1)嵌套路由
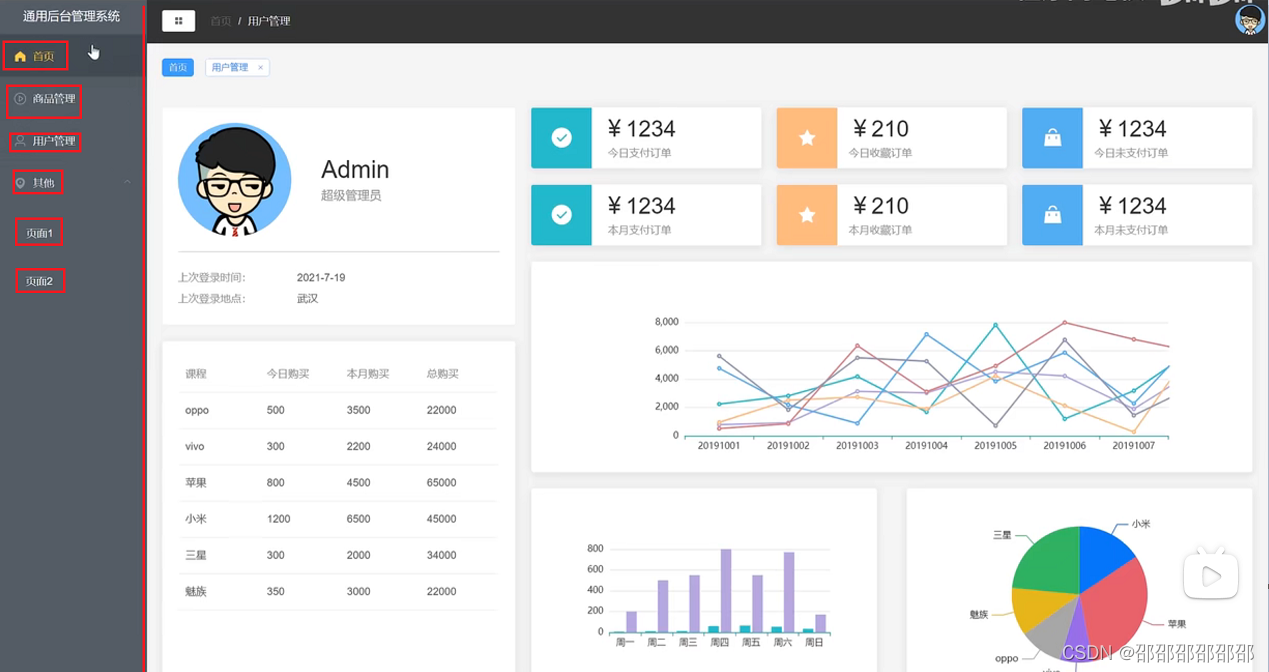
在实际过程中,页面有些部分是不随页面的点击而变化的,如下所示(点击左侧按钮,左边导航栏始终不变,只改变右侧部分):

解决方法:
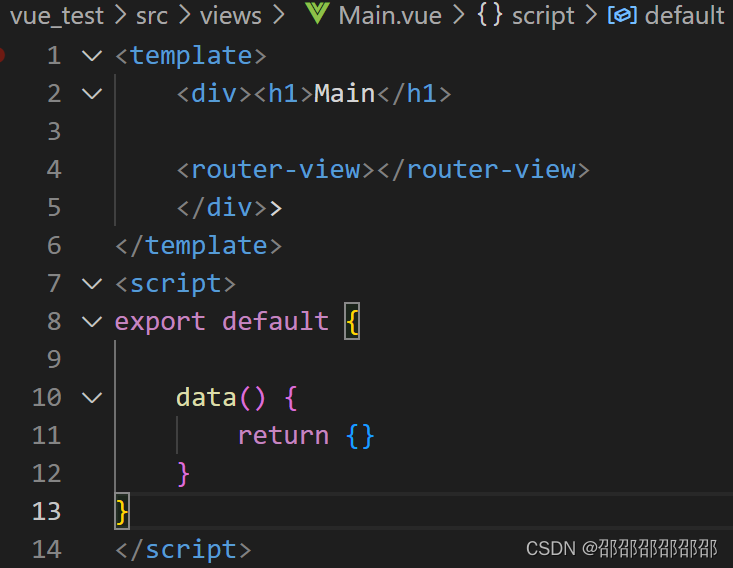
(1)在views目录下,创建主路由Main.vue(加<router-view></router-view>) 
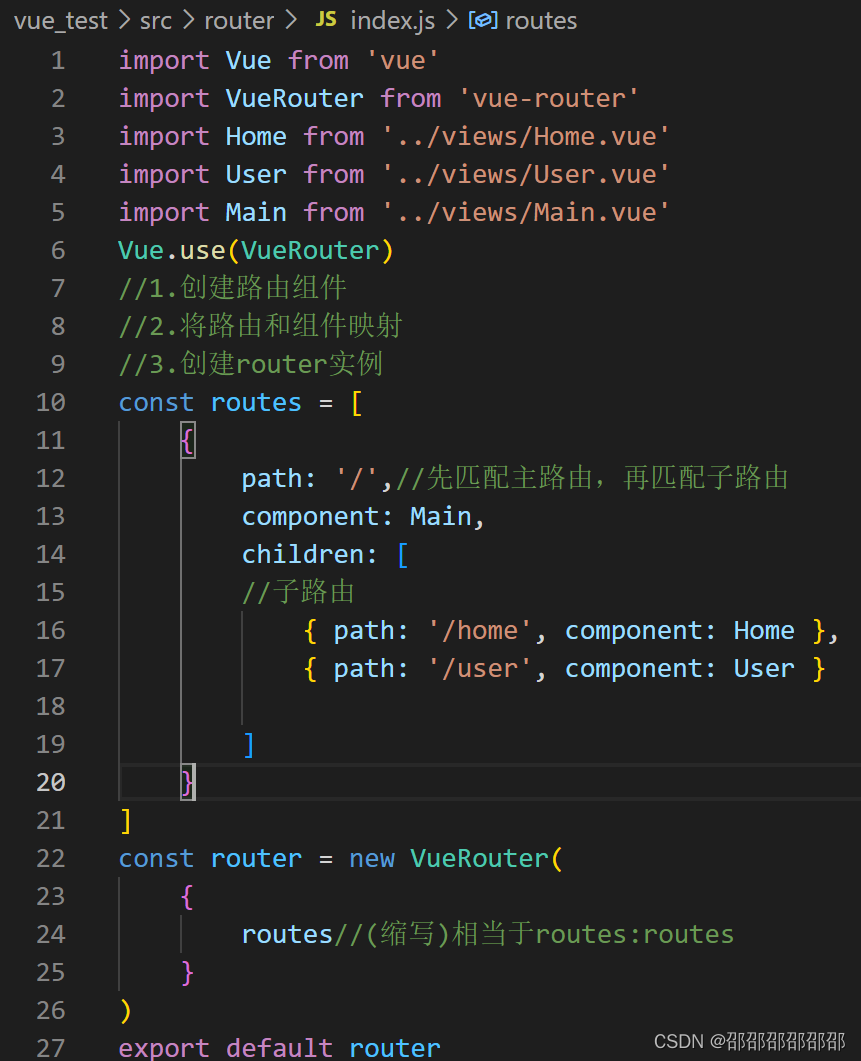
(2)在index.js设置主路由和子路由(上方导入+下方设置)

结果展示:
2)整体ui框架搭建

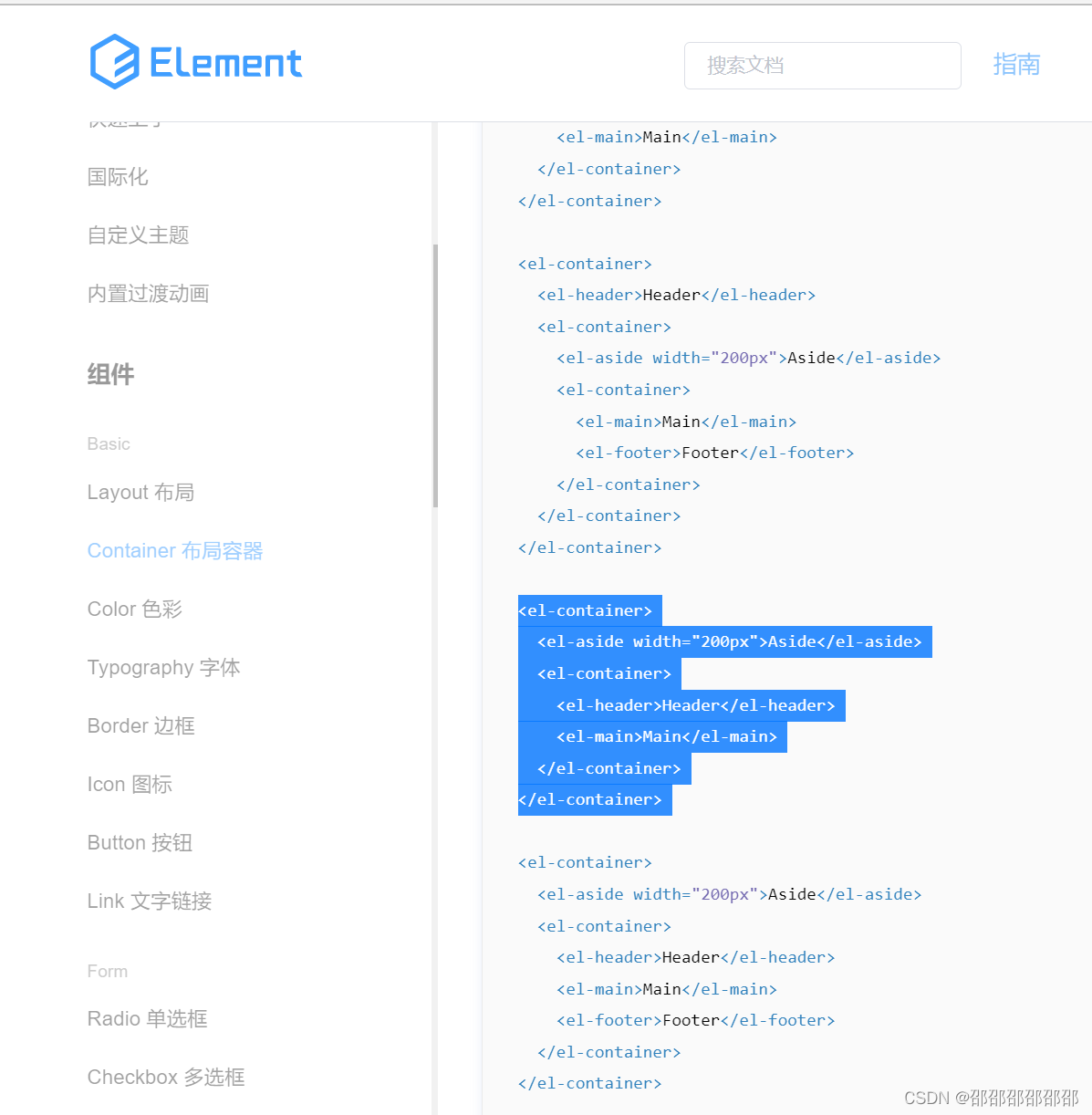
将想要的样式结构copy即可。需要注意的是,要把之前按需引入改回来,要不然会报错,结构也没法正确。
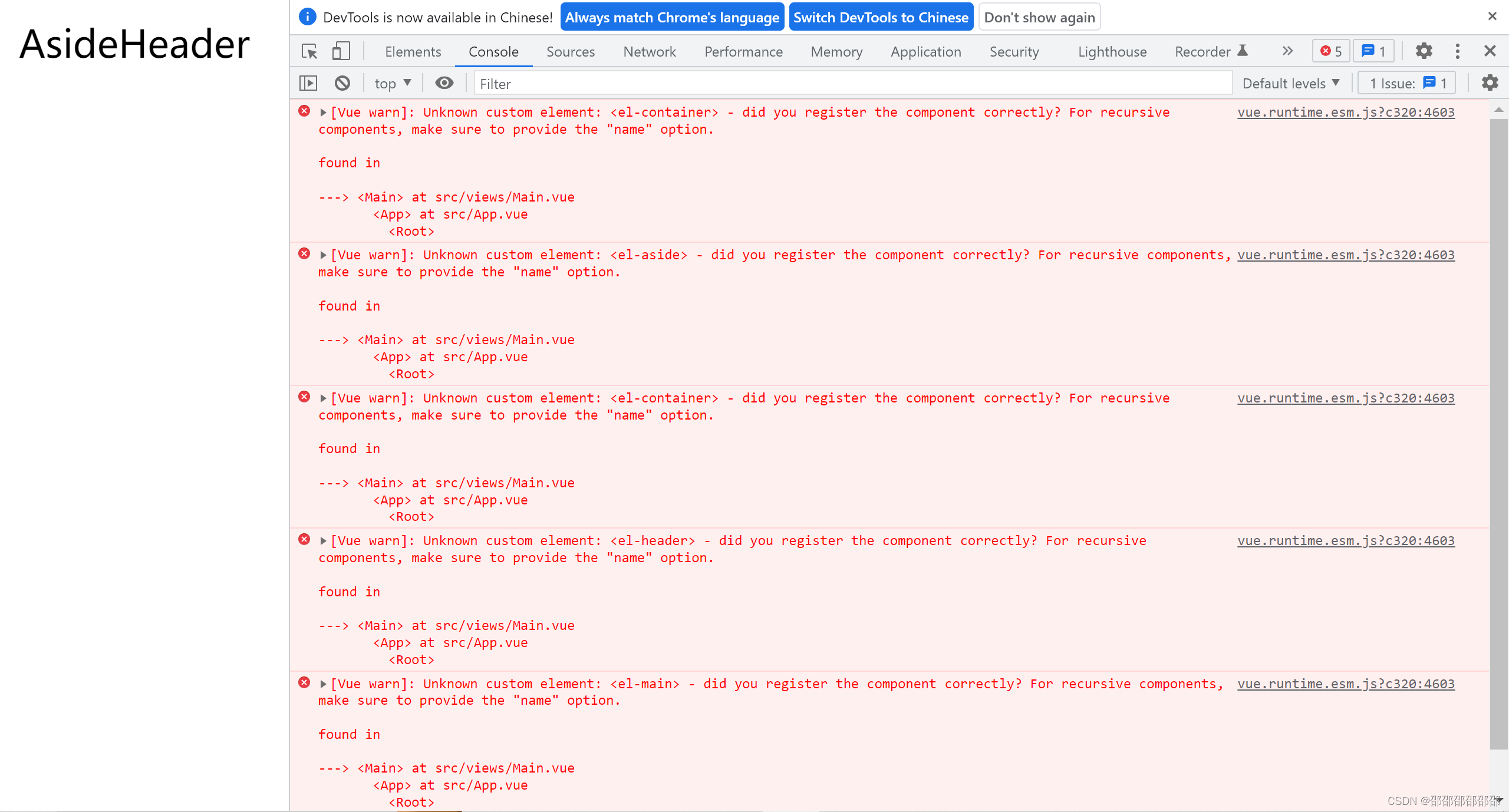
错误如下:

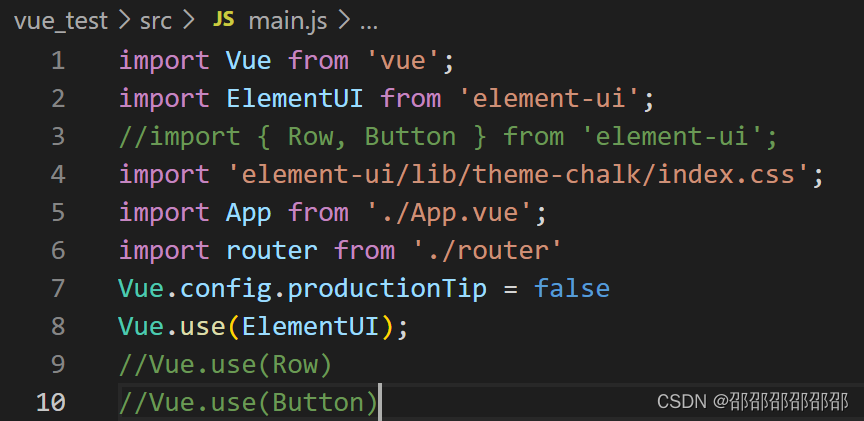
修改为:

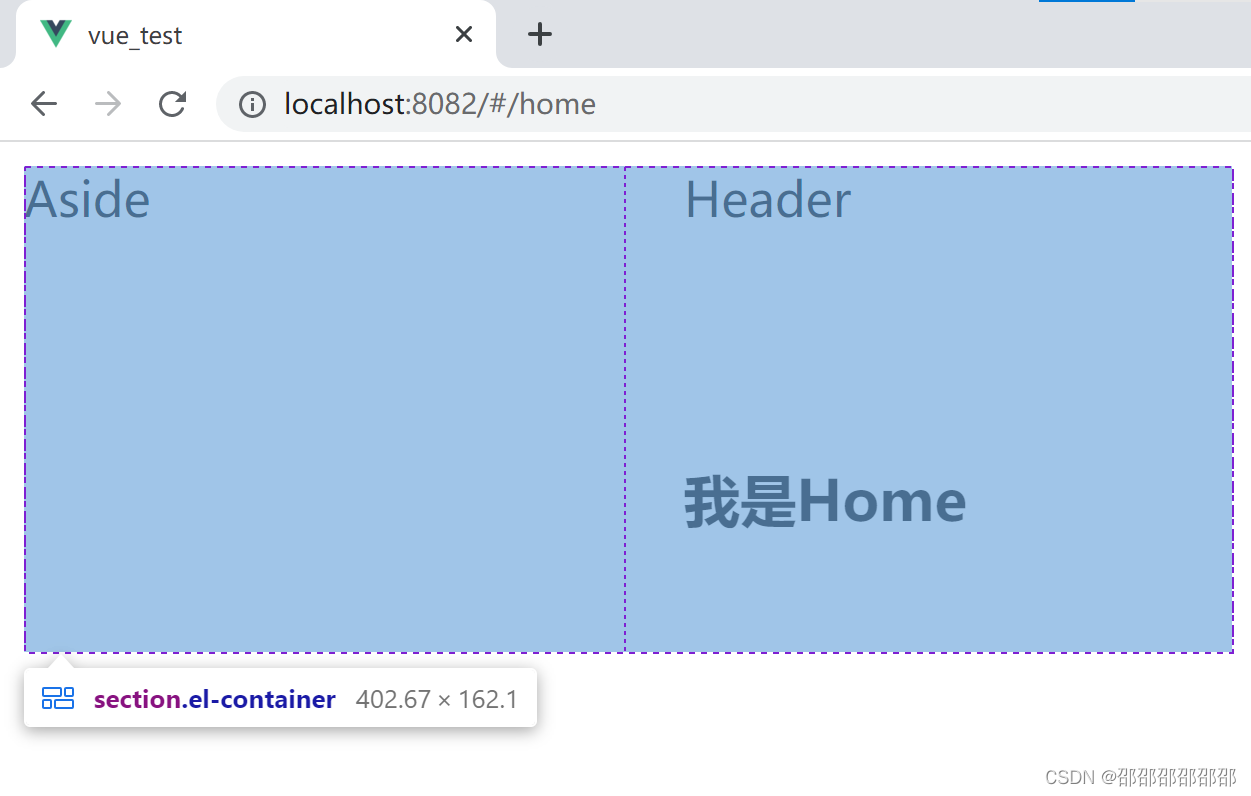
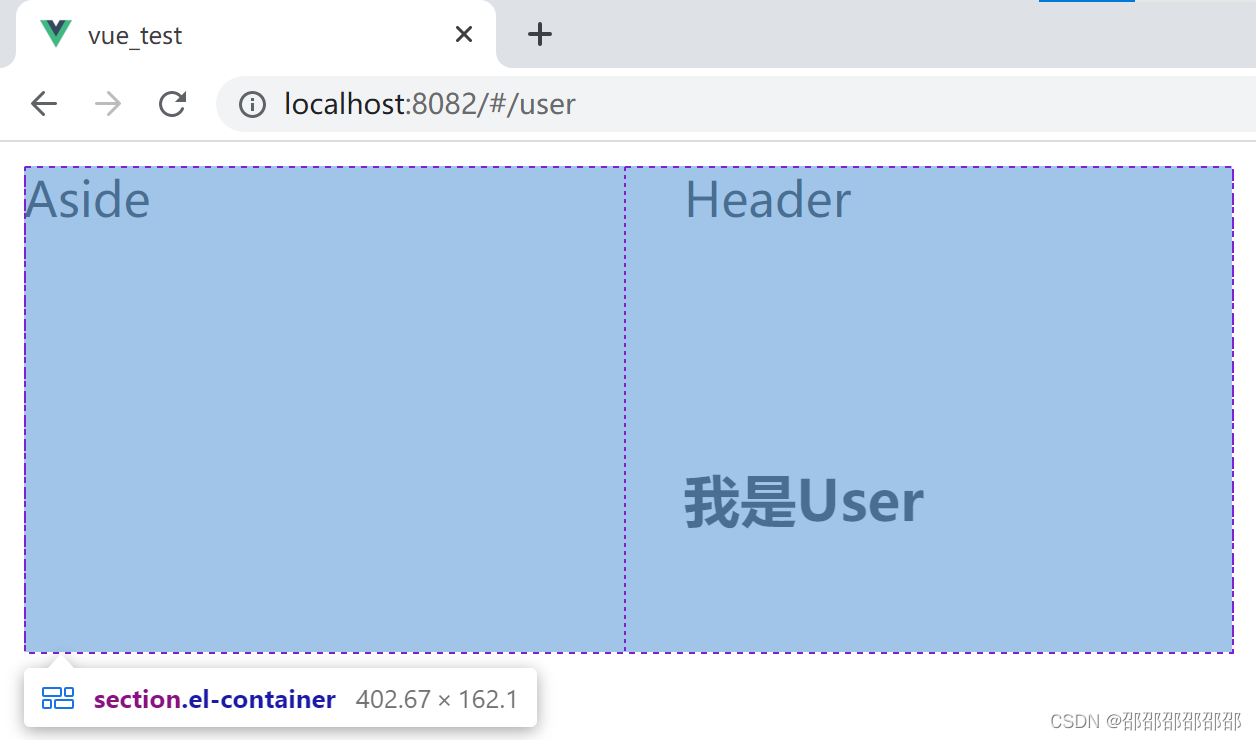
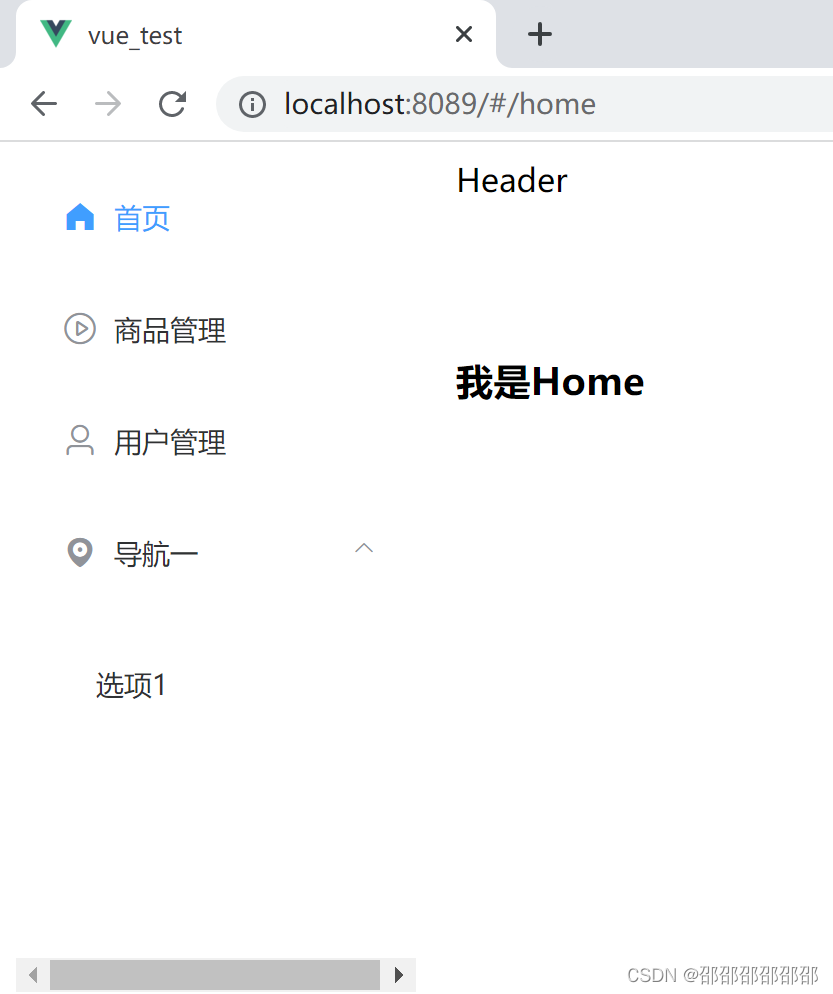
我们所需要的结果如下:


2)Vue中 $nextTip 实战

3)左侧菜单栏引入
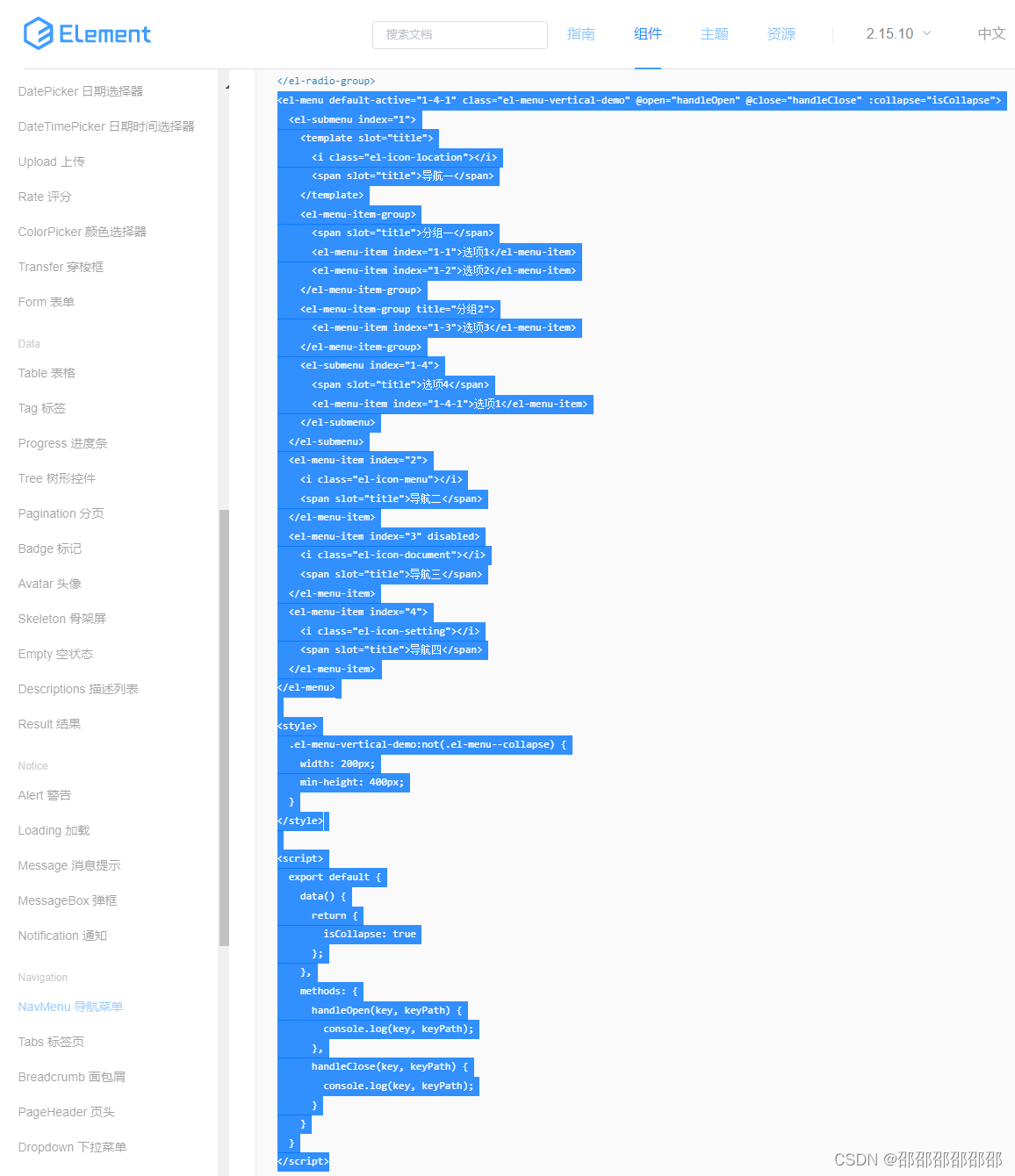
找到合适的样式(为了实现组件化,在component目录下新建一个CommonAside,copy到里面):


再在Main.vue引入该组件:
<script>
import CommonAside from '../components/CommonAside.vue';
export default {
data() {
return {};
},
componentss: {
CommonAside
},
components: { CommonAside }
}
</script>4)一级菜单实现
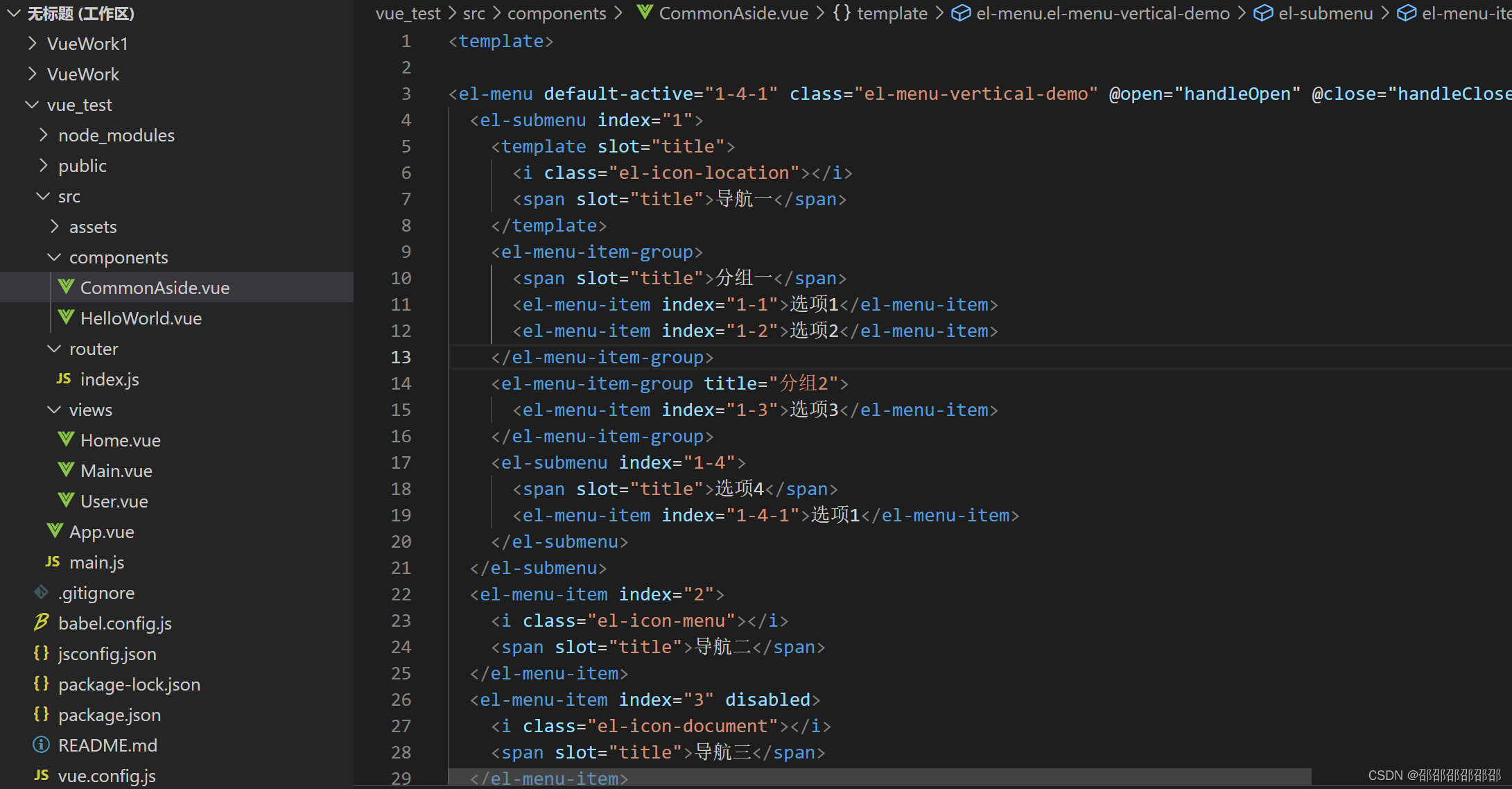
<el-menu default-active="1-4-1" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose" :collapse="isCollapse">
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span slot="title">导航一</span>
</template>
<el-menu-item-group>
<span slot="title">分组一</span>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<span slot="title">选项4</span>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
</el-menu>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 200px;
min-height: 400px;
}
</style>
<script>
export default {
data() {
return {
isCollapse: true
};
},
methods: {
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
}
}
}
</script>目标实现:

(1)引入数据(icon,名称)
(2)为了后期实现有些人可以看到,有些人不可以看到(用有子路由和没子路由做区分,实现为:利用computed:noChildren,hasChildren)
(3)利用v-for遍历引入的数据:遍历范围—item in noChildren/hasChildren,注意index怎么写的,图标:<i :class="`el-icon-${item.icon}`"></i>,遍历属性:名称:index=“item.label”。
将其改为:
<template>
<el-menu default-active="1-4-1" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose"
:collapse="isCollapse">
<el-menu-item v-for="item in noChildren" :key="item.name" :index="item.name">
<i :class="`el-icon-${item.icon}`"></i>
<span slot="title">{{item.label}}</span>
</el-menu-item>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span slot="title">导航一</span>
</template>
<el-menu-item-group>
<el-menu-item index="1-1">选项1</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</template>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 200px;
min-height: 400px;
}
</style>
<script>
export default {
data() {
return {
isCollapse: false,
menuData: [
{
path: '/',
name: 'home',
label: '首页',
icon: 's-home',
url: 'Home/Home',
},
{
path: '/mall',
name: 'mall',
label: '商品管理',
icon: 'video-play',
url: 'MallManage/MallManage',
},
{
path: '/user',
name: 'user',
label: '用户管理',
icon: 'user',
url: 'UserManage/UserManage',
},
{
label: '其他',
icon: 'location',
children: [
{
path: '/page1',
name: 'page1',
label: '首页',
icon: 'setting',
url: 'Other/PageOne',
},
{
path: '/page2',
name: 'page2',
label: '首页',
icon: 'setting',
url: 'Other/PageTwo',
}
]
}
]
};
},
methods: {
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
}
},
computed: {
//没有子菜单
noChildren() {
return this.menuData.filter(item => !item.children)
},
//有子菜单
hasChildren() {
return this.menuData.filter(item => item.children)
}
}
}
</script>

























 853
853











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








