解决高度塌陷方法
浮动会导致父元素高度塌陷
原因:子元素浮动,脱离标准文档流,父元素没有高度,默认由子元素高度给它撑开
解决方法:
1.给父元素设置固定高度,不推荐使用。
2.BFC:块级格式化上下文
父元素开启BFC方法:
2.1.设置overflow的值非默认visible
2.2父元素设置浮动不推荐使用:它会影响父元素兄弟元素的布局
2.3设置父元素为行内快元素
2.4给父元素绝对定位
3.通过html在父元素中添加一个标准文档流的块元素然后设置清除浮动
清除浮动及同时解决高度塌陷
清除浮动 clear=》清除浮动元素对其的影响
1.因为前面元素浮动后面元素会上移
取值:
left:清除左边浮动对其的影响
right:清除右边浮动对其影响
both:清除两边对他影响最大的浮动=》判断谁影响大的依据元素上移的距离
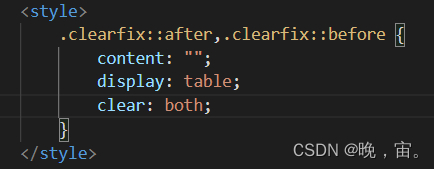
2.同时解决两种问题代码

 解决CSS高度塌陷与浮动元素影响的策略,
解决CSS高度塌陷与浮动元素影响的策略,




 文章讲述了浮动元素导致的父元素高度塌陷问题,以及多种解决方案。包括设置固定高度、使用BFC(块级格式化上下文,如通过overflow属性)、添加清除浮动元素等方法。同时,介绍了清除浮动的不同方式,如left、right和both属性的使用。
文章讲述了浮动元素导致的父元素高度塌陷问题,以及多种解决方案。包括设置固定高度、使用BFC(块级格式化上下文,如通过overflow属性)、添加清除浮动元素等方法。同时,介绍了清除浮动的不同方式,如left、right和both属性的使用。

















 184
184

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








