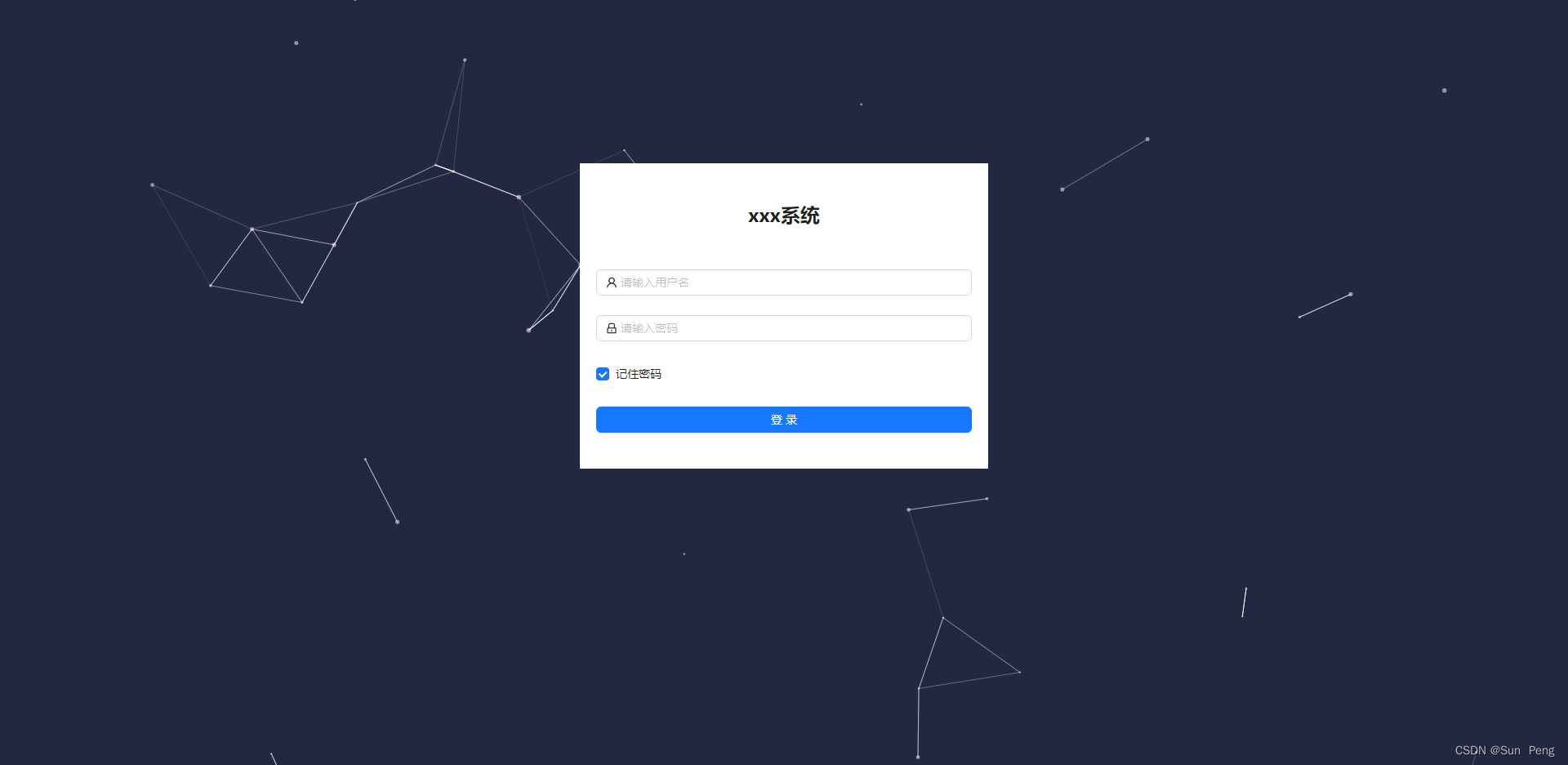
一、效果图:

二、实现思路:
particles(npm i react-particles-js)目前已被弃用;取代它的是
tsparticles(npm i react-tsparticles 和npm install tsparticles)=>官网自己都不写参数的作用,离大谱
【官网地址】https://particles.js.org/和https://www.npmjs.com/package/react-tsparticles
三、实现代码:
【1】安装依赖
npm i react-tsparticles
npm install tsparticles
【2】


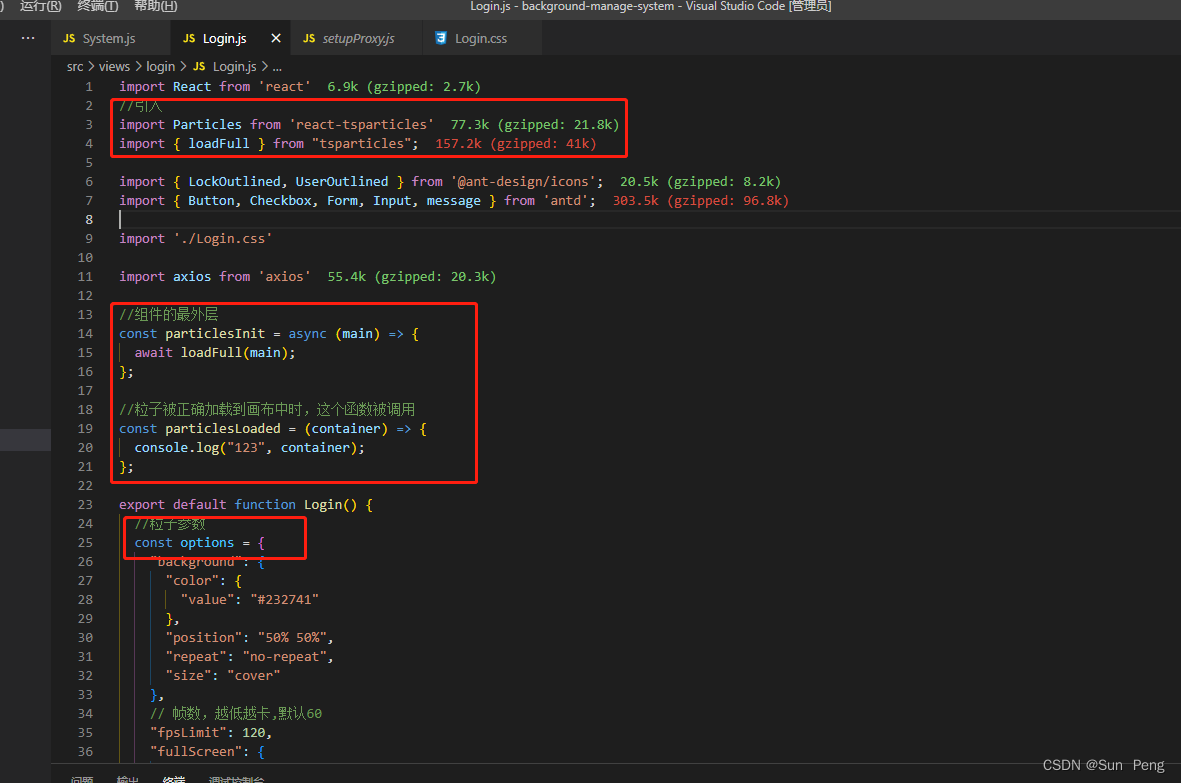
import React from 'react'
//引入
import Particles from 'react-tsparticles'
import { loadFull } from "tsparticles";
import { LockOutlined, UserOutlined } from '@ant-design/icons';
import { Button, Checkbox, Form, Input, message } from 'antd';
import './Login.css'
import axios from 'axios'
//组件的最外层
const particlesInit = async (main) => {
await loadFull(main);
};
//粒子被正确加载到画布中时,这个函数被调用
const particlesLoaded = (container) => {
console.log("123", container);
};
export default function Login() {
//粒子参数
const options = {
"background": {
"color": {
"value": "#232741"
},
"position": "50% 50%",
"repeat": "no-repeat",
"size": "cover"
},
// 帧数,越低越卡,默认60
"fpsLimit": 120,
"fullScreen": {
"zIndex": 1
},
"interactivity": {
"events": {
"onClick": {
"enable": true,
"mode": "push"
},
"onHover": {
"enable": true,
"mode": "slow"
}
},
"modes": {
"push": {
//点击是添加1个粒子
"quantity": 3,
},
"bubble": {
"distance": 200,
"duration": 2,
"opacity": 0.8,
"size": 20,
"divs": {
"distance": 200,
"duration": 0.4,
"mix": false,
"selectors": []
}
},
"grab": {
"distance": 400
},
//击退
"repulse": {
"divs": {
//鼠标移动时排斥粒子的距离
"distance": 200,
//翻译是持续时间
"duration": 0.4,
"factor": 100,
"speed": 1,
"maxSpeed": 50,
"easing": "ease-out-quad",
"selectors": []
}
},
//缓慢移动
"slow": {
//移动速度
"factor": 2,
//影响范围
"radius": 200,
},
//吸引
"attract": {
"distance": 200,
"duration": 0.4,
"easing": "ease-out-quad",
"factor": 3,
"maxSpeed": 50,
"speed": 1
},
}
},
// 粒子的参数
"particles": {
//粒子的颜色
"color": {
"value": "#ffffff"
},
//是否启动粒子碰撞
"collisions": {
"enable": true,
},
//粒子之间的线的参数
"links": {
"color": {
"value": "#ffffff"
},
"distance": 150,
"enable": true,
"warp": true
},
"move": {
"attract": {
"rotate": {
"x": 600,
"y": 1200
}
},
"enable": true,
"outModes": {
"bottom": "out",
"left": "out",
"right": "out",
"top": "out"
},
"speed": 6,
"warp": true
},
"number": {
"density": {
"enable": true
},
//初始粒子数
"value": 40
},
//透明度
"opacity": {
"value": 0.5,
"animation": {
"speed": 3,
"minimumValue": 0.1
}
},
//大小
"size": {
"random": {
"enable": true
},
"value": {
"min": 1,
"max": 3
},
"animation": {
"speed": 20,
"minimumValue": 0.1
}
}
}
};
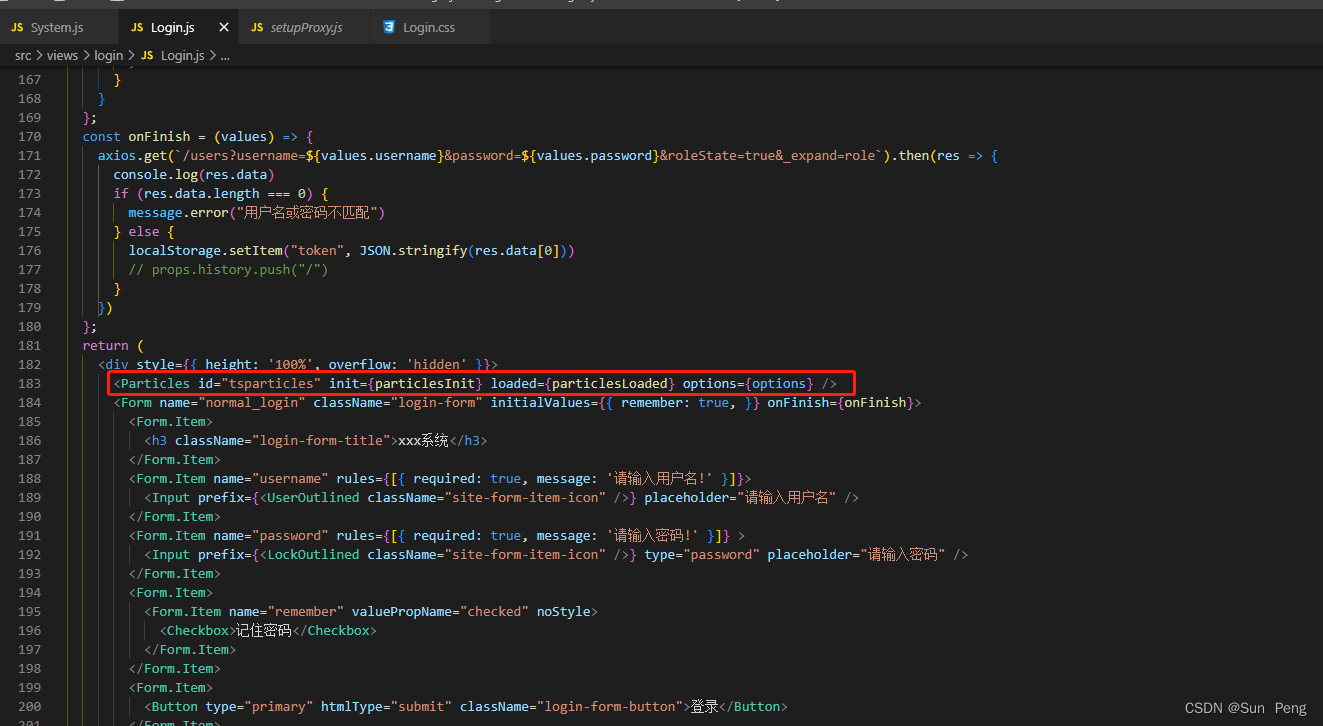
const onFinish = (values) => {
axios.get(`/users?username=${values.username}&password=${values.password}&roleState=true&_expand=role`).then(res => {
console.log(res.data)
if (res.data.length === 0) {
message.error("用户名或密码不匹配")
} else {
localStorage.setItem("token", JSON.stringify(res.data[0]))
// props.history.push("/")
}
})
};
return (
<div style={{ height: '100%', overflow: 'hidden' }}>
<Particles id="tsparticles" init={particlesInit} loaded={particlesLoaded} options={options} />
<Form name="normal_login" className="login-form" initialValues={{ remember: true, }} onFinish={onFinish}>
<Form.Item>
<h3 className="login-form-title">xxx系统</h3>
</Form.Item>
<Form.Item name="username" rules={[{ required: true, message: '请输入用户名!' }]}>
<Input prefix={<UserOutlined className="site-form-item-icon" />} placeholder="请输入用户名" />
</Form.Item>
<Form.Item name="password" rules={[{ required: true, message: '请输入密码!' }]} >
<Input prefix={<LockOutlined className="site-form-item-icon" />} type="password" placeholder="请输入密码" />
</Form.Item>
<Form.Item>
<Form.Item name="remember" valuePropName="checked" noStyle>
<Checkbox>记住密码</Checkbox>
</Form.Item>
</Form.Item>
<Form.Item>
<Button type="primary" htmlType="submit" className="login-form-button">登录</Button>
</Form.Item>
</Form>
</div>
)
}

























 468
468











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










