iframe框架(内嵌窗口)
###标题描述
iframe标签它可以在一个html页面上,打开一个小窗口,去加载一个单独的页面。
iframe和a标签的联合使用的步骤:
1、在iframe标签中使用name属性定义一个名称。
2、在a标签的target属性上设置iframe的name的属性值
###代码使用说明
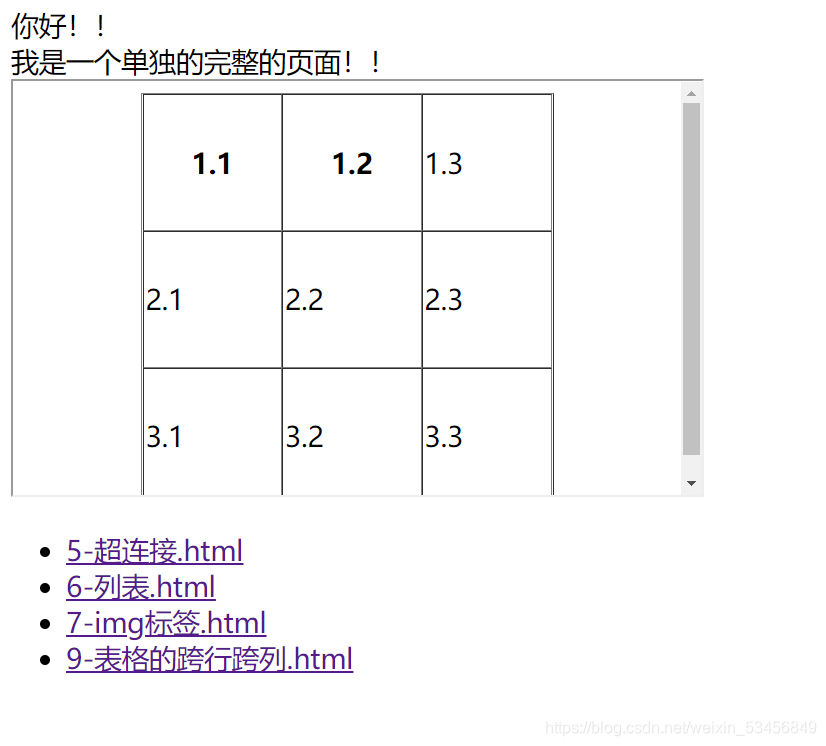
点击超连接文字即可在不跳转网页的情况下在小窗口显示超连接所连接的html页面。
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>10-iframe标签</title>
</head>
<body>
你好!!<br/>
我是一个单独的完整的页面!!
<!-- iframe 标签可以在页面上开辟一个小区域显示一个单独的页面
iframe和a标签组合使用的步骤:
1.在iframe标签中使用name属性定义一个名称
2.在a标签的target属性上设置iframe的name的属性值
-->
<iframe src="8-表格标签.html" width="500" height="300" name="点击跳转目标"></iframe>
<ul>
<li><a href="5-超连接.html" target="点击跳转目标">5-超连接.html</a></li>
<li><a href="6-列表.html" target="点击跳转目标">6-列表.html</a></li>
<li><a href="7-img标签.html" target="点击跳转目标">7-img标签.html</a></li>
<li><a href="9-表格的跨行跨列.html" target="点击跳转目标">9-表格的跨行跨列.html</a></li>
</ul>
</body>
</html>























 1044
1044











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








