封装组件
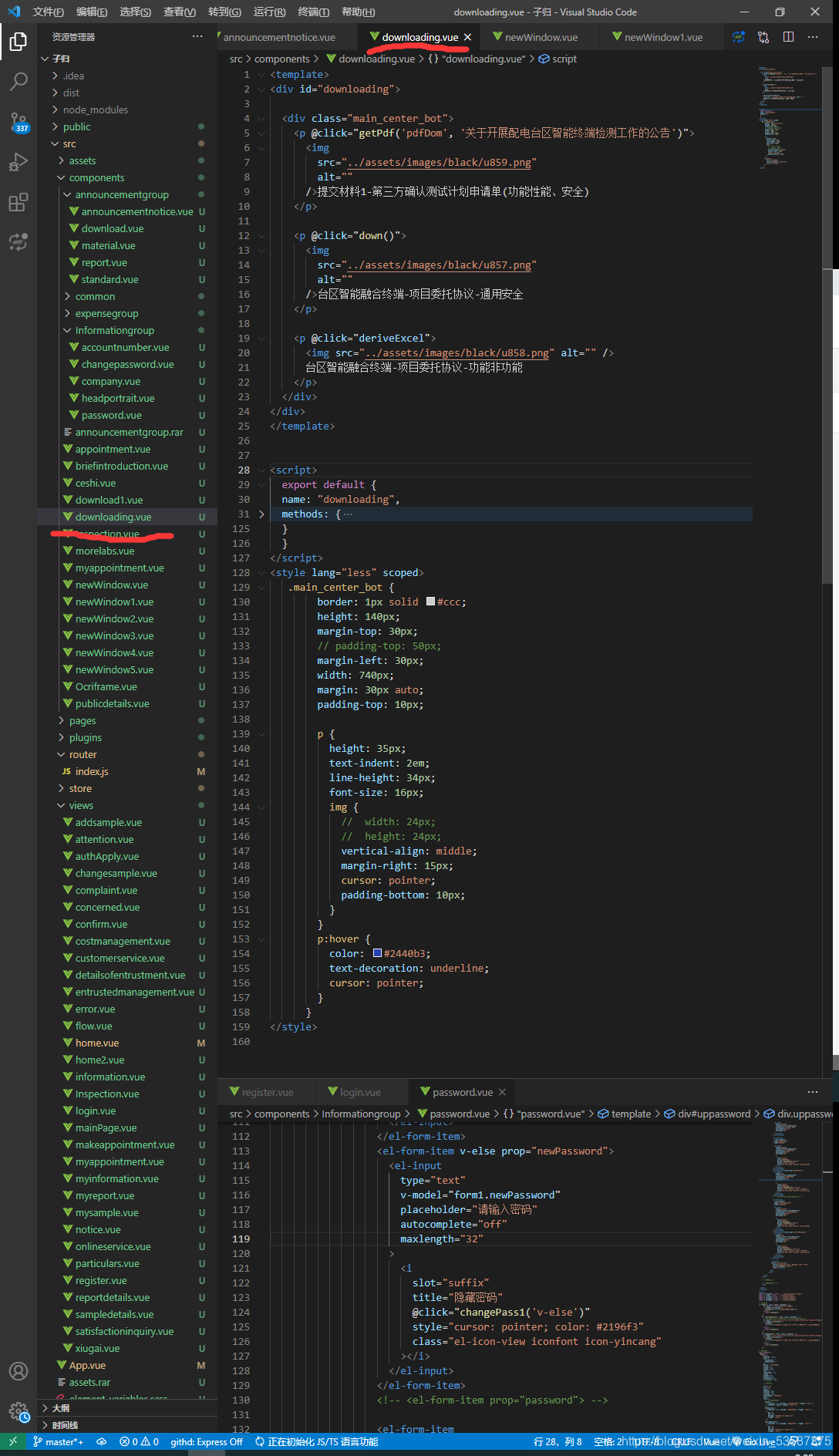
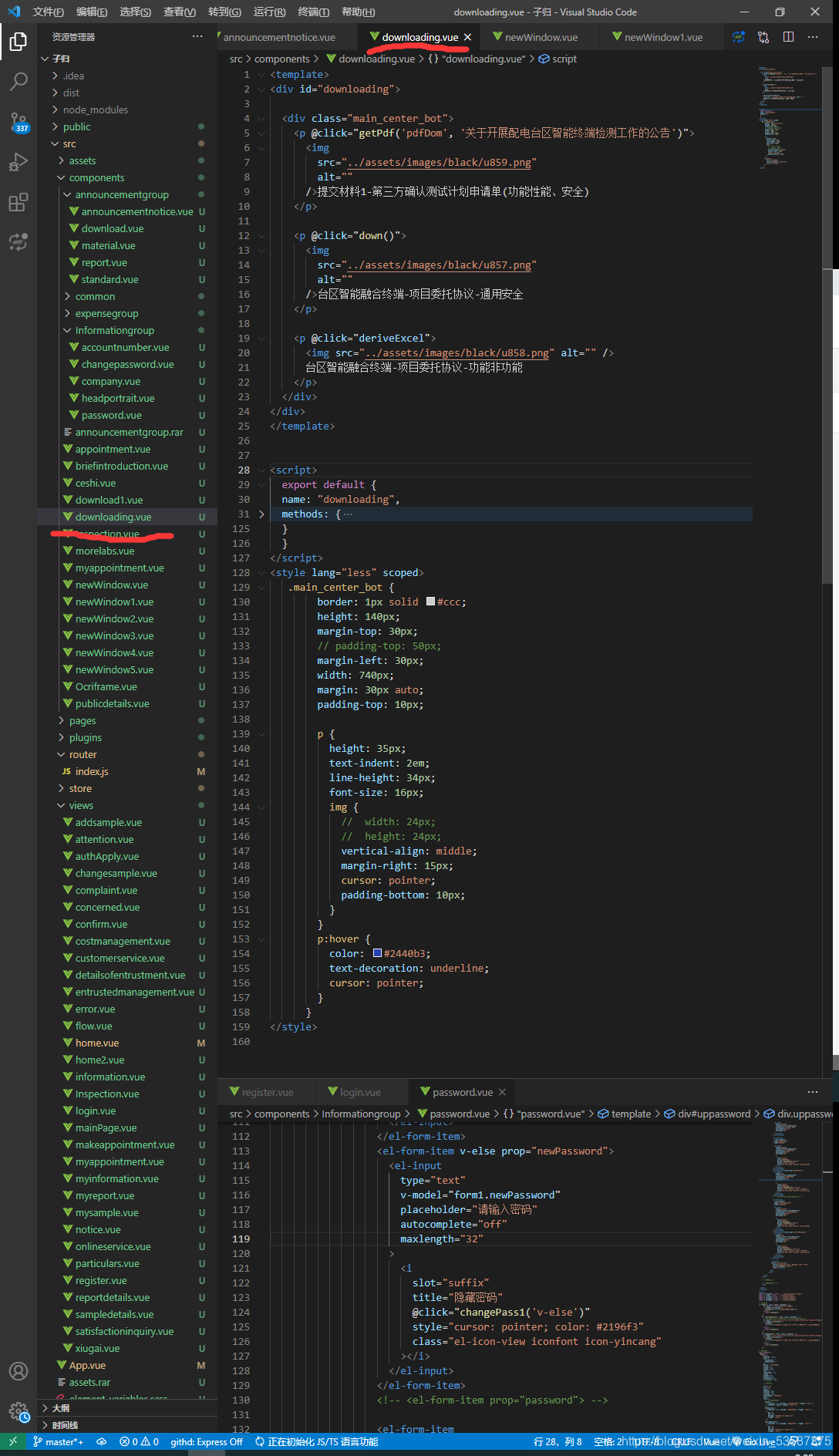
1.在src下的components里边新建一个.vue的文件

2.div起一个ID名把主要的功能和方法以及css样式复制过来
<template>
<div id="downloading">
<div class="main_center_bot">
<p @click="getPdf('pdfDom', '关于开展配电台区智能终端检测工作的公告')">
<img
src="../assets/images/black/u859.png"
alt=""
/>提交材料1-第三方确认测试计划申请单(功能性能、安全)
</p>
<p @click="down()">
<img
src="../assets/images/black/u857.png"
alt=""
/>台区智能融合终端-项目委托协议-通用安全
</p>
<p @click="deriveExcel">
<img src="../assets/images/black/u858.png" alt="" />
台区智能融合终端-项目委托协议-功能非功能
</p>
</div>
</div>
</template>
<script>
export default {
name: "downloading",
methods: {
down() {
if (typeof jQuery !== "undefined" && typeof saveAs !== "undefined") {
(function ($) {
$.fn.wordExport = function (fileName) {
fileName = typeof fileName !== 'undefined' ? fileName : "jQuery-Word-Export";
var statics = {
mhtml: {
top: "Mime-Version: 1.0\nContent-Base: " + location.href + "\nContent-Type: Multipart/related; boundary=\"NEXT.ITEM-BOUNDARY\";type=\"text/html\"\n\n--NEXT.ITEM-BOUNDARY\nContent-Type: text/html; charset=\"utf-8\"\nContent-Location: " + location.href + "\n\n<!DOCTYPE html>\n<html>\n_html_</html>",
head: "<head>\n<meta http-equiv=\"Content-Type\" content=\"text/html; charset=utf-8\">\n<styl>\n_styles_\n</styl>\n</head>\n",
body: "<body>_body_</body>"
}
};
var options = {
maxWidth: 624
};
// Clone selected element before manipulating it
var markup = $(this).clone();
// Remove hidden elements from the output
markup.each(function () {
var self = $(this);
if (self.is(':hidden'))
self.remove();
});
// Embed all images using Data URLs
var images = Array();
var img = markup.find('img');
for (var i = 0; i < img.length; i++) {
// Calculate dimensions of output image
var w = Math.min(img[i].width, options.maxWidth);
var h = img[i].height * (w / img[i].width);
// Create canvas for converting image to data URL
var canvas = document.createElement("CANVAS");
canvas.width = w;
canvas.height = h;
// Draw image to canvas
var context = canvas.getContext('2d');
context.drawImage(img[i], 0, 0, w, h);
// Get data URL encoding of image
var uri = canvas.toDataURL("image/png/jpg");
$(img[i]).attr("src", img[i].src);
img[i].width = w;
img[i].height = h;
// Save encoded image to array
images[i] = {
type: uri.substring(uri.indexOf(":") + 1, uri.indexOf(";")),
encoding: uri.substring(uri.indexOf(";") + 1, uri.indexOf(",")),
location: $(img[i]).attr("src"),
data: uri.substring(uri.indexOf(",") + 1)
};
}
// Prepare bottom of mhtml file with image data
var mhtmlBottom = "\n";
for (var i = 0; i < images.length; i++) {
mhtmlBottom += "--NEXT.ITEM-BOUNDARY\n";
mhtmlBottom += "Content-Location: " + images[i].location + "\n";
mhtmlBottom += "Content-Type: " + images[i].type + "\n";
mhtmlBottom += "Content-Transfer-Encoding: " + images[i].encoding + "\n\n";
mhtmlBottom += images[i].data + "\n\n";
}
mhtmlBottom += "--NEXT.ITEM-BOUNDARY--";
var styles = "";
// Aggregate parts of the file together
var fileContent = statics.mhtml.top.replace("_html_", statics.mhtml.head.replace("_styles_", styles) + statics.mhtml.body.replace("_body_", markup.html())) + mhtmlBottom;
// Create a Blob with the file contents
var blob = new Blob([fileContent], {
type: "application/msword;charset=utf-8"
});
saveAs(blob, fileName + ".docx");
};
})(jQuery);
} else {
if (typeof jQuery === "undefined") {
console.error("jQuery Word Export: missing dependency (jQuery)");
}
if (typeof saveAs === "undefined") {
console.error("jQuery Word Export: missing dependency (FileSaver.js)");
}
}
$("#pdfDom").wordExport("关于开展配电台区智能终端检测工作的公告");
},
}
}
</script>
<style lang="less" scoped>
.main_center_bot {
border: 1px solid #ccc;
height: 140px;
margin-top: 30px;
// padding-top: 50px;
margin-left: 30px;
width: 740px;
margin: 30px auto;
padding-top: 10px;
p {
height: 35px;
text-indent: 2em;
line-height: 34px;
font-size: 16px;
img {
// width: 24px;
// height: 24px;
vertical-align: middle;
margin-right: 15px;
cursor: pointer;
padding-bottom: 10px;
}
}
p:hover {
color: #2440b3;
text-decoration: underline;
cursor: pointer;
}
}
</style>
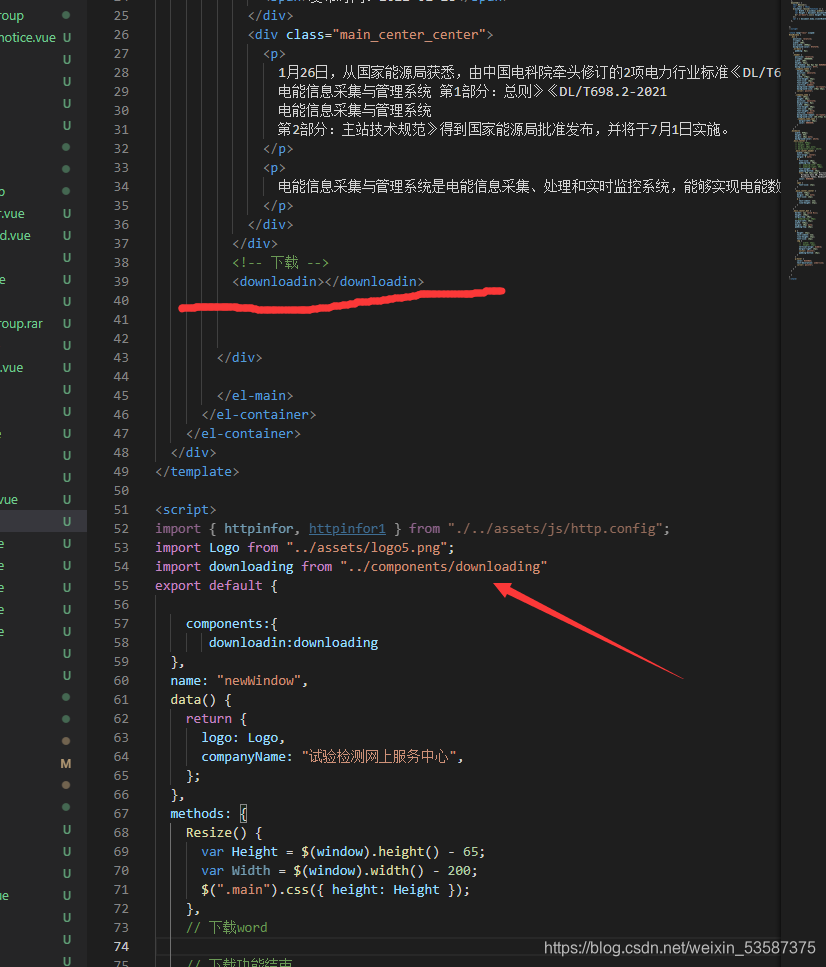
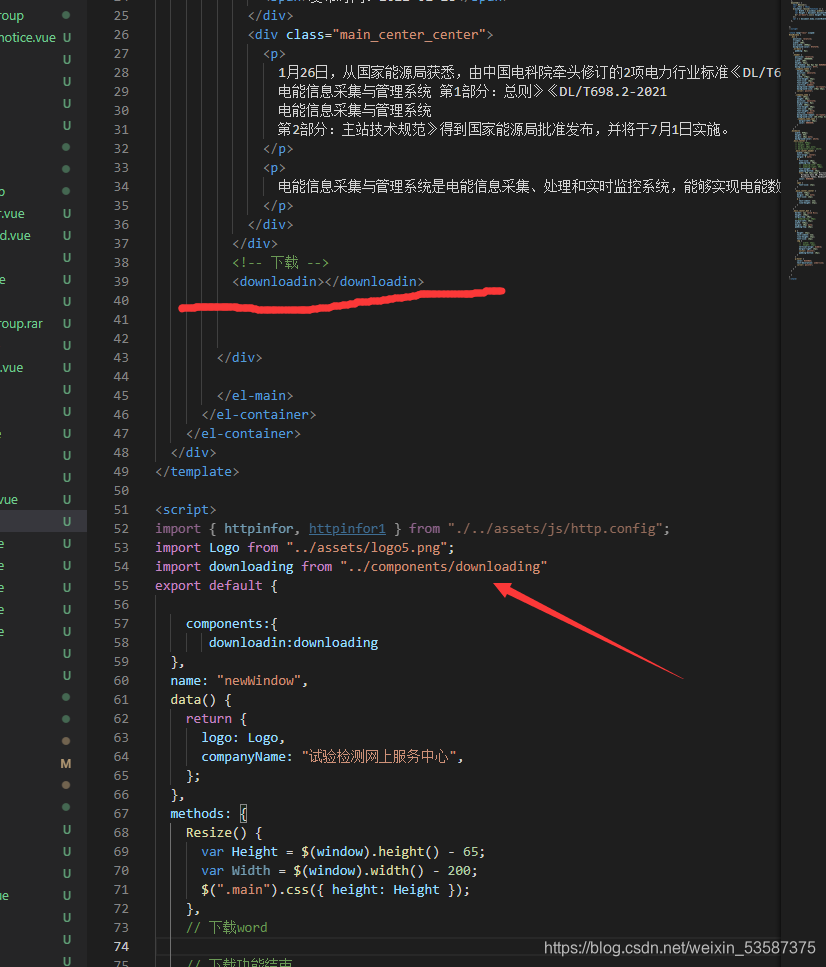
3.在需要的地方引入就好了,用id名作为标签就行了
import downloading from "../components/downloading"











 这篇博客介绍了如何在Vue项目中创建一个新的组件,该组件包含多个下载按钮,点击按钮可以触发不同的文件下载。同时,文章详细展示了如何实现一个Word文档导出功能,利用jQuery和FileSaver.js库将网页内容转换为Word格式并保存。
这篇博客介绍了如何在Vue项目中创建一个新的组件,该组件包含多个下载按钮,点击按钮可以触发不同的文件下载。同时,文章详细展示了如何实现一个Word文档导出功能,利用jQuery和FileSaver.js库将网页内容转换为Word格式并保存。














 231
231

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








