【尚庭公寓SpringBoot + Vue 项目实战】用户管理(十五)
1、业务介绍
用户管理共包含两个接口
- 根据条件分页查询用户列表
- 根据ID更新用户状态
2、接口实现
2.1、根据条件分页查询用户列表
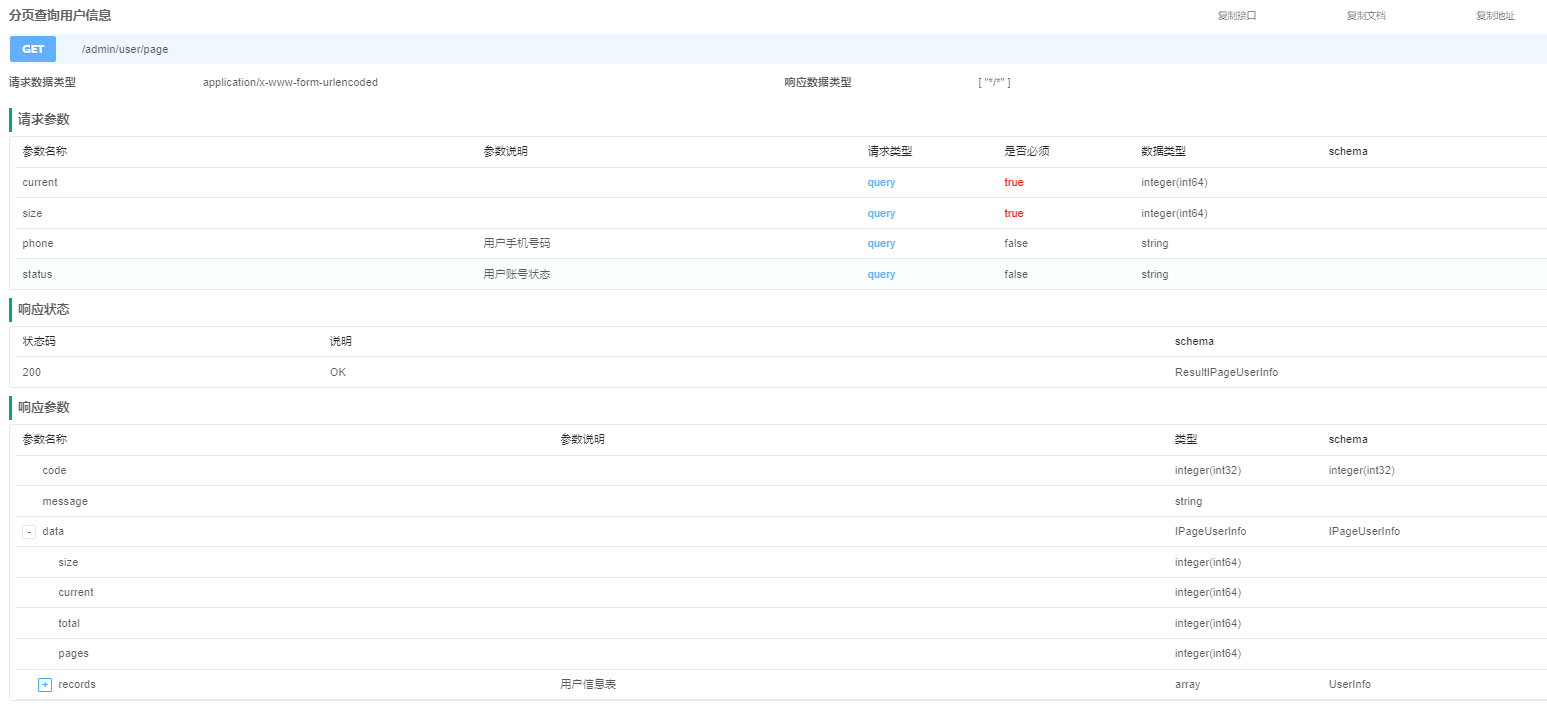
查看接口

请求信息:
- 请求方法: GET
- 请求路径:
/admin/user/page - 请求内容类型:
application/x-www-form-urlencoded
请求参数:
| 参数名称 | 参数位置 | 是否必须 | 数据类型 | 参数说明 |
|---|---|---|---|---|
| current | query | true | integer | 当前页号 |
| size | query | true | integer | 每页显示条数 |
| phone | query | false | string | 用户手机号 |
| status | query | false | string | 用户审核状态 |
响应状态码:
| 状态码 | 说明 |
|---|---|
| 200 | OK |
响应参数:
- 响应体: ResultPageUserInfo
- 响应参数说明:
| 实体名称 | 参数名称 | 参数说明 | 数据类型 |
|---|---|---|---|
| code | code | 响应码 | integer |
| message | message | 响应消息 | string |
| data | data | 数据 | IPageUserInfo |
| size | size | 每页显示条数 | integer |
| current | current | 当前页号 | integer |
| total | total | 总记录数 | integer |
| pages | pages | 总页数 | integer |
| records | records | 用户信息数组 | array |
代码开发
查看请求的数据结构
current和size为分页相关参数,分别表示当前所处页面和每个页面的记录数
UserInfoQueryVo为用户的查询条件,详细结构如下:
@Schema(description = "用户信息查询实体")
@Data
public class UserInfoQueryVo {
@Schema(description = "用户手机号码")
private String phone;
@Schema(description = "用户账号状态")
private BaseStatus status;
}
编写Controller层逻辑
在UserInfoController中增加如下内容
@Operation(summary = "分页查询用户信息")
@GetMapping("page")
public Result<IPage<UserInfo>> pageUserInfo(@RequestParam long current, @RequestParam long size, UserInfoQueryVo queryVo) {
IPage<UserInfo> page = new Page<>(current, size);
LambdaQueryWrapper<UserInfo> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.like(queryVo.getPhone() != null, UserInfo::getPhone, queryVo.getPhone());
queryWrapper.eq(queryVo.getStatus() != null, UserInfo::getStatus, queryVo.getStatus());
IPage<UserInfo> list = service.page(page, queryWrapper);
return Result.ok(list);
}
解释:
-
LambdaUpdateWrapper: 用于构建更新条件的包装器。
-
eq: 添加一个等值条件,表示更新操作只会影响满足该条件的记录。
-
set: 设置要更新的字段及其新值。
-
userInfoService.update: 调用服务层的方法执行更新操作。
-
Result.ok(): 返回一个表示成功的结果对象。
知识点:
password字段属于敏感信息,因此在查询时应过滤掉,可在UserInfo实体的password字段的@TableField注解中增加一个参数select=false来实现。
@Schema(description = "密码")
@TableField(value = "password",select = false)
private String password;
2.2、根据ID更新用户状态
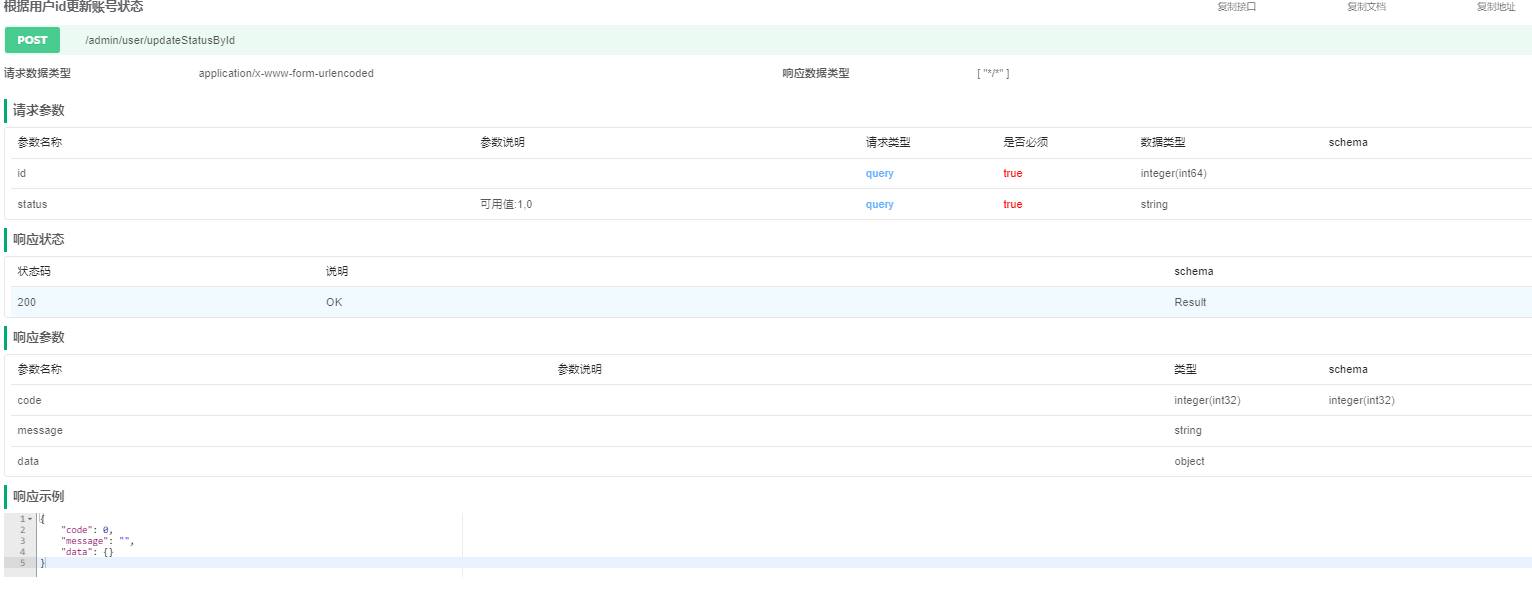
查看接口

请求信息:
- 请求方法: POST
- 请求路径:
/admin/user/updateStatusById - 请求内容类型:
application/x-www-form-urlencoded
请求参数:
| 参数名称 | 参数位置 | 是否必须 | 数据类型 | 参数说明 |
|---|---|---|---|---|
| id | query | true | integer(int64) | 用户ID |
| status | query | true | string | 用户状态 |
响应状态码:
| 状态码 | 说明 |
|---|---|
| 200 | OK |
响应参数:
- 响应体: Result
- 响应参数说明:
| 参数名称 | 参数说明 | 数据类型 |
|---|---|---|
| code | 响应码 | integer(int32) |
| message | 响应消息 | string |
| data | 数据 | object |
响应示例:
{
"code": 0,
"message": "",
"data": {}
}
代码开发
在UserInfoController中增加如下内容
@Operation(summary = "根据用户id更新账号状态")
@PostMapping("updateStatusById")
public Result updateStatusById(@RequestParam Long id, @RequestParam BaseStatus status) {
LambdaUpdateWrapper<UserInfo> updateWrapper = new LambdaUpdateWrapper<>();
updateWrapper.eq(UserInfo::getId,id);
updateWrapper.set(UserInfo::getStatus,status);
userInfoService.update(updateWrapper);
return Result.ok();
}
解释
- LambdaUpdateWrapper: 用于构建更新条件的包装器。
- eq: 添加一个等值条件,表示更新操作只会影响满足该条件的记录。
- set: 设置要更新的字段及其新值。
- userInfoService.update: 调用服务层的方法执行更新操作。
- Result.ok(): 返回一个表示成功的结果对象。























 34
34

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










