1、关闭当前页,返回上一页面或多级页面
uni.navigateBack({
delta: url,
animationType: 'pop-out',
animationDuration: 300
})
//返回上一页面
setTimeout(()=> {
history.back()
}, 1000);
//返回上一页面
setTimeout(()=> {
uni.navigateBack(-1)
}, 1000);
2、保留当前页,跳转到非tabbar页面,使用uni.navigateBack可以返回到原页面
uni.navigateTo({
url: url,
animationType: 'pop-in',
animationDuration: 300
})
3、跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
uni.switchTab({
url: url,
animationType: 'pop-in',
animationDuration: 300
})
4、关闭所有页面,打开到应用内的某个页面
uni.reLaunch({
url: url,
animationType: 'pop-in',
animationDuration: 300
})
5、关闭当前页面,跳转到应用内的某个页面
uni.redirectTo({//如果uni.navigateBack新增功能,完成后跳转不出来,可以使用这个强行跳转出来
url: url,
})
6.案例:
https://uniapp.dcloud.net.cn/api/router.html#navigateto

//跳转到详情
goToDetail(item){
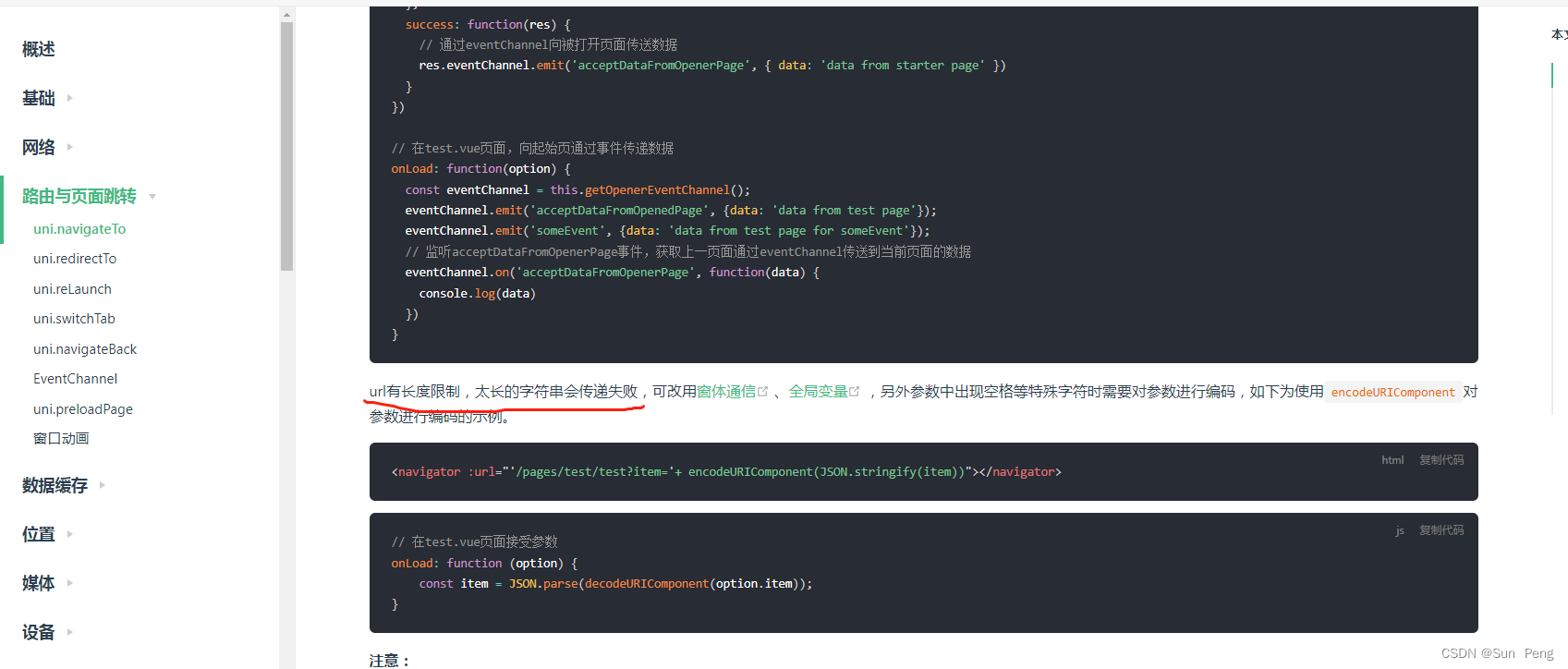
uni.navigateTo({
url:"/pages/tabbar/home/Notice/details?pageSource=本页面名称&data="+encodeURIComponent(JSON.stringify(item)),
})
}
//details页面接收到的数据
onLoad(e) {
this.detailList=JSON.parse(decodeURIComponent(e.data))
}
























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










