1. 知识总结
1.1 RestFul优点
面试题目: 现在越来越多的企业使用直接使用restFul方式实现业务传参. restFul有什么优点? 为什么不用传统的方式传递数据??
例子: 将业务数据动态的拼接到URL地址中.
http://localhost:8091/addUser/100/tomcat猫/18/女
常规: http://localhost:8091/addUser?id=100&name=“tomcat猫”&age=18&sex=“女”
答案:
1.轻量,直接基于http 利用不同的请求的方式实现不同的CURD操作.面向资源,一目了然,具有自解释性。
2.数据描述简单,一般以xml(现在用的少量 结构复杂),json做数据交换。
3.无状态,在调用一个接口(访问、操作资源)的时候,可以不用考虑上下文,不用考虑当前状态,极大的降低了复杂度。简单、低耦合
2. 实现商品文件上传
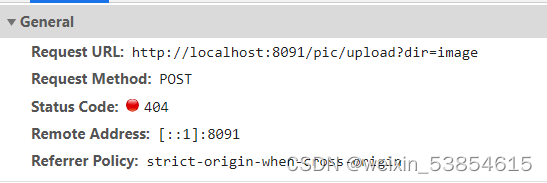
2.1 页面URL分析

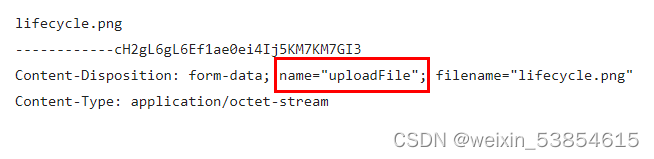
2.2 参数说明

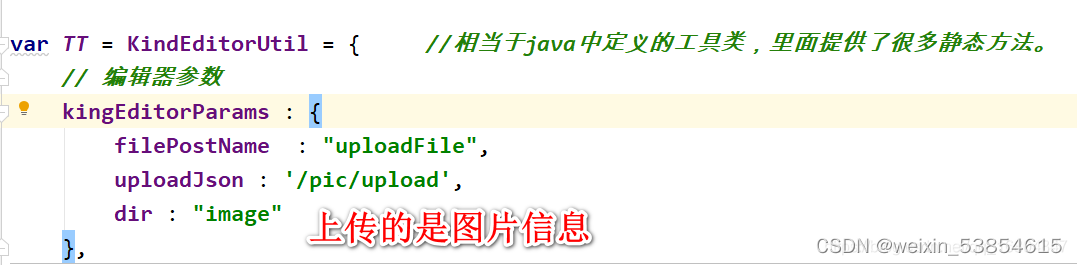
2.3 页面JS分析

2.4 文件上传返回值分析
{“error”:0,“url”:“图片的保存路径”,“width”:图片的宽度,“height”:图片的高度}
error: 表示错误信息 0 上传成功!! 1.上传失败.
url地址: 图片虚拟路径地址(区分真实磁盘地址)
width/height 作为图片/宽和高必须的属性.
2.5 商品回显VO封装
package com.jt.vo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.experimental.Accessors;
/**
* @author 刘昱江
* 时间 2021/1/26
*/
@Data
@Accessors(chain = true)
@NoArgsConstructor
@AllArgsConstructor
public class ImageVO {
// {"error":0,"url":"图片的保存路径","width":图片的宽度,"height":图片的高度}
private Integer error; //0 正常 1 失败
private String url;
private Integer width;
private Integer height;
public static ImageVO fail(){
return new ImageVO(1, null, null, null);
}
public static ImageVO success(String url,Integer width,Integer height){
return new ImageVO(0, url, width, height);
}
}
2.6 正则表达式介绍
2.6.1 正则介绍
正则表达式,又称规则表达式。(英语:Regular Expression,在代码中常简写为regex、regexp或RE),计算机科学的一个概念。正则表达式通常被用来检索、替换那些符合某个模式(规则)的文本。
许多程序设计语言都支持利用正则表达式进行字符串操作。例如,在Perl中就内建了一个功能强大的正则表达式引擎。正则表达式这个概念最初是由Unix中的工具软件(例如sed和grep)普及开的。正则表达式通常缩写成“regex”,单数有regexp、regex,复数有regexps、regexes、regexen。
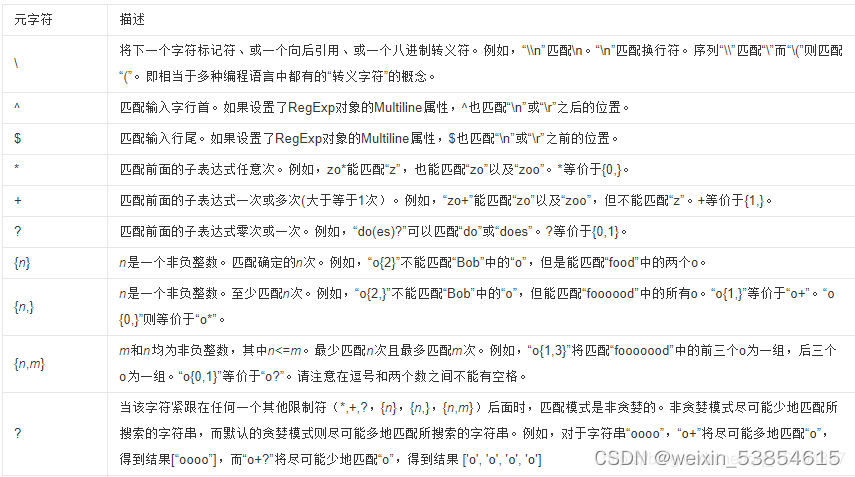
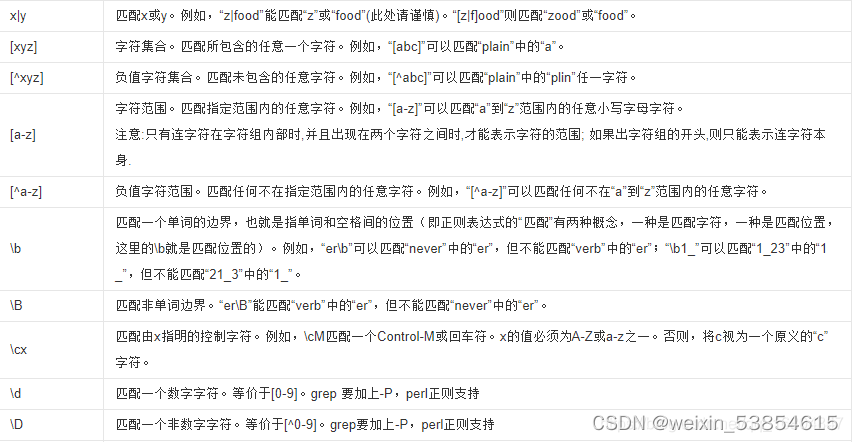
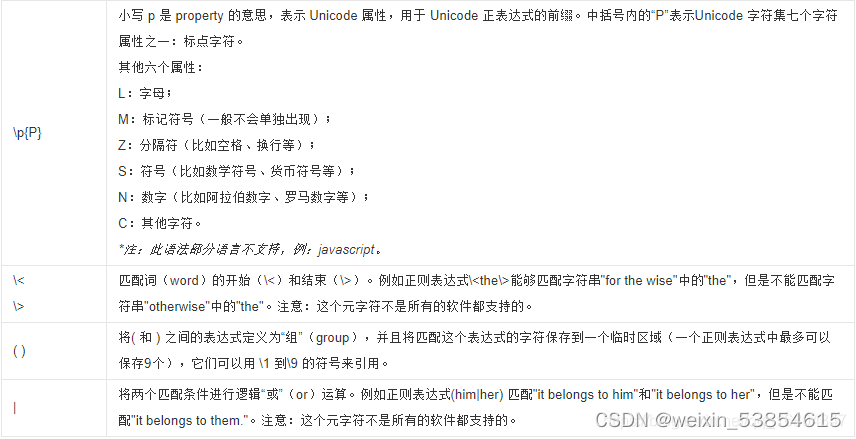
2.6.2 正则表达式语法




2.6 编辑FileController
/**
* 实现文件上传
* 1.页面URL地址:http://localhost:8091/pic/upload?dir=image
* 2.参数信息: uploadFile
* 3.返回值: ImageVO对象
*/
@RequestMapping("/pic/upload")
public ImageVO uploadFile(MultipartFile uploadFile){
return fileService.upload(uploadFile);
}
2.7 编辑properties配置文件
#指定图片存储配置信息
image.localDirPath=E:/JT_IMAGE
image.urlPath=http://image.jt.com
2.8 编辑FileService
package com.jt.service;
import com.jt.vo.ImageVO;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.context.annotation.PropertySource;
import org.springframework.stereotype.Service;
import org.springframework.web.multipart.MultipartFile;
import javax.imageio.ImageIO;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.time.format.DateTimeFormatter;
import java.util.Date;
import java.util.HashSet;
import java.util.Set;
import java.util.UUID;
/**
* @author 刘昱江
* 时间 2021/1/26
*/
@Service
@PropertySource(value = "classpath:/properties/image.properties",encoding = "UTF-8")
public class FileServiceImpl implements FileService{
//方式1: 利用集合实现数据的校验
private static Set<String> typeSet = new HashSet<>();
@Value("${image.localDirPath}")
private String localDirPath; // = "E:/JT_IMAGE";
@Value("${image.urlPath}")
private String urlPath; // = "http://image.jt.com";
static {//静态代码块 为属性赋值,初始化实例对象的.
typeSet.add(".jpg");
typeSet.add(".png");
typeSet.add(".gif");
}
/**
* 知识点:
* 1.代码的安全性
* 2.多问一下自己如果什么什么 应该怎么办??
*
* 文件上传业务说明:
* 1.校验文件上传是否为图片类型? jpg|png|gif....
* 2.为了防止恶意程序 木马.exe.jpg
* 3.为了保证检索速度,需要将图片 分目录存储.
* 4.如何防止文件重名???
* @param uploadFile
* @return
*
* 正则语法:
* 1.{n} 指定次数
* 2.[a-z] 字符必须满足集合中的一个元素
* 3.(a|n|z) 分组的写法 满足a或者n或者z
*/
@Override
public ImageVO upload(MultipartFile uploadFile){
//1.校验文件类型 abc.jpg
String fileName = uploadFile.getOriginalFilename().toLowerCase();
//1.1 利用正则表达式校验是否满足图片格式要求
if(!fileName.matches("^.+\\.(jpg|png|gif)$")){
return ImageVO.fail();
}
//2.校验是否为图片对象
try {
BufferedImage bufferedImage = ImageIO.read(uploadFile.getInputStream());
int width = bufferedImage.getWidth();
int height = bufferedImage.getHeight();
if(width==0 || height==0){
return ImageVO.fail();
}
//3.实现分目录存储
//3.1 动态生成hashcode编码 之后2位一隔 生成多级目录.目录层级太深 笛卡尔积较大 遍历不便
//3.2 可以动态以当前的时间为存储的目录结构 yyyy/MM/dd
String dateDirPath =
new SimpleDateFormat("/yyyy/MM/dd/").format(new Date());
//文件存储的目录 E:/JT_IMAGE/2021/01/26/
String fileDirPath = localDirPath + dateDirPath;
File fileDir = new File(fileDirPath);
if(!fileDir.exists()){ //判断文件目录是否存在
fileDir.mkdirs(); //创建目录
}
//4.利用UUID动态生图片名称 uuid.jpg
String uuid =
UUID. randomUUID().toString().replace("-", "");
//abc.jpg
String fileType = fileName.substring(fileName.lastIndexOf("."));
String newFileName = uuid + fileType;
//5.实现文件上传
File realFile = new File(fileDirPath + newFileName);
uploadFile.transferTo(realFile);
//6.编辑图片的虚拟路径
//6.1磁盘地址: E:\JT_IMAGE\2021\01\26\1b0e435933ac42cabec53b20ffbcfe90.png
//6.2虚拟地址 http://image.jt.com\2021\01\26\1b0e435933ac42cabec53b20ffbcfe90.png
String url = urlPath + dateDirPath + newFileName;
return ImageVO.success(url,width,height);
} catch (IOException e) {
e.printStackTrace();
return ImageVO.fail();
}
}
/**
* 知识点:
* 1.代码的安全性
* 2.多问一下自己如果什么什么 应该怎么办??
*
* 文件上传业务说明:
* 1.校验文件上传是否为图片类型? jpg|png|gif....
* 2.为了防止恶意程序 木马.exe.jpg
* 3.为了保证检索速度,需要将图片 分目录存储.
* 4.如何防止文件重名???
* @param uploadFile
* @return
*/
/* @Override
public ImageVO upload(MultipartFile uploadFile) {
//1.校验是否为图片类型
String fileName = uploadFile.getOriginalFilename();
//1.1由于大小写问题 导致校验异常bug 所有全部转化为小写
fileName = fileName.toLowerCase();
//1.2截取下标
int index = fileName.lastIndexOf(".");
//1.3 如果下标为-1表示没有后缀 应该提前结束
if(index == -1){
//没有后缀.程序应该提前结束
return ImageVO.fail();
}
//1.4校验是否为图片类型
String fileType = fileName.substring(index);
if(!typeSet.contains(fileType)){
//图片类型不符
return ImageVO.fail();
}
return null;
}*/
}
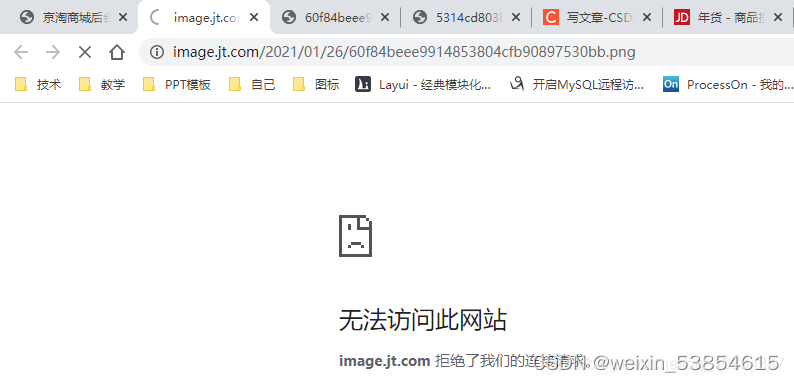
2.9 页面效果展现
1).上传图片完成之后,显示域名地址如下

2).切换磁盘地址 检查路径是否正确

#3 Nginx
3.1 Nginx介绍
Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。Nginx是由伊戈尔·赛索耶夫为俄罗斯访问量第二的Rambler.ru站点(俄文:Рамблер)开发的,第一个公开版本0.1.0发布于2004年10月4日。
其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源的消耗而闻名。2011年6月1日,nginx 1.0.4发布。
Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,在BSD-like 协议下发行。其特点是占有内存少,并发能力强,事实上nginx的并发能力在同类型的网页服务器中表现较好,中国大陆使用nginx网站用户有:百度、京东、新浪、网易、腾讯、淘宝等。
特点:
1.占用内存少 tomcat服务器启动200M Nginx服务器启动时 2M
2.并发能力强 tomcat并发能力150-200左右 Nginx并发能力 3-5万/秒
3.Nginx主要的功能做反向代理
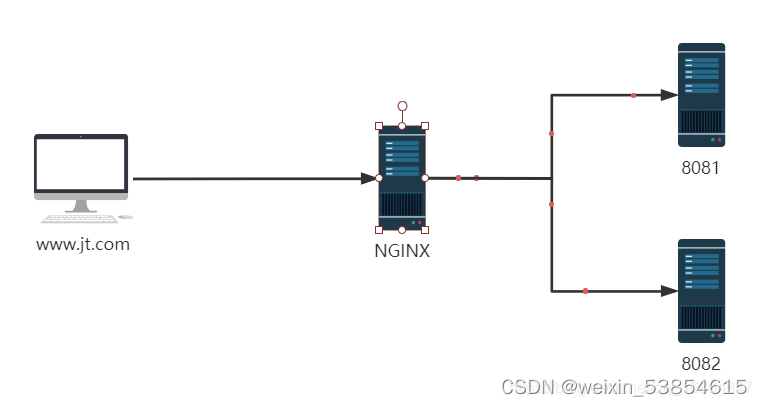
4.Nginx可以作为负载均衡服务器使用
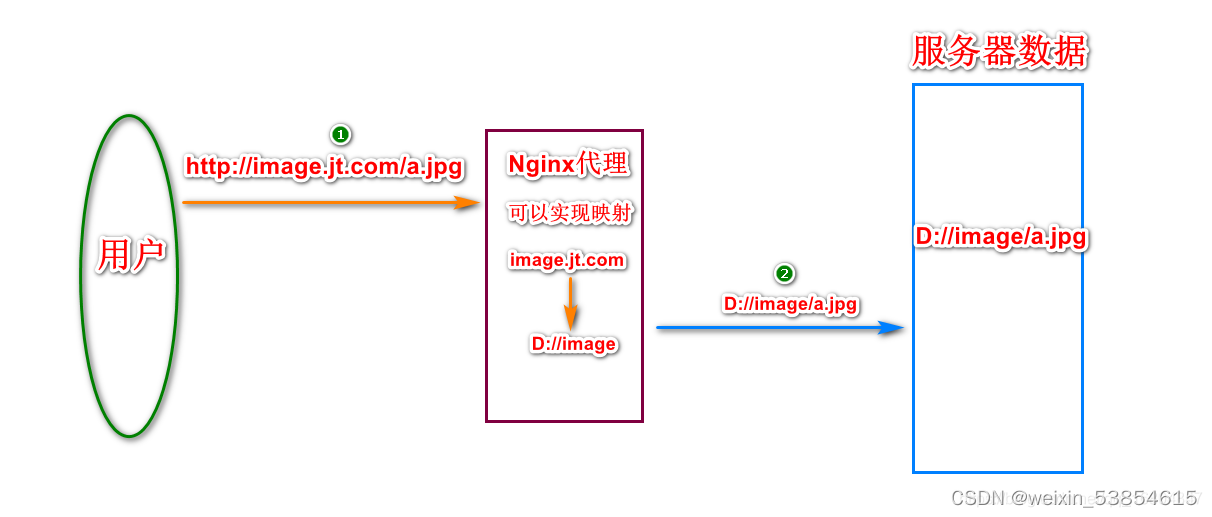
3.2 关于图片回显业务说明
网络虚拟地址:http://image.jt.com/2021/01/26/60f84beee9914853804cfb90897530bb.png
真实的磁盘地址:E:\JT_IMAGE\2021\01\26\1b0e435933ac42cabec53b20ffbcfe90.png
说明:由于某些原因,用户无法直接访问图片服务器.需要一个代理进行中转.

3.3 反向代理
3.3.1 概念
反向代理服务器位于用户与目标服务器之间,但是对于用户而言,反向代理服务器就相当于目标服务器,即用户直接访问反向代理服务器就可以获得目标服务器的资源。同时,用户不需要知道目标服务器的地址,也无须在用户端作任何设定。反向代理服务器通常可用来作为Web加速,即使用反向代理作为Web服务器的前置机来降低网络和服务器的负载,提高访问效率
3.3.2 特点
1.反向代理服务器是介于用户和服务器之间的
2.用户直接访问代理服务器,以为代理服务器就是真实的服务器.
3.用户不清楚真实的服务器到底是谁.
4.反向代理是服务器端代理.保护了真实的服务器信息.
5.反向代理主要的作用 访问服务器获得服务器数据的.

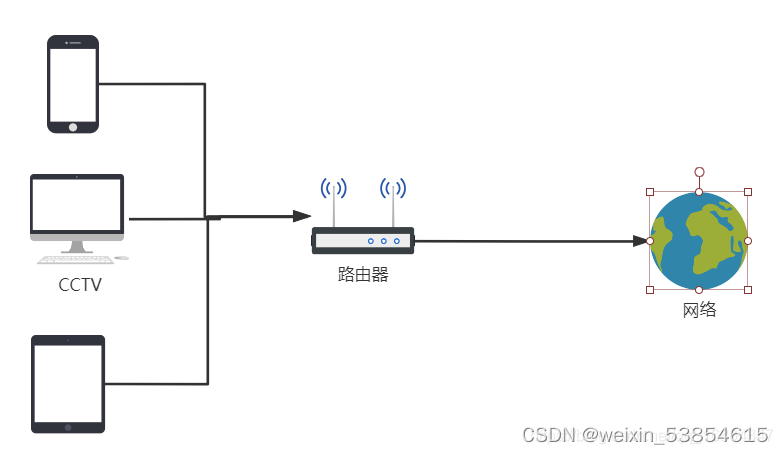
3.4 正向代理
3.4.1 说明
正向代理,意思是一个位于客户端和原始服务器(origin server)之间的服务器,为了从原始服务器取得内容,客户端向代理发送一个请求并指定目标(原始服务器),然后代理向原始服务器转交请求并将获得的内容返回给客户端。客户端才能使用正向代理。
3.4.2 特点
1.正向代理服务器介于用户和目标服务器之间
2.用户非常清楚的知道服务器网址是谁.
3.服务器端不清楚真实的用户是谁.
4.正向代理一般都是客户端代理.保护了用户的信息.
5.正向代理一般都是为了获取网络资源.例如路由器

3.5 关于正向/反向代理说明 # 4 关于虚拟机说明
# 4 关于虚拟机说明
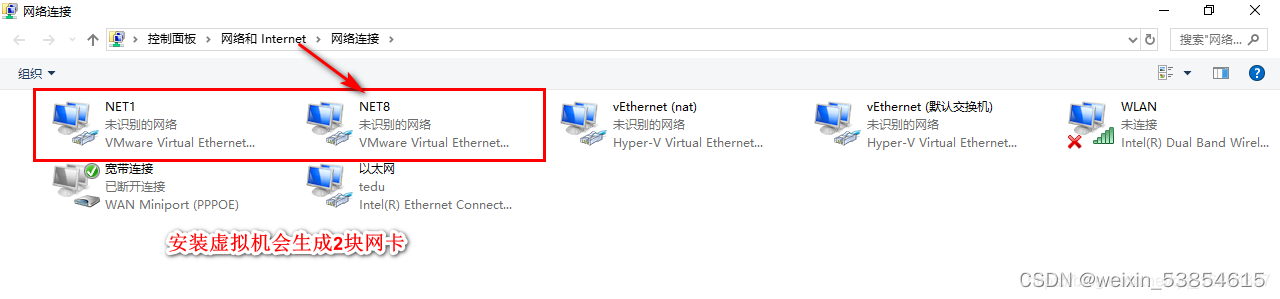
4.1 检查虚拟机网卡

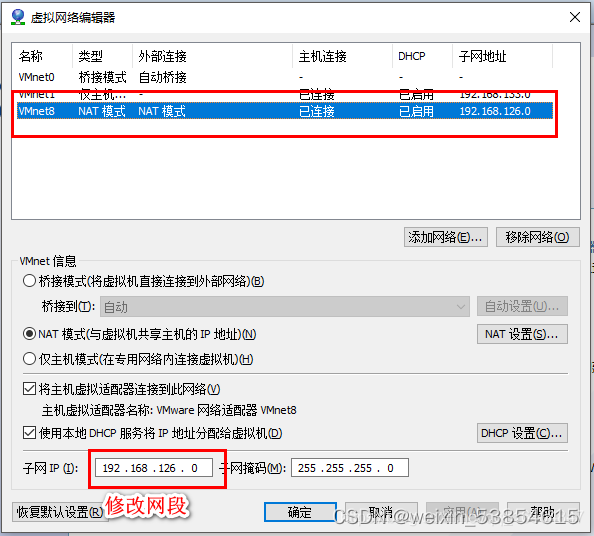
4.2 设定虚拟机网段
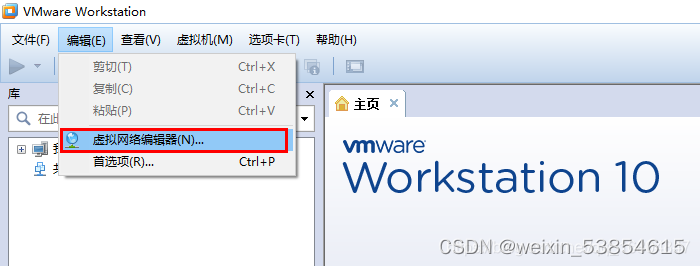
4.2.1 虚拟网络编辑器设定

4.2.2 虚拟网络编辑器设定

4.2.3 虚拟机设定
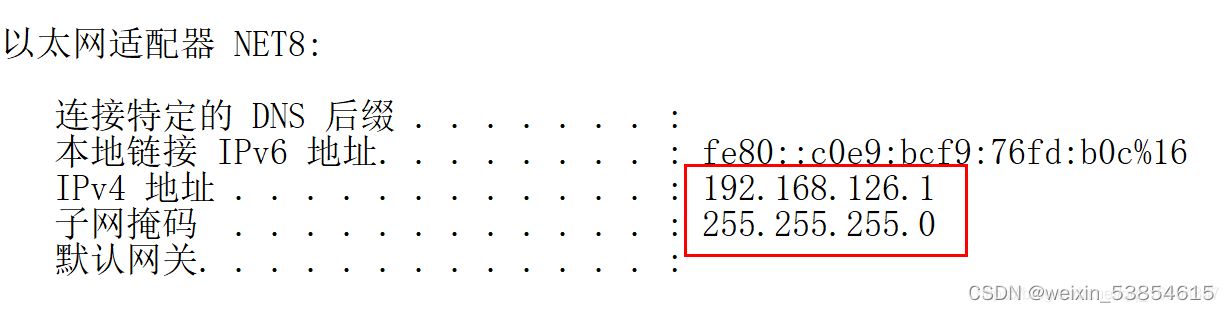
1).网关说明

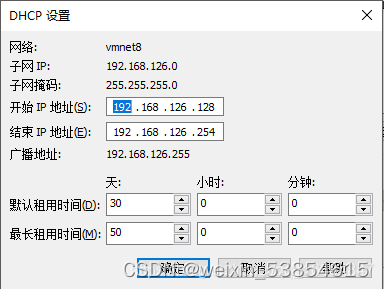
2).设定DHCP

3).检查IP地址 ipconfig

4.2.4 运行Linux系统



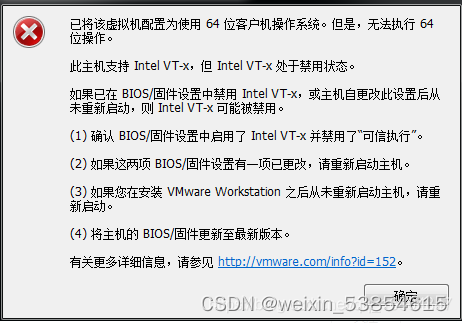
4.2.5 VT-X异常说明
由于计算机出厂时,关闭了虚拟化的开关. 需要通过BIOS系统操作CPU选项 开启VT-X选项.
进入BIOS 快捷键: F2

4.2.6 远程软件下载
https://mobaxterm.mobatek.net/download.html






















 139
139











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








