简介
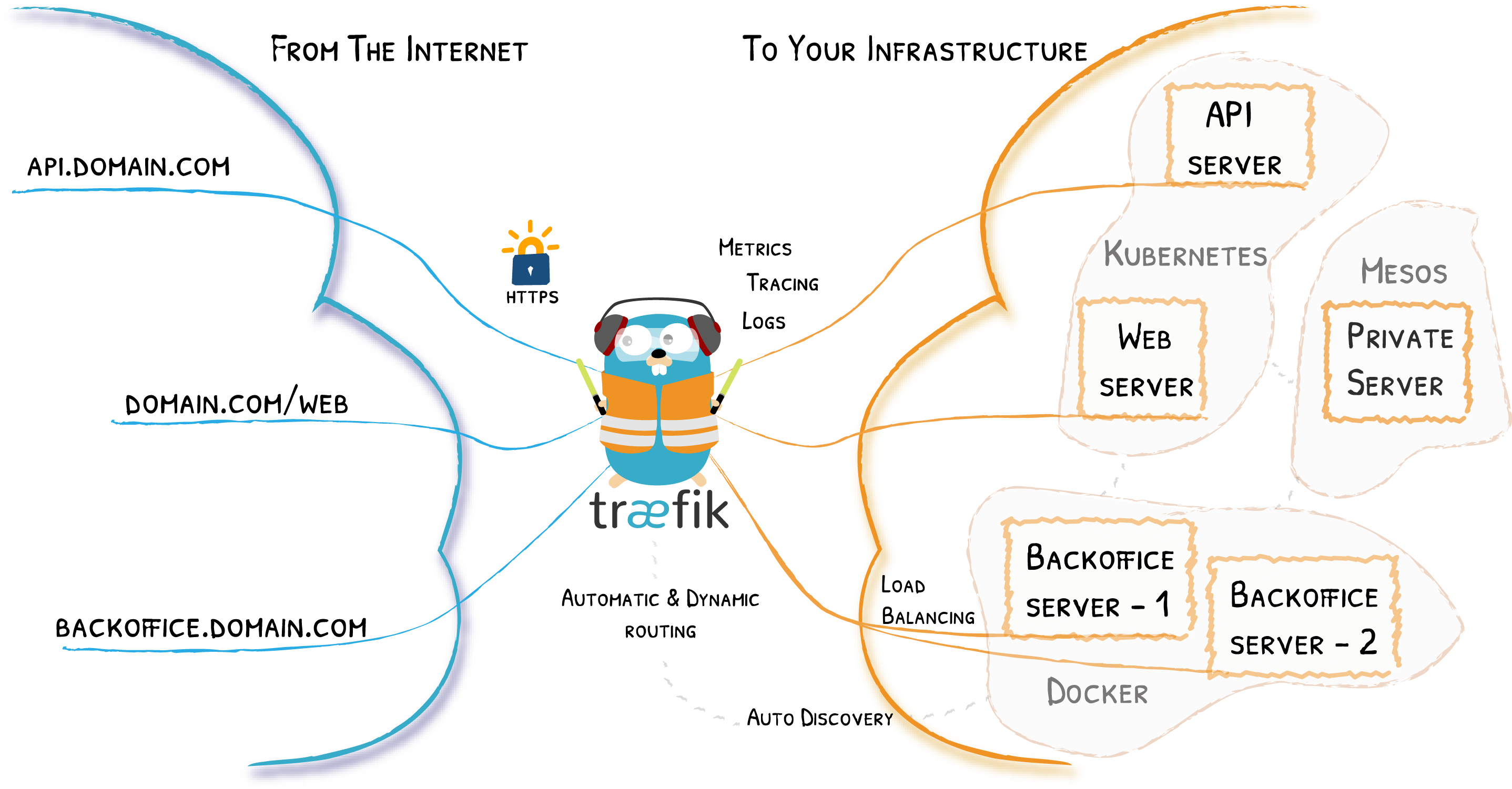
Traefik(发音为"traffic")是一个开源的反向代理和负载均衡器。它为微服务架构提供了网络入口,特别是在动态、服务密集的环境中(如容器、微服务架构)。由于其设计灵活且易于实施,Traefik 成为了DevOps工程师和云原生应用开发者的热门选择🔥。
Traefik有什么用? 🛠️
-
自动化的服务发现: Traefik 可以自动发现并管理网络路由配置。无论是在Kubernetes、Docker还是其他任何“服务发现”兼容的环境中,当你部署新服务时,Traefik 会自动检测并配置路由,无需任何人工干预👀。
-
无缝的负载均衡: Traefik 支持多种负载均衡算法,包括轮询、IP哈希等。这样可以确保用户请求被平均且有效地分配到后端服务上,优化资源利用并提高响应速度💨。
-
自动HTTPS: 利用Let’s Encrypt,Traefik 可以自动为你的服务生成和续订SSL证书,保证数据传输的安全🔒。
-
可观测性和监控: Traefik 提供实时的监控和度量,支持与Prometheus, Grafana等工具集成。这让开发者和运维团队能够实时监控应用的状态和性能📊。
-
中间件支持: Traefik 允许开发者使用中间件来修改请求和响应,实现诸如限流、认证、请求头修改等高级功能🔧。

接下来,我将开始介绍如何进行部署 Traefik Proxy。
开始部署
设置防火墙规则
确保防火墙允许 Traefik 路由传入的 HTTP 和 HTTPS 连接请求。
允许端口 80 上的 HTTP 连接:
sudo ufw allow 80/tcp
允许端口 443 上的 HTTPS 连接:
sudo ufw allow 443/tcp
查看 UFW 状态并验证新连接规则是否处于活动状态:
sudo ufw status
使用 Docker Compose 部署 Traefik
Traefik 使用 Docker 标签自动发现和路由流量到容器化应用程序。Docker Compose 允许你定义和运行带有多个标签的多容器应用程序,以使用 Traefik 定义路由路径。
创建一个新的 docker-compose.yml 文件:
sudo nano docker-compose.yml
添加以下配置到文件中:
services:
traefik:
image: "traefik:latest"
container_name: "traefik"
command:
- "--log.level=DEBUG"
- "--api.insecure=true"
- "--providers.docker=true"
- "--entryPoints.web.address=:80"
ports:
- "80:80"
- "8080:8080"
volumes:
- "/var/run/docker.sock:/var/run/docker.sock"
以上配置创建一个使用 Traefik 镜像的新容器化应用程序,该应用程序接受 HTTP 端口 80 上的传入流量,并在端口 8080 上公开 Web 管理控制面板。
在后台启动 Traefik:
docker compose up -d
查看所有正在运行的 Docker 容器,并验证 Traefik 容器状态是否为 up:
docker compose ps
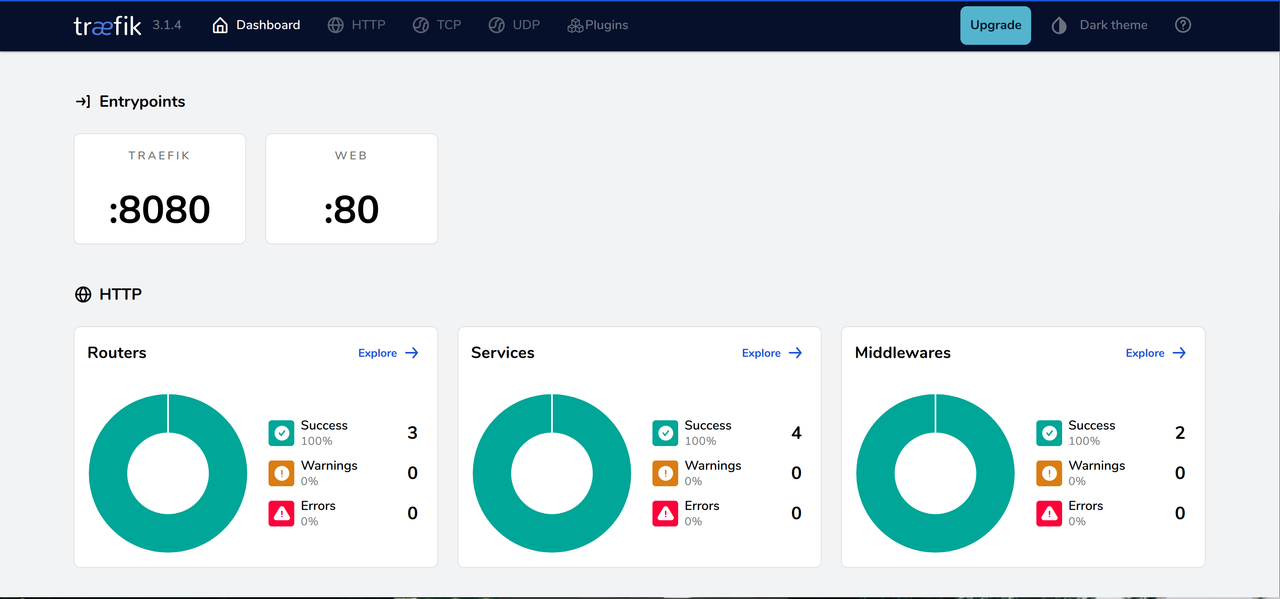
使用 Web 浏览器访问服务器的公共 IP 地址的端口 8080,例如 http://<服务器 IP>:8080,即可访问 Traefik 控制面板。

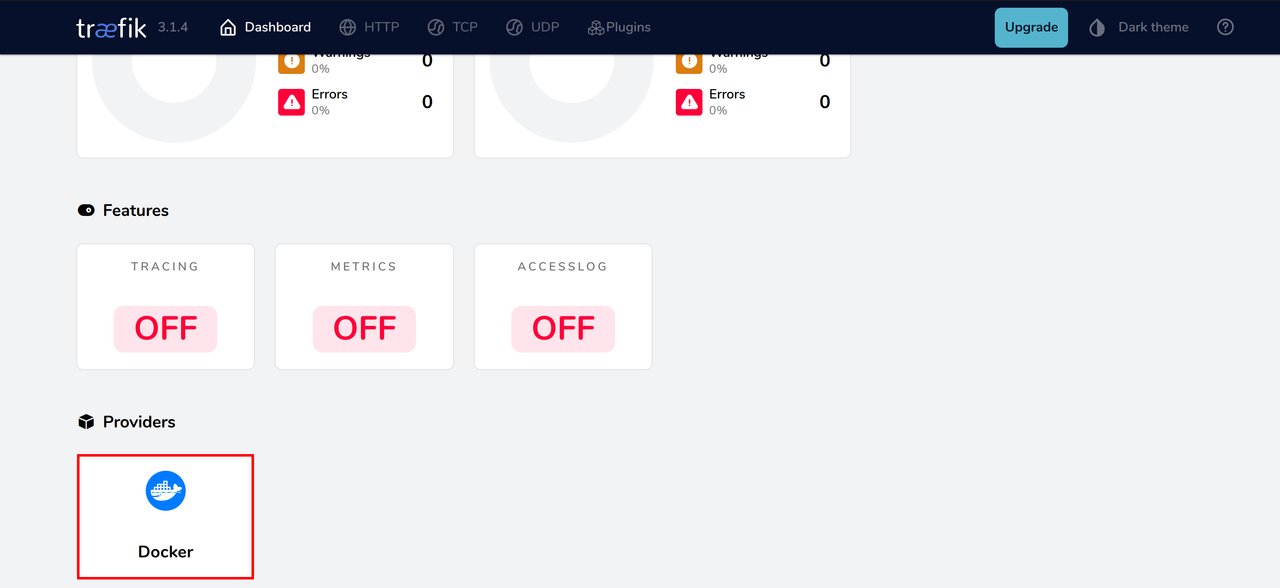
导航到 Providers (提供程序) 部分并验证 Docker 是否可用。

使用 Docker Compose 配置 Traefik Proxy 作为反向代理
现在 Traefik 正在运行,并配置为处理端口 80 上的 HTTP 连接请求。接下来,创建一个使用 Apache 容器镜像的新示例 Web 服务器应用程序,以与 Traefik 集成并使用域名接受连接请求。
打开 docker-compose.yml 文件:
nano docker-compose.yml
将以下配置添加到文件中。将 app.example.com 替换为你的实际域名:
apache:
image: "httpd:latest"
container_name: "apache"
labels:
- traefik.enable=true
- "traefik.http.routers.apache.rule=Host(`app.example.com`)"
- traefik.http.routers.apache.entrypoints=web
保存并关闭文件。
上述配置使用 Apache 容器镜像创建新的 Web 服务器应用程序,并接受 app.example.com 域和 Web 入口点的传入连接请求。在配置中:
apache:创建新的apache服务。image: "httpd:latest":使用 Apachehttpd容器镜像部署apache服务。labels:设置 Docker 标签以分配apache服务,使 Traefik 能够将流量动态路由到应用程序。traefik.enable=true:使 Traefik 能够将流量转发到apache服务。traefik.http.routers.apache.rule=Host(app.example.com):设置 Traefik 用于侦听传入连接请求的域。如果您不想指定域,请指定apache.localhost而不是apache.rule=Host以使用 localhost。traefik.http.routers.apache.entrypoints=web:设置 Traefik 用于将传入请求路由到apache服务的Web入口点。
修改后的 docker-compose.yml 文件应如下所示。
services:
traefik:
image: "traefik:latest"
container_name: "traefik"
command:
- "--log.level=DEBUG"
- "--api.insecure=true"
- "--providers.docker=true"
- "--entryPoints.web.address=:80"
ports:
- "80:80"
- "8080:8080"
volumes:
- "/var/run/docker.sock:/var/run/docker.sock"
apache:
image: "httpd:latest"
container_name: "apache"
labels:
- traefik.enable=true
- traefik.http.routers.apache.rule=Host(`app.example.com`)
- traefik.http.routers.apache.entrypoints=web
在后台启动 apache 服务:
docker compose up -d
使用 HTTP 访问你的域名,例如 http://app.example.com,验证是否显示 Apache 默认页面。
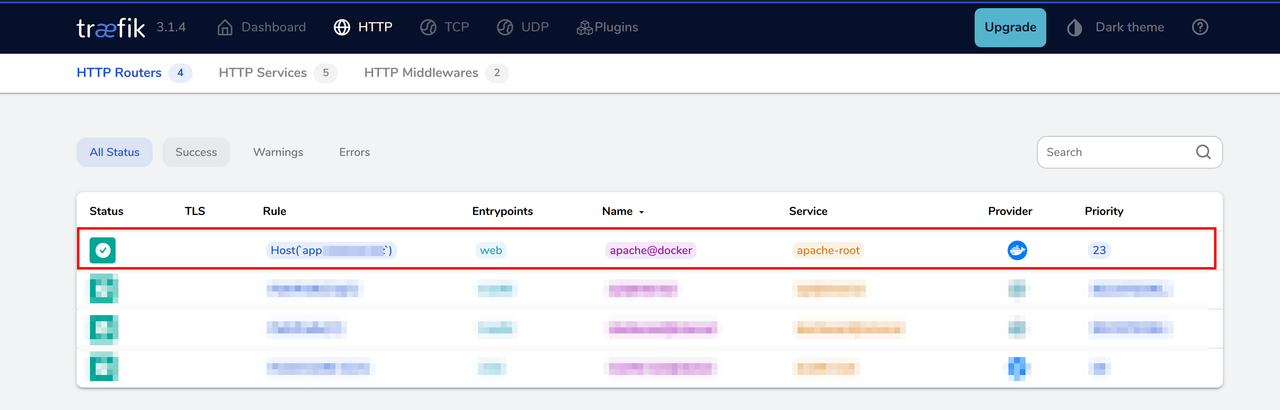
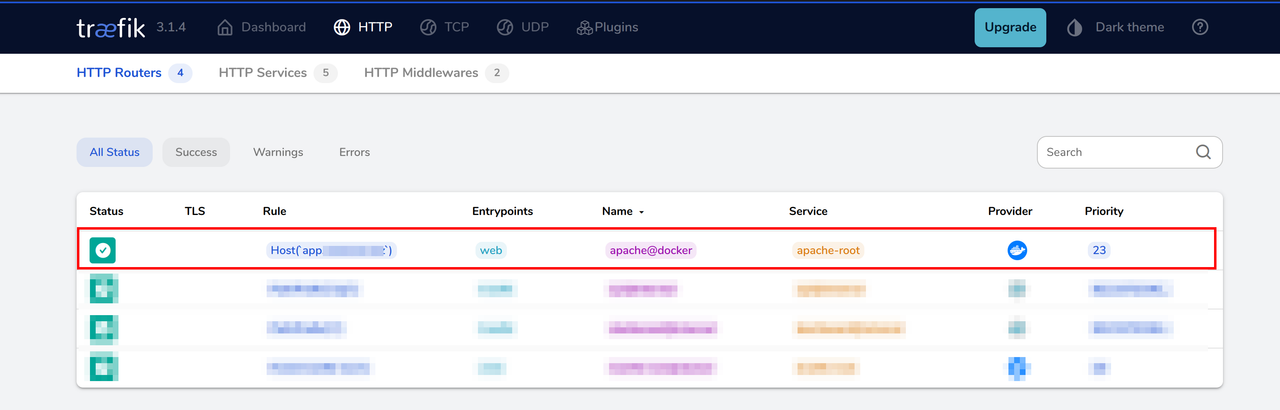
访问 Traefik 控制面板,导航到 HTTP 选项卡,并验证 apache 服务路由是否可用。

使用 Traefik 设置自动 HTTPS
Traefik 使用证书解析器从自动证书管理环境 (ACME) 提供程序生成和更新受信任的 SSL 证书。Traefik 初始化 ACME 质询以验证你的域名,并将生成的证书存储在 acme.json 文件中。
备份原始的 docker-compose.yml 文件:
mv docker-compose.yml http-docker-compose.yml
创建一个新的 docker-compose.yml 文件,并添加以下配置。将 app.example.com 替换为你的域名,将 hello@example.com 替换为你的有效电子邮件地址:
services:
traefik:
image: "traefik:latest"
container_name: "traefik"
command:
- "--log.level=DEBUG"
- "--api.insecure=true"
- "--providers.docker=true"
- "--entryPoints.apachesecure.address=:443"
- "--certificatesResolvers.apacheresolver.acme.tlsChallenge=true"
- "--certificatesResolvers.apacheresolver.acme.email=hello@example.com"
- "--certificatesResolvers.apacheresolver.acme.storage=/letsencrypt/acme.json"
ports:
- "443:443"
- "8080:8080"
volumes:
- "/var/run/docker.sock:/var/run/docker.sock"
- "./letsencrypt:/letsencrypt"
apache:
image: "httpd:latest"
container_name: "apache"
labels:
- traefik.enable=true
- traefik.http.routers.apache.rule=Host(`app.example.com`)
- traefik.http.routers.apache.entrypoints=apachesecure
- traefik.http.routers.apache.tls=true
- traefik.http.routers.apache.tls.certresolver=apacheresolver
上述配置使 Traefik 能够仅使用端口 443 上的 apachesecure 入口点接受安全 HTTPS 连接请求。在 traefik 服务配置中:
-entryPoints.apachesecure.address=:443:使用apachesecure入口点在端口443上启用 HTTPS 连接。-certificatesResolvers.apacheresolver.acme.tlsChallenge=true:创建新的apacheresolver证书解析程序,并使用 ACMETLS-ALPN-01质询作为 TLS 质询来生成新的 SSL 证书。Traefik 默认使用 Let’s Encrypt ACME。-certificatesResolvers.apacheresolver.acme.email=hello@example.com:设置 ACME 质询电子邮件地址 。-certificatesResolvers.apacheresolver.acme.storage=/letsencrypt/acme.json:指定存储 ACME 配置的路径,以便在容器重启之间重复使用。
在 apache 服务配置中:
traefik.http.routers.apache.entrypoints=apachesecure:创建新的apachesecure入口点以处理连接请求。traefik.http.routers.apache.tls=true:启用与服务的安全 TLS 连接。traefik.http.routers.apache.tls.certresolver=apacheresolver:创建新的apacheresolver证书解析程序以生成和管理 SSL 证书。
应用 Docker Compose 配置:
docker compose up traefik apache -d
使用 HTTPS 访问你的域名,例如 https://app.example.com,验证连接是否安全以及是否显示默认网页。
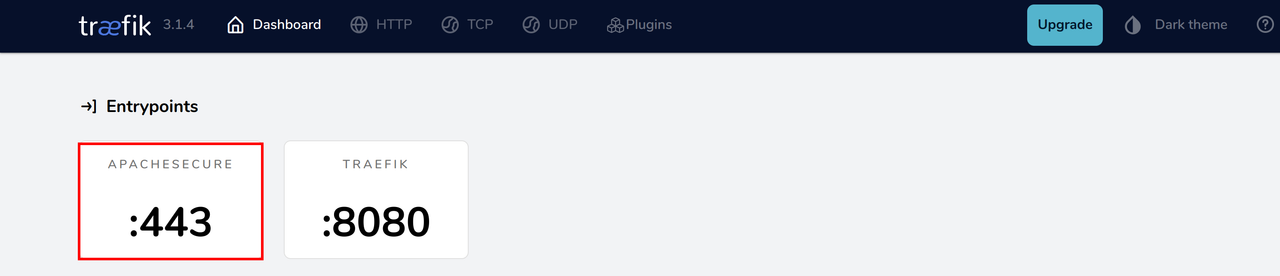
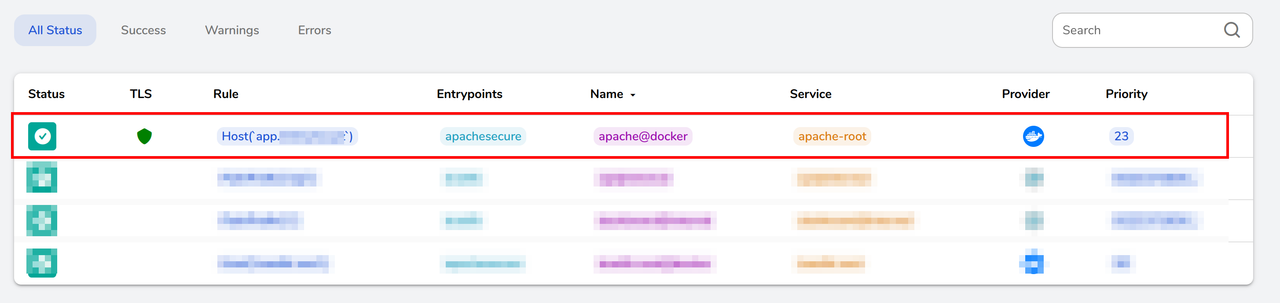
访问 Traefik 控制面板,验证端口 443 上的 apachesecure 入口点是否可用,以及 apache 服务上的 TLS 是否处于活动状态。


使用 Docker CLI 部署 Traefik
除了 Docker Compose,你还可以使用 Docker CLI 部署 Traefik。
创建 traefik.yml 文件,并添加以下配置:
sudo nano traefik.yml
entryPoints:
web:
address: ":80"
api:
dashboard: true
insecure: true
log:
level: debug
providers:
docker:
exposedByDefault: false
endpoint: "unix:///var/run/docker.sock"
在上述配置中:
entrypoint:创建一个新的Web入口点,用于侦听 HTTP 端口80上的连接。api:开启 Traefik 仪表盘。log:启用调试级别日志记录以包含警告和错误日志。providers:将 Docker 设置为提供者,并使用 Docker 套接字进行连接。- 使用 Docker CLI 部署 Traefik:
docker run -d -p 8080:8080 -p 80:80 \\
-v /var/run/docker.sock:/var/run/docker.sock \\
-v $PWD/traefik.yml:/traefik.yml \\
traefik:v3.1
部署一个 Nginx 容器并配置 Traefik 标签:
docker run -d \\
--label "traefik.enable=true" \\
--label 'traefik.http.routers.nginx.rule=Host(`app.example.com`)' \\
--label "traefik.http.routers.nginx.entrypoints=web" \\
nginx
使用 HTTP 访问域名,并通过 Traefik 控制面板验证路由。

使用 Traefik 启用自动 HTTPS
备份 traefik.yml 文件, 创建新的 traefik.yml 文件
mv traefik.yml old-traefik.yml
sudo nano traefik.yml
并添加以下配置, 将 hello@example.com 替换为你的有效电子邮件地址:
entryPoints:
websecure:
address: ":443"
api:
dashboard: true
insecure: true
log:
level: debug
providers:
docker:
exposedByDefault: false
endpoint: "unix:///var/run/docker.sock"
certificatesResolvers:
nginxresolver:
acme:
email: hello@example.com
storage: /letsencrypt/acme.json
tlsChallenge: true
在上述配置中:
websecure:创建新的入口点。nginxresolver:设置要与 Let’s Encrypt 一起使用的证书解析程序名称作为 ACME。/letsencrypt/acme.json:使用主机数据目录中的acme.json文件,如果不可用,则创建 Let’s Encrypt 目录。
停止 Traefik 和 Nginx 容器。
docker stop <traefik-container-id> -f
docker stop <nginx-container-id> -f
重新部署 Traefik,映射 HTTPS 端口 443,并挂载 letsencrypt 目录:
docker run -d -p 8080:8080 -p 443:443 \\
-v /var/run/docker.sock:/var/run/docker.sock \\
-v $PWD/traefik.yml:/traefik.yml \\
-v $PWD/letsencrypt:/letsencrypt \\
traefik:v3.1
重新部署 Nginx 容器,并配置 HTTPS 相关的标签:
docker run -d \\
--label "traefik.enable=true" \\
--label 'traefik.http.routers.nginx.rule=Host(`app.example.com`)' \\
--label "traefik.http.routers.nginx.entrypoints=websecure" \\
--label "traefik.http.routers.nginx.tls.certresolver=nginxresolver" \\
nginx
使用 HTTPS 访问你的域名,并验证是否配置成功。
https://app.example.com

相关链接
我的博客:https://blog.ivwv.site




























 1295
1295

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










