1、项目背景:开发一款图片处理流程的系统,主要目的是给图片进行一些特殊标注,用于算法训练。其中有个功能,图片处理需要人员去处理,所以就存在了一个任务分配机制:

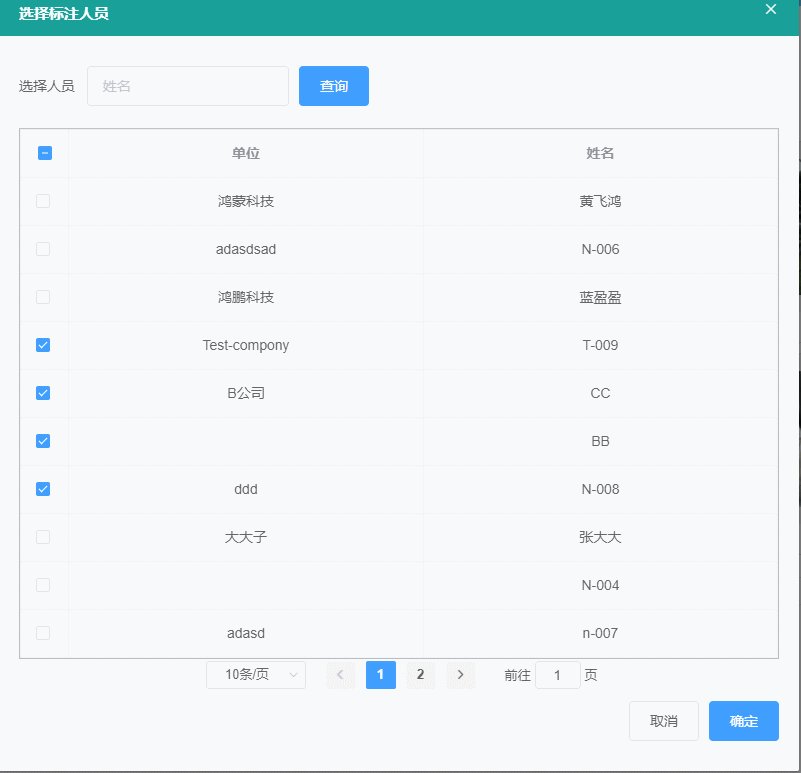
点击 “+” 这个按钮,添加人员,

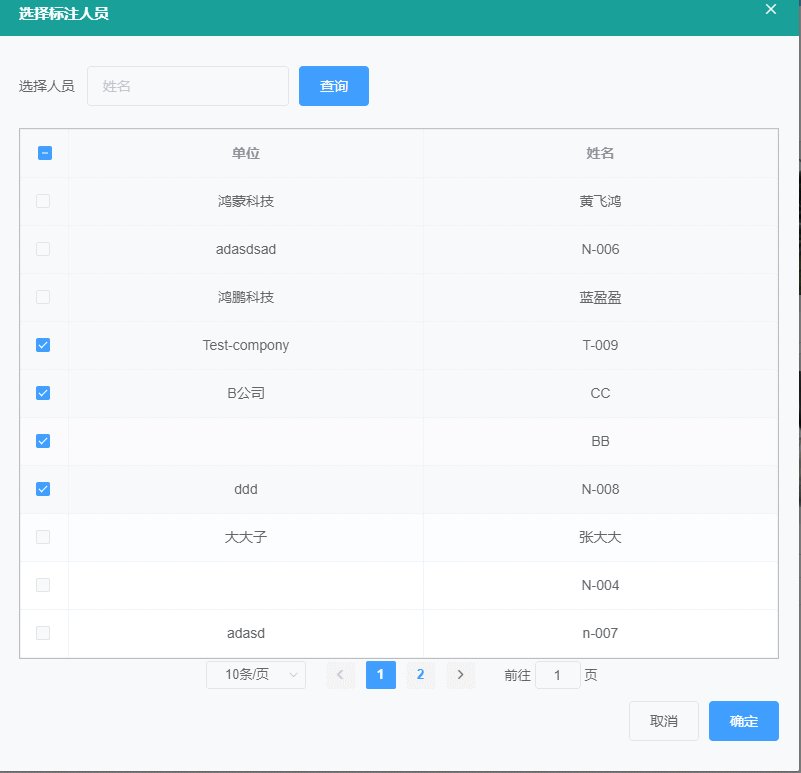
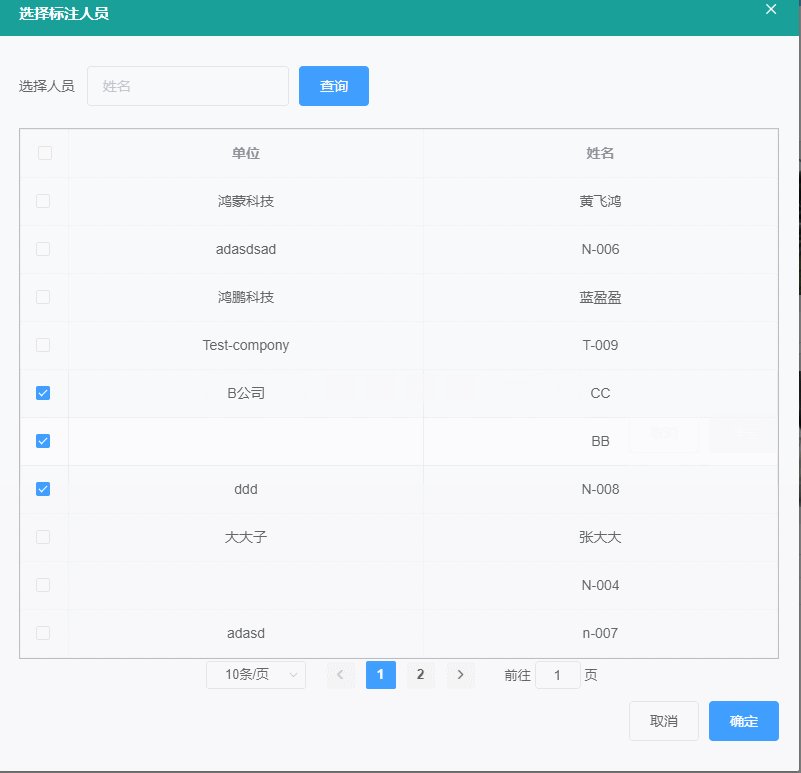
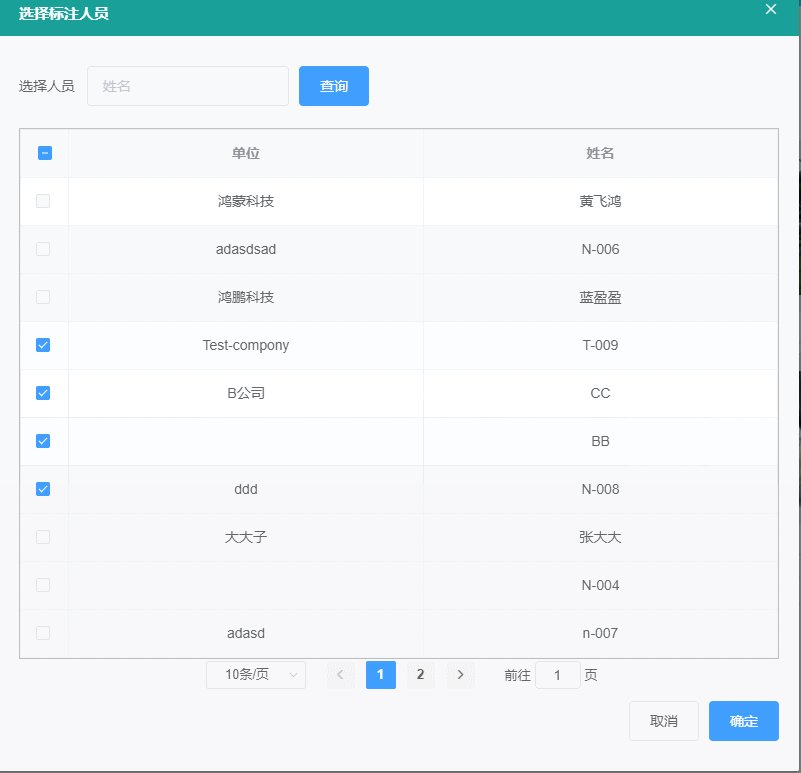
这个地方就会有一小问题,你分页查询出来的人员列表,在你翻页的时候,你要保证在你翻回已经做出选择的页码时,这些人依然是被勾选上的状态,而不是被取消,像这样

这里我刚开始想的太复杂了,踩坑不说,还贼垃圾,各种bug,大佬稍微指点了一下,豁然开朗。
原理:在获取到接口数据的时候,直接把他们每一条数据都加上一个属性(自定义,我的就是checked:false),然后鼠标点击的时候,将这个属性改成 true,然后翻页的时候将其缓存在一个变量中,翻页后拿到新数据跟这个数据做个对比,如果检测到数组中存在相等的元素(我的就是按照人员id 来区别的,做两次遍历,一个遍历接口返回数据的数组,一个遍历缓存的变量数组)就把这个变量里面的checked值赋给接口数组。选中效果是通过el-table自带的属性,toggleRowSelection 来实现,具体不清楚的可以去看elementUI教程。


(表格数据绑定的数组别误会写错,是图截错位置了,peopleList2就是 tagPeoplePower)
翻页缓存以及勾选的数据(翻页的时候调用):

然后,在对数据设置勾选:
说白就是遍历,找相同,然后赋值:

翻页保持选中总结:
1、接口拿到的数据绑定一个属性,用于checkbox 的 v-model绑定,true就会勾选,false就是取消勾选
2、在翻页前,调用一下缓存数据的方法,这里有其他方法保存,这个随你们,只要能筛选出来相同的值,方便就行
3、在数据重新被拉取的时候,对数据进行遍历、对比、赋值操作。
目前前端小半年,基础知识不牢固,自己边写边学,有不对的地方欢迎指正,互相学习,有疑问可以留言,工作全天在线~~





















 2558
2558











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








