1.思路:
官网有相关案例,但是在使用过程中会出现:动态加载成功,但是没有效果的问题

2.解决:
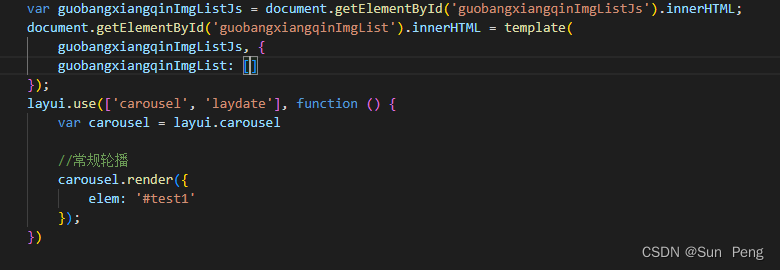
先加载数据,再加载轮播

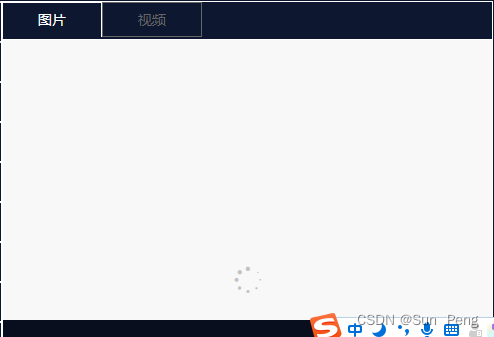
3.最终效果:
<div class="rower2" style="display: block;">
<div class="guobangxiangqin_imgs" id="guobangxiangqinImgList"></div>
</div>
<script type="text/html" id="guobangxiangqinImgListJs">
<div class="layui-carousel" id="test1" lay-filter="test1" style="width: 490px;height: 480px;">
<div carousel-item="" style="width: 490px;height: 480px;">
<% for(var i=0; i<guobangxiangqinImgList.length; i++){ %>
<div style="width: 490px;height: 480px;">
<img style="height:100%; width:auto;margin: 0 auto;" src="<%= guobangxiangqinImgList[i].url %>" alt="<%= [i]*1 +1 %>">
<h2>图片<%= [i]*1 +1 %>/<%= guobangxiangqinImgList.length %> </h2>
</div>
<%} %>
</div>
</div>
</script>

























 8881
8881











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










