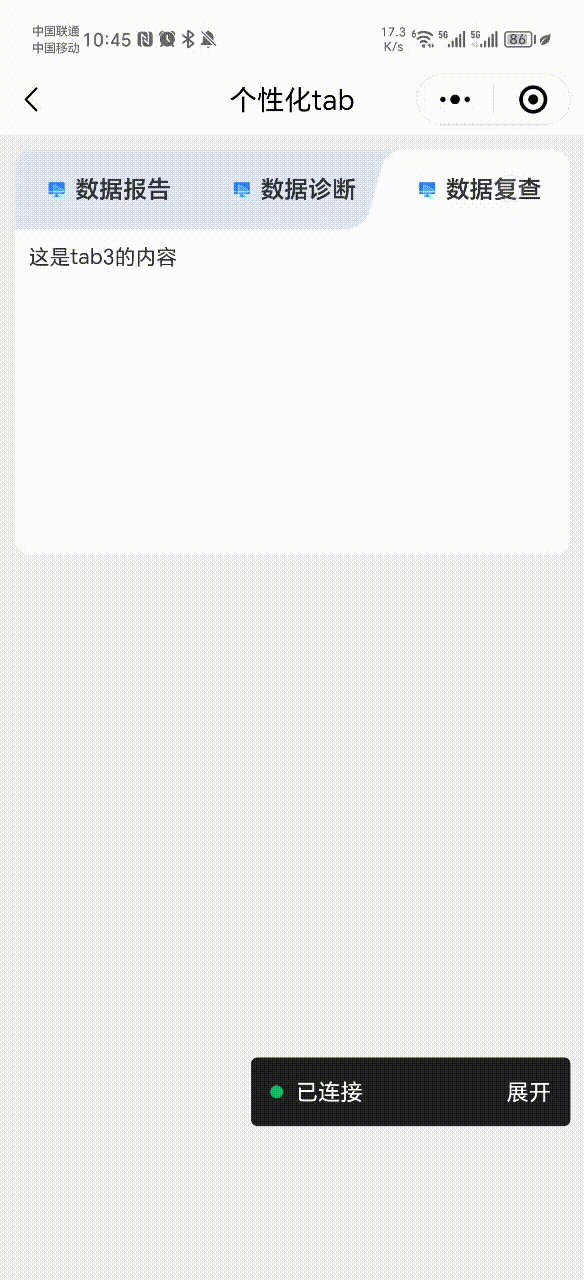
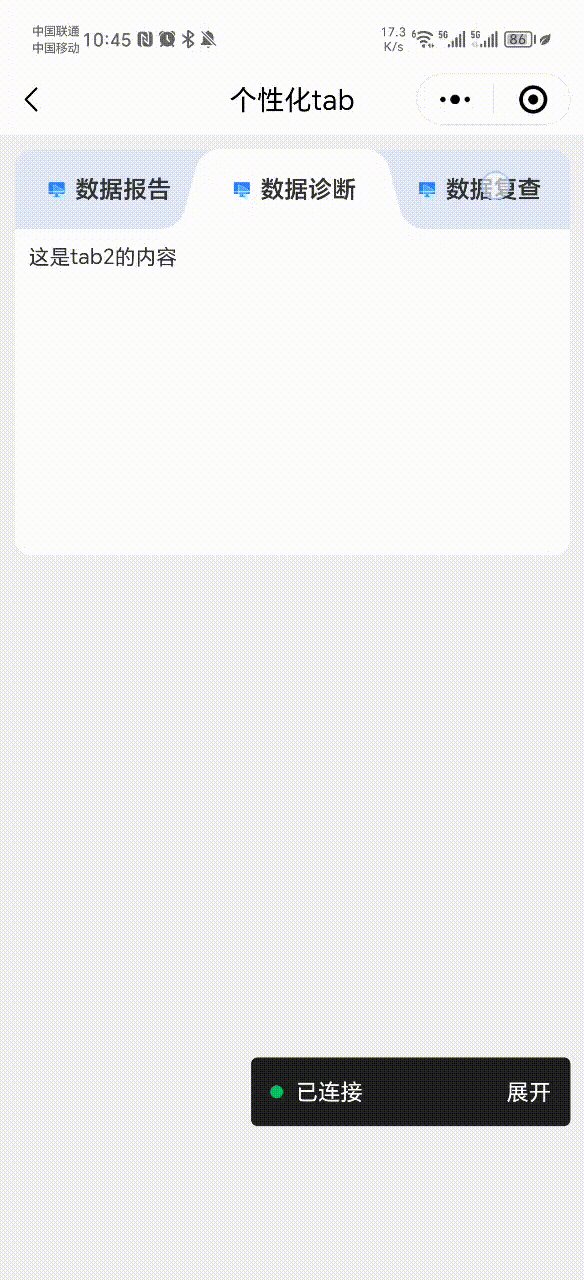
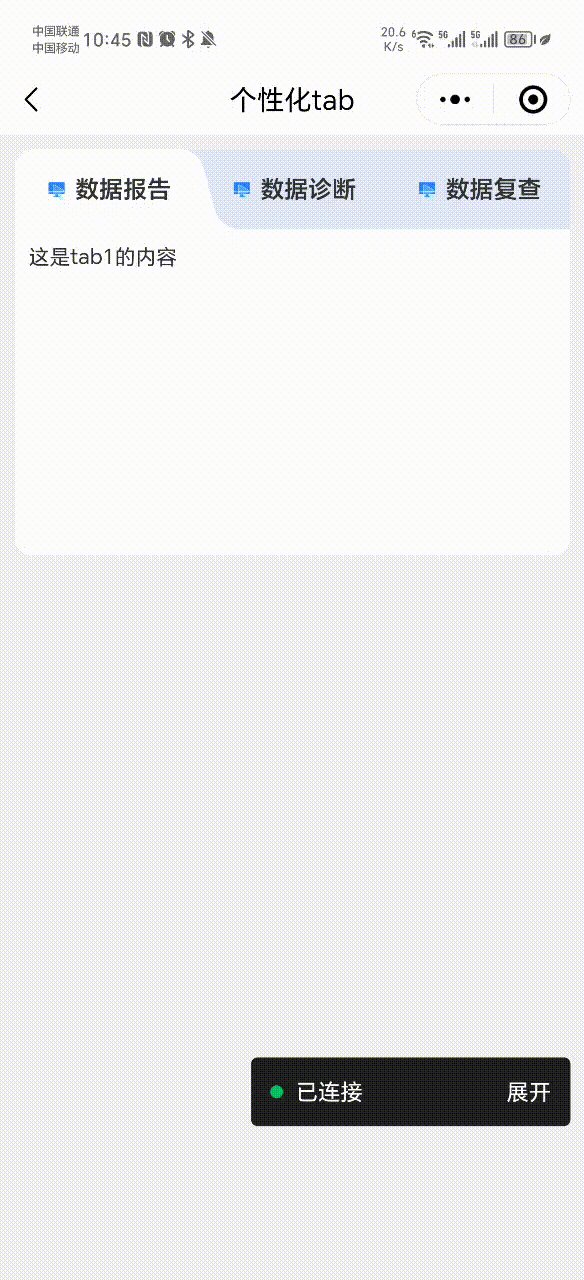
这里我封装成了一个个性化tab组件,支持APP端和微信小程序端,详细可去插件市场直接调入到项目即可sevenq-tab个性化tab组件
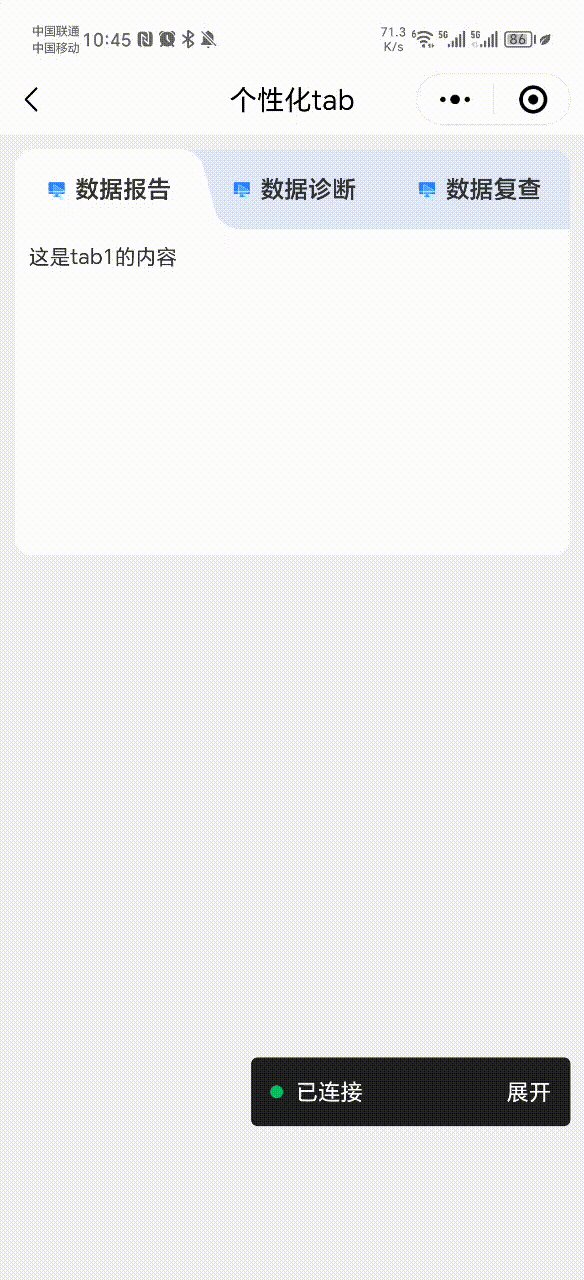
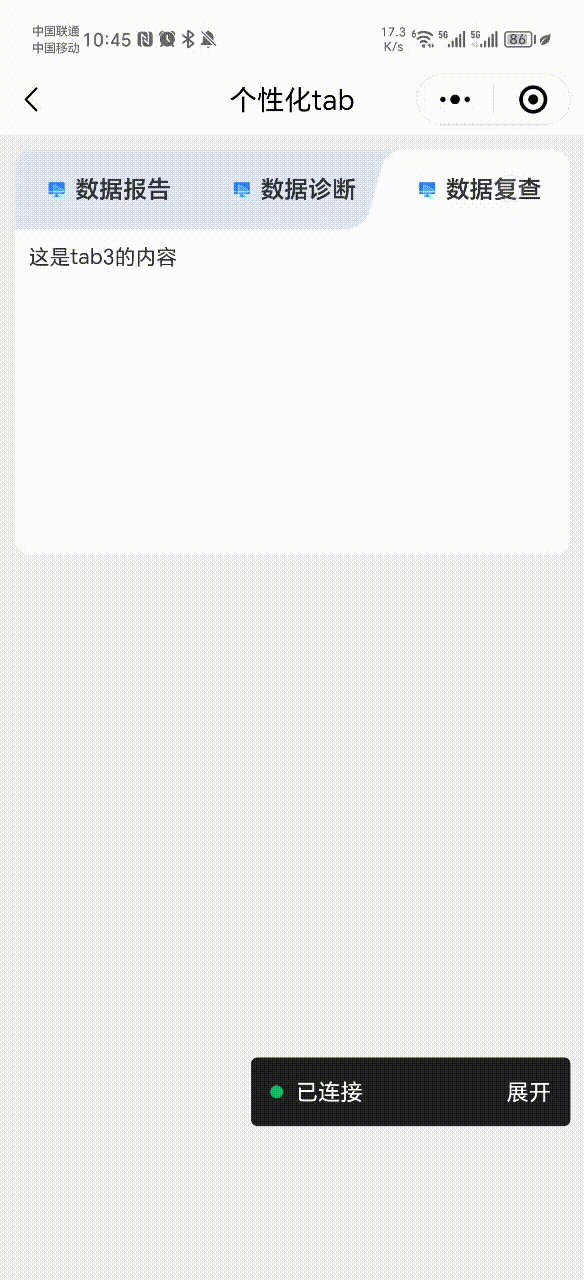
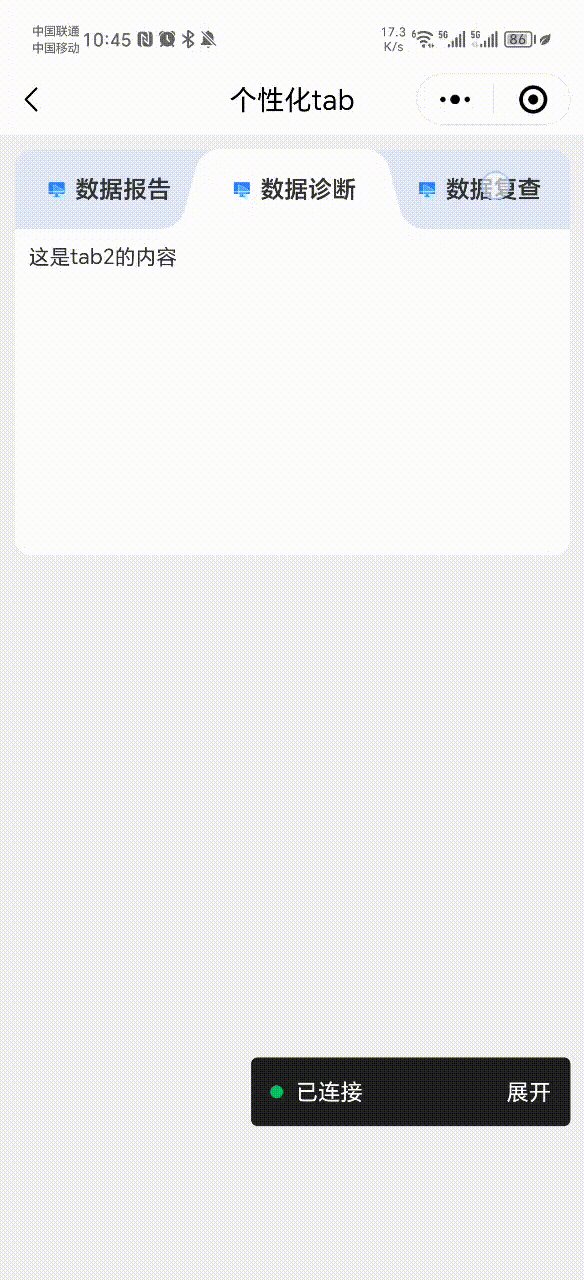
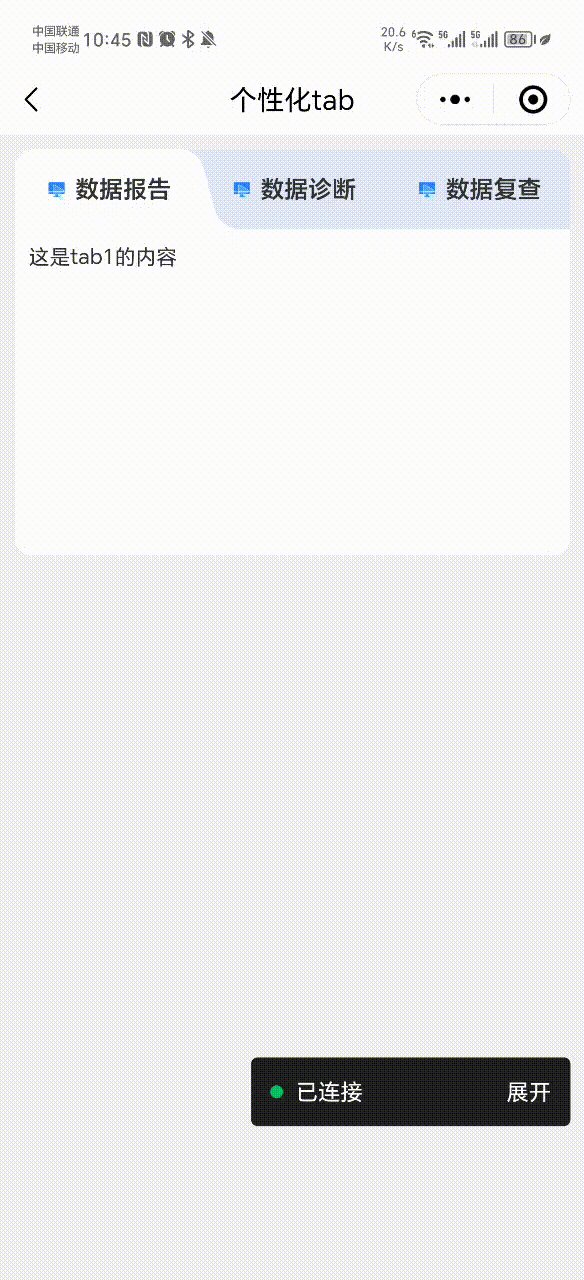
效果图如下

 本文讲述了在uniapp开发中,如何正确使用计算属性动态绑定小程序端的复杂style,强调了返回值必须为json字符串,而非对象,以确保功能正常运行。作者还分享了一个封装的个性化tab组件示例。
本文讲述了在uniapp开发中,如何正确使用计算属性动态绑定小程序端的复杂style,强调了返回值必须为json字符串,而非对象,以确保功能正常运行。作者还分享了一个封装的个性化tab组件示例。



 4875
4875











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


