1.常用标签:
p, h1~6,span, ul, li, ol ,dl, dt, dd, div, header
a, span ,em ,i ,b, strong
img ,input, button ,td 等。
2标签分类:
1.标签的分类---标签的数量
双标签:开始标签+结束标签 比如<P></P>
单标签:只有一个标签组成的元素<标签名>或者<标签名/>
2.标签的分类---元素性质
块元素(block):独占一行,可以设置宽高
常见块元素:p h1~6 ul li ol dl dt dd div header..
行元素(inline):不独占一行。设置宽高没有效果
常见的行元素:a span em i b strong...
行类块元素(inline-block):不独占一行,可以设置宽高
常见的行内块元素:img input button td...
3.标签之间的嵌套及注意事项:
元素之间的嵌套:一般情况下,元素基本都可以相互嵌套,不能交叉嵌套,开始标签要与结束标签要匹配。
注意事项:
1.p标签不能包含块元素
2.a标签不能嵌套p标签和a标签
4.内联框架使用
代码:
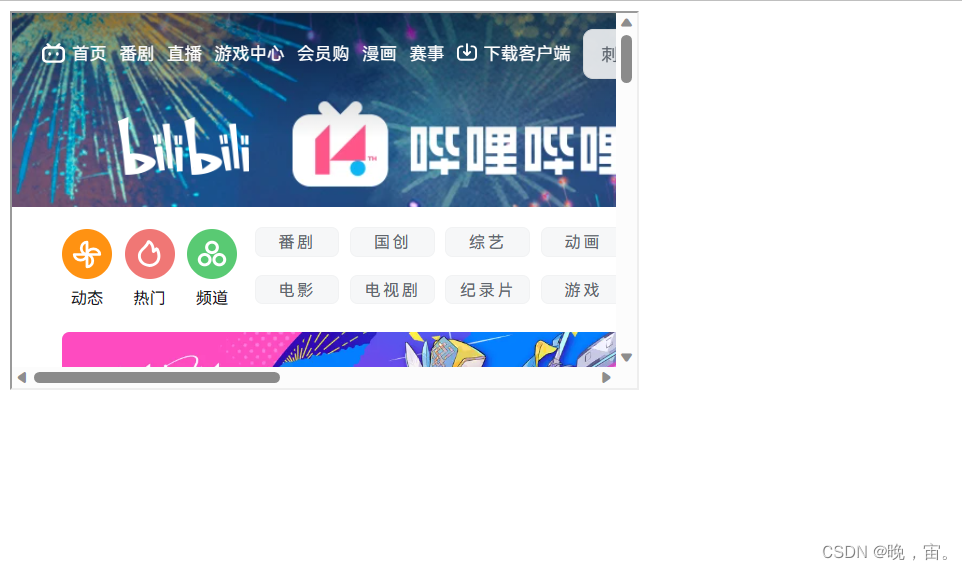
效果:

5.音视频
视频
video
属性:
src:设置引入视频地址
controls:显示控件
autoplay:设置自动播放,默认浏览器有相关限制,所以没有效果,要与muted联用
muted:设置静音播放
loop:设置循环播放
–>
音频
audio
属性:同上




 本文介绍了HTML中常见的标签,包括p,h1-6,ul,li等,并分类为双标签、单标签和块元素、行元素、行内块元素。强调了块元素与行元素的特性,以及标签嵌套规则,如p标签不能包含块元素,a标签不能嵌套p或a。此外,还讨论了内联框架的使用以及音视频元素的属性,如video的src,controls,autoplay和loop属性,以及audio的相似属性。
本文介绍了HTML中常见的标签,包括p,h1-6,ul,li等,并分类为双标签、单标签和块元素、行元素、行内块元素。强调了块元素与行元素的特性,以及标签嵌套规则,如p标签不能包含块元素,a标签不能嵌套p或a。此外,还讨论了内联框架的使用以及音视频元素的属性,如video的src,controls,autoplay和loop属性,以及audio的相似属性。

















 48
48

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








