nginx配置
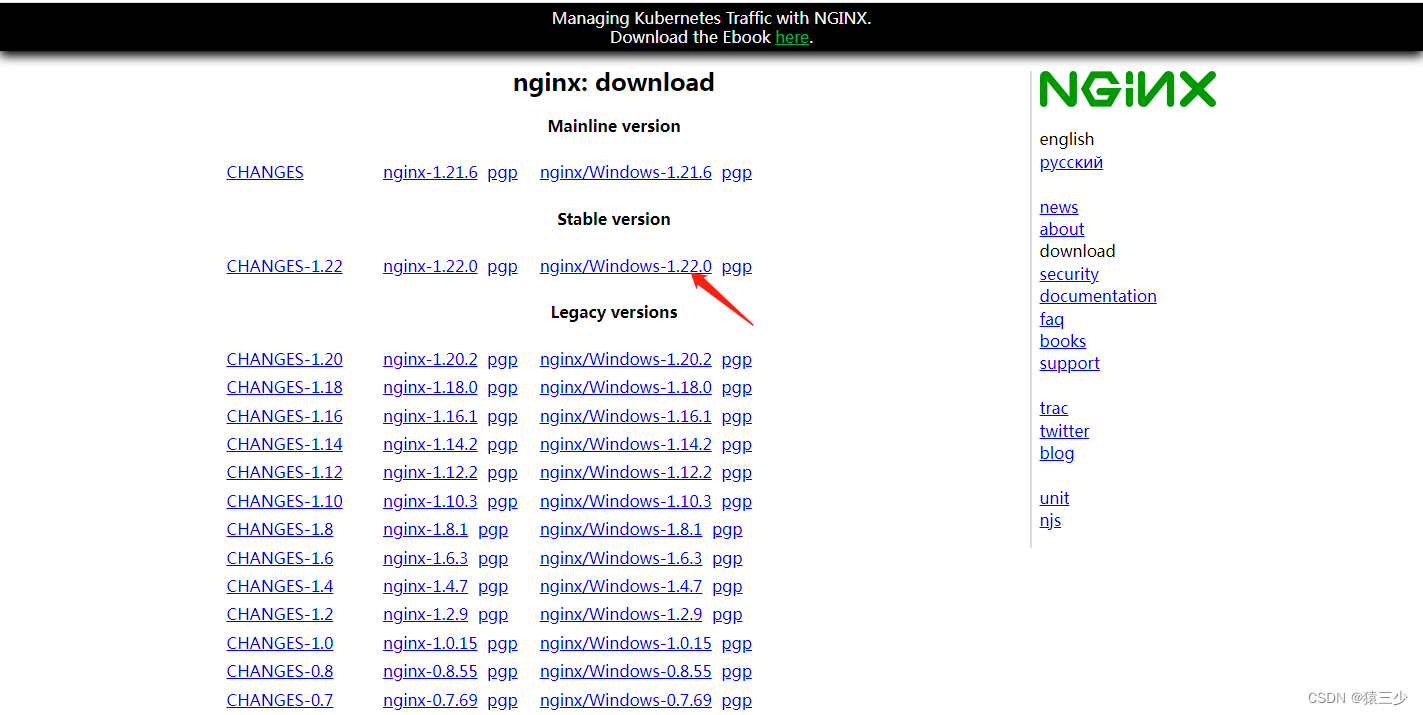
1.nginx下载 http://nginx.org/en/download.html

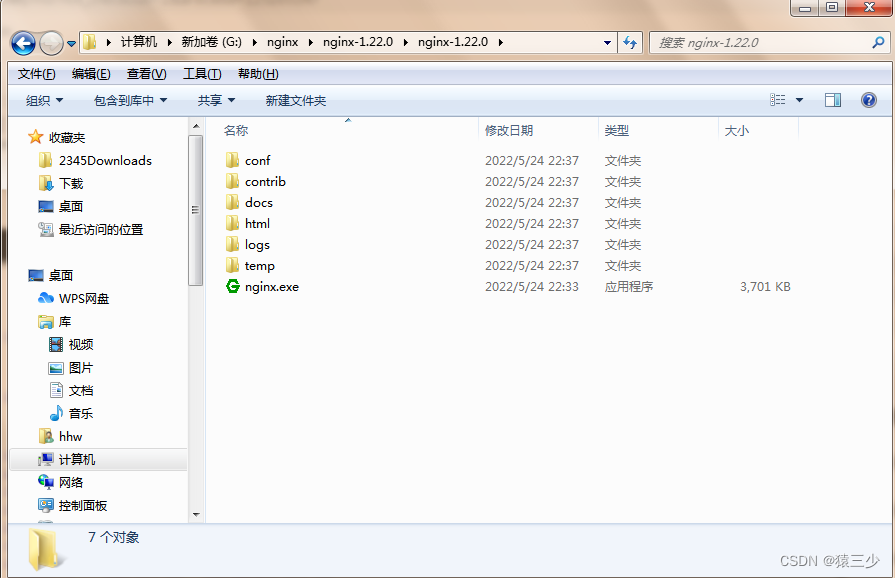
2.将下载下来的压缩包放入对应文件夹(自己定义),解压出来,如图

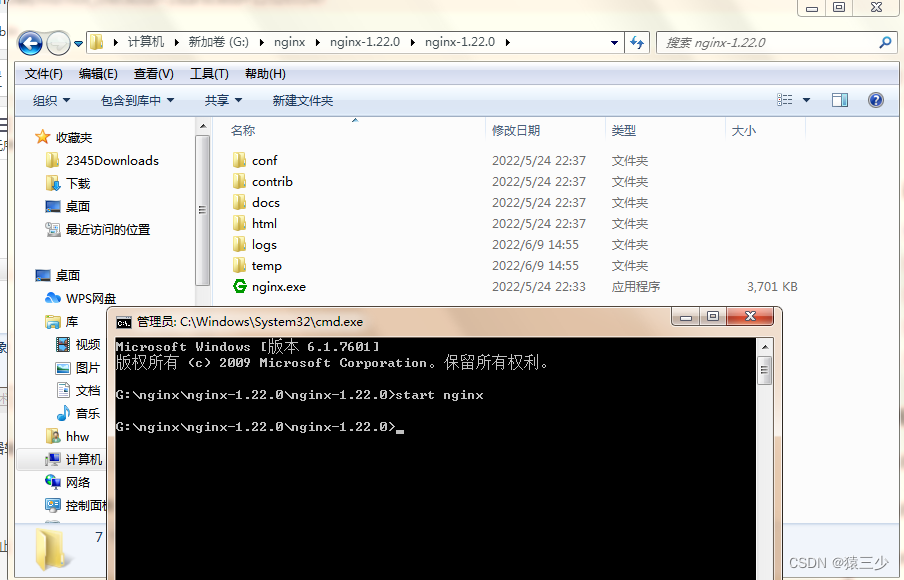
3.启动nginx,浏览器输入localhost
1.nginx -s reload #重启
2.nginx -s stop #强制停止
3.start nginx #启动

4.nginx.conf配置
(1)listen : 默认80端口,不要修改
(2)server_name: 你的Ip地址或者域名
(3)location / 下的root :前端打包后放的位置
(4)location /api/ :后台接口代
proxy_pass :本地路径加端口号,代理后台接口,端口号和后台一至,如果地址后加了端口号前端打包地址就不需要端口号
(5)location /profile/upload/ 图片代理
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
charset utf-8;
location / {
root html/dist;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://127.0.0.1:8085;
}
location /profile/upload/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://127.0.0.1:8085;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
5.温馨提示
(1)如果访问后台接口出现跨域问题,vue打包地址要和server_name一样
(2)如果无法访问后台接口,首先查看日志是否报错,如果没有,查看配置是否正确,一般查看路径或者端口号,最后查看vue打包是http还是https





















 5287
5287











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








