vue实现模糊搜索
vue实现模糊搜索1
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<input type="text" v-model='search'/>
<ul v-for="item in searchData ">
<li>{{ item.name }},价格:¥{{ item.price }}</li>
</ul>
</div>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
search: '',
products: [{
name: '苹果',
price: 25,
category: "水果"
}, {
name: '苹果41561',
price: 15,
category: "水果"
}, {
name: '苹果785498',
price: 65,
category: "水果"
}, {
name: '宝马',
price: 2500,
category: "汽车"
}, {
name: '奔驰',
price: 10025,
category: "汽车"
}, {
name: '柑橘',
price: 15,
category: "水果"
}, {
name: '奥迪',
price: 25,
category: "汽车"
}, {
name: '火龙果',
price: 25,
category: "工具"
}]
},
computed: {
searchData: function () {
var search = this.search;
var searchVal = '';//搜索后的数据
if (search) {
searchVal = this.products.filter(function (product) {
return Object.keys(product).some(function (key) {
//搜索所有的内容
return String(product[key]).toLowerCase().indexOf(search) > -1;
//只搜索问题内容(某一个key)
return String(product['questions']).toLowerCase().indexOf(search) > -1;
})
})
return searchVal;
}
}
}
})
</script>
</body>
</html>
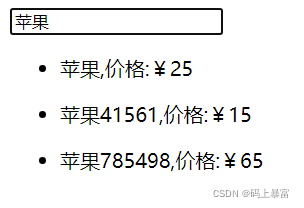
结果

vue实现模糊搜索2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue测试2</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<style type="text/css">
*{
padding: 0;
margin: 0;
font-size: 14px;
font-family: "微软雅黑";
}
#box{
width: 500px;
height: auto;
border: 1px solid #ccc;
margin: 50px auto;
padding: 10px;
}
.search{
width: 480px;
height: 100px;
text-align: center;
}
.searchBox{
width: 230px;
height: 40px;
outline: none;
text-indent: 10px;
margin-right: 20px;
}
.btn{
width: 100px;
height: 50px;
cursor: pointer;
font-size: 18px;
}
.goodsheet{
width: 500px;
height: auto;
border: 1px solid #eee;
}
.goodsheet tr td,
.goodsheet tr th{
width: 33%;
border: 1px solid #eee;
padding: 5px 10px;
text-align: left;
}
</style>
</head>
<body>
<div id="box">
<div class="search">
<input type="text" class="searchBox" v-model="searchVal">
</div>
<table class="goodsheet">
<tr>
<th>商品名</th>
<th>单价</th>
<th>销量</th>
</tr>
<tr v-for='(item, key) in list'>
<td>{{item.name}}</td>
<td>{{item.price}}</td>
<td>{{item.sales}}万</td>
</tr>
</table>
</div>
<script type="text/javascript">
var myVueTest = new Vue({
el:'#box',
data:{
goodsList:[
//假数据
{name:"三星Galaxy Note8",price:5200,sales:2.6},
{name:"iphone5s",price:2500,sales:2.2},
{name:"iphone6",price:2800,sales:1.6},
{name:"iphone6s",price:3200,sales:2.9},
{name:"iphone7",price:3800,sales:12.6},
{name:"iphone7plus",price:4200,sales:2.1},
{name:"iphone8",price:5500,sales:10.6},
{name:"华为",price:4600,sales:7.6},
{name:"小米",price:1200,sales:32.6},
{name:"OPPOR11",price:3000,sales:1.2},
{name:"vivoX20",price:3250,sales:2.9}
],
searchVal:'', //默认输入为空
letter:'', //默认不排序
original:false //默认从小到大排列
},
//通过计算属性过滤数据
computed:{
list: function(){
var _this = this;
//逻辑-->根据input的value值筛选goodsList中的数据
var arrByZM = [];//声明一个空数组来存放数据
for (var i=0;i<this.goodsList.length;i++){
//for循环数据中的每一项(根据name值)
if(this.goodsList[i].name.search(this.searchVal) != -1){
//判断输入框中的值是否可以匹配到数据,如果匹配成功
arrByZM.push(this.goodsList[i]);
//向空数组中添加数据
}
}
//一定要记得返回筛选后的数据
return arrByZM;
}
}
});
</script>
</body>
</html>
结果























 1710
1710











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










