【尚庭公寓SpringBoot + Vue 项目实战】预约看房与租约管理(完结)
文章目录
1、业务说明
预约看房管理共需三个接口,分别是保存或更新看房预约、查询个人预约列表和根据ID查询预约详情信息
租约管理共有六个接口,分别是获取个人租约基本信息列表**、**根据ID获取租约详细信息、根据ID更新租约状态、保存或更新租约、根据房间ID获取可选支付方式和根据房间ID获取可选租期
2、接口开发
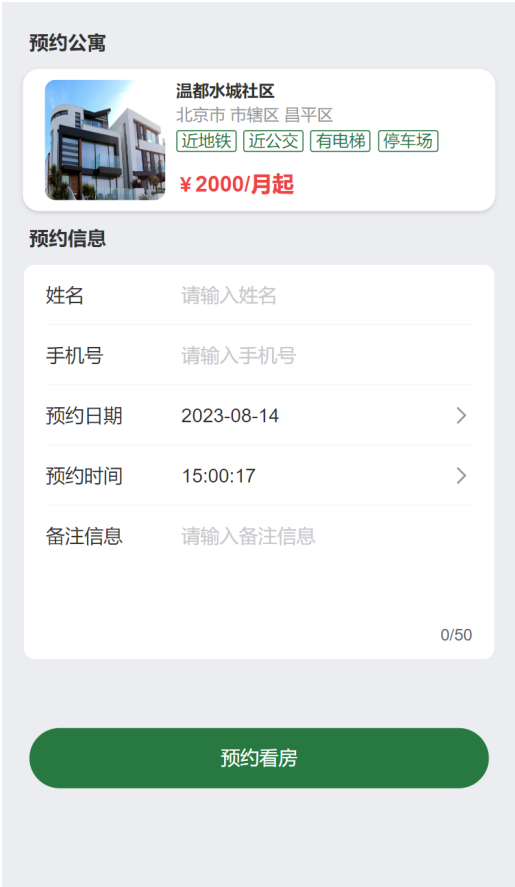
2.1、预约看房管理

首先在ViewAppointmentController中注入ViewAppointmentService,如下
@Tag(name = "看房预约信息")
@RestController
@RequestMapping("/app/appointment")
public class ViewAppointmentController {
@Autowired
private ViewAppointmentService service;
}
2.1.1.保存或更新看房预约
在ViewAppointmentController中增加如下内容
@Operation(summary = "保存或更新看房预约")
@PostMapping("/saveOrUpdate")
public Result saveOrUpdate(@RequestBody ViewAppointment viewAppointment) {
viewAppointment.setUserId(LoginUserHolder.getLoginUser().getUserId());
service.saveOrUpdate(viewAppointment);
return Result.ok();
}
2.1.2. 查询个人预约看房列表
-
查看响应的数据结构
查看web-app模块下的
com.atguigu.lease.web.app.vo.appointment.AppointmentItemVo,如下@Data @Schema(description = "APP端预约看房基本信息") public class AppointmentItemVo { @Schema(description = "预约Id") private Long id; @Schema(description = "预约公寓名称") private String apartmentName; @Schema(description = "公寓图片列表") private List<GraphVo> graphVoList; @Schema(description = "预约时间") @JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss") private Date appointmentTime; @Schema(description = "当前预约状态") private AppointmentStatus appointmentStatus; } -
编写Controller层逻辑
在
ViewAppointmentController中增加如下内容@Operation(summary = "查询个人预约看房列表") @GetMapping("listItem") public Result<List<AppointmentItemVo>> listItem() { List<AppointmentItemVo> list = service.listItemByUserId(LoginUserHolder.getLoginUser().getUserId()); return Result.ok(list); } -
编写Service层逻辑
-
在
ViewAppointmentService中增加如下内容List<AppointmentItemVo> listItemByUserId(Long userId); -
在
ViewAppointmentServiceImpl中增加如下内容@Override public List<AppointmentItemVo> listItemByUserId(Long userId) { return viewAppointmentMapper.listItemByUserId(userId); }
-
-
编写Mapper层逻辑
-
在
ViewAppointmentMapper中增加如下内容List<AppointmentItemVo> listItemByUserId(Long userId); -
在
ViewAppointmentMapper.xml中增加如下内容<resultMap id="AppointmentItemVoMap" type="com.atguigu.lease.web.app.vo.appointment.AppointmentItemVo" autoMapping="true"> <id column="id" property="id"/> <collection property="graphVoList" ofType="com.atguigu.lease.web.app.vo.graph.GraphVo" autoMapping="true"/> </resultMap> <select id="listItemByUserId" resultMap="AppointmentItemVoMap"> select va.id, va.appointment_time, va.appointment_status, ai.name apartment_name, gi.name, gi.url from view_appointment va left join apartment_info ai on va.apartment_id = ai.id and ai.is_deleted = 0 left join graph_info gi on gi.item_type = 1 and gi.item_id = ai.id and gi.is_deleted = 0 where va.is_deleted = 0 and va.user_id = #{userId} order by va.create_time desc </select>
-
2.1.3. 根据ID查询预约详情信息
-
查看相应的数据结构
查看
web-app模块下的com.atguigu.lease.web.app.vo.appointment.AppointmentDetailVo,内容如下@Data @Schema(description = "APP端预约看房详情") public class AppointmentDetailVo extends ViewAppointment { @Schema(description = "公寓基本信息") private ApartmentItemVo apartmentItemVo; } -
编写Controller层逻辑
在
ViewAppointmentController中增加如下内容@GetMapping("getDetailById") @Operation(summary = "根据ID查询预约详情信息") public Result<AppointmentDetailVo> getDetailById(Long id) { AppointmentDetailVo appointmentDetailVo = service.getDetailById(id); return Result.ok(appointmentDetailVo); } -
编写Service层逻辑
-
在
ViewAppointmentService中增加如下内容AppointmentDetailVo getDetailById(Long id); -
在
ViewAppointmentServiceImpl中增加如下内容@Override public AppointmentDetailVo getDetailById(Long id) { ViewAppointment viewAppointment = viewAppointmentMapper.selectById(id); ApartmentItemVo apartmentItemVo = apartmentInfoService.selectApartmentItemVoById(viewAppointment.getApartmentId()); AppointmentDetailVo agreementDetailVo = new AppointmentDetailVo(); BeanUtils.copyProperties(viewAppointment, agreementDetailVo); agreementDetailVo.setApartmentItemVo(apartmentItemVo); return agreementDetailVo; }
-
2.2、租约管理

首先在LeaseAgreementController中注入LeaseAgreementService,如下
@RestController
@RequestMapping("/app/agreement")
@Tag(name = "租约信息")
public class LeaseAgreementController {
@Autowired
private LeaseAgreementService service;
}
2.2.1. 获取个人租约基本信息列表
-
查看响应的数据结构
查看web-appp模块下的
com.atguigu.lease.web.app.vo.agreement.AgreementItemVo,内容如下@Data @Schema(description = "租约基本信息") public class AgreementItemVo { @Schema(description = "租约id") private Long id; @Schema(description = "房间图片列表") private List<GraphVo> roomGraphVoList; @Schema(description = "公寓名称") private String apartmentName; @Schema(description = "房间号") private String roomNumber; @Schema(description = "租约状态") private LeaseStatus leaseStatus; @Schema(description = "租约开始日期") @JsonFormat(pattern = "yyyy-MM-dd") private Date leaseStartDate; @Schema(description = "租约结束日期") @JsonFormat(pattern = "yyyy-MM-dd") private Date leaseEndDate; @Schema(description = "租约来源") private LeaseSourceType sourceType; @Schema(description = "租金") private BigDecimal rent; } -
编写Controller层逻辑
在
LeaseAgreementController中增加如下内容@Operation(summary = "获取个人租约基本信息列表") @GetMapping("listItem") public Result<List<AgreementItemVo>> listItem() { List<AgreementItemVo> result = service.listItemByPhone(LoginUserHolder.getLoginUser().getUsername()); return Result.ok(result); } -
编写Service层逻辑
-
在
LeaseAgreementService中增加如下内容List<AgreementItemVo> listItemByPhone(String phone); -
在
LeaseAgreementServiceImpl中增加如下内容@Override public List<AgreementItemVo> listItemByPhone(String phone) { return leaseAgreementMapper.listItemByPhone(phone); }
-
-
编写Mapper层逻辑
-
在
LeaseAgreementMapper中增加如下内容List<AgreementItemVo> listItemByPhone(String phone); -
在
LeaseAgreementMapper.xml中增加如下内容<resultMap id="AgreementItemVoMap" type="com.atguigu.lease.web.app.vo.agreement.AgreementItemVo" autoMapping="true"> <id property="id" column="id"/> <collection property="roomGraphVoList" ofType="com.atguigu.lease.web.app.vo.graph.GraphVo" autoMapping="true"/> </resultMap> <select id="listItemByPhone" resultMap="AgreementItemVoMap"> select la.id, la.lease_start_date, la.lease_end_date, la.rent, la.payment_type_id, la.status lease_status, la.source_type, ai.name apartment_name, ri.room_number, gi.name, gi.url from lease_agreement la left join apartment_info ai on la.apartment_id = ai.id and ai.is_deleted = 0 left join room_info ri on la.room_id = ri.id and ri.is_deleted = 0 left join graph_info gi on gi.item_type = 2 and gi.item_id = ri.id and gi.is_deleted = 0 where la.is_deleted = 0 and la.phone = #{phone} </select>
-
2.2.2. 根据ID获取租约详细信息
-
查看响应的数据结构
查看web-app模块下的
com.atguigu.lease.web.app.vo.agreement.AgreementDetailVo,内容如下@Data @Schema(description = "租约详细信息") public class AgreementDetailVo extends LeaseAgreement { @Schema(description = "租约id") private Long id; @Schema(description = "公寓名称") private String apartmentName; @Schema(description = "公寓图片列表") private List<GraphVo> apartmentGraphVoList; @Schema(description = "房间号") private String roomNumber; @Schema(description = "房间图片列表") private List<GraphVo> roomGraphVoList; @Schema(description = "支付方式") private String paymentTypeName; @Schema(description = "租期月数") private Integer leaseTermMonthCount; @Schema(description = "租期单位") private String leaseTermUnit; } -
编写Controller层逻辑
在
LeaseAgreementController中增加如下内容@Operation(summary = "根据id获取租约详细信息") @GetMapping("getDetailById") public Result<AgreementDetailVo> getDetailById(@RequestParam Long id) { AgreementDetailVo agreementDetailVo = service.getDetailById(id); return Result.ok(agreementDetailVo); } -
编写Service层逻辑
-
在
LeaseAgreementService中增加如下内容AgreementDetailVo getDetailById(Long id); -
在
LeaseAgreementServiceImpl中增加如下内容@Override public AgreementDetailVo getDetailById(Long id) { //1.查询租约信息 LeaseAgreement leaseAgreement = leaseAgreementMapper.selectById(id); if (leaseAgreement == null) { return null; } //2.查询公寓信息 ApartmentInfo apartmentInfo = apartmentInfoMapper.selectById(leaseAgreement.getApartmentId()); //3.查询房间信息 RoomInfo roomInfo = roomInfoMapper.selectById(leaseAgreement.getRoomId()); //4.查询图片信息 List<GraphVo> roomGraphVoList = graphInfoMapper.selectListByItemTypeAndId(ItemType.ROOM, leaseAgreement.getRoomId()); List<GraphVo> apartmentGraphVoList = graphInfoMapper.selectListByItemTypeAndId(ItemType.APARTMENT, leaseAgreement.getApartmentId()); //5.查询支付方式 PaymentType paymentType = paymentTypeMapper.selectById(leaseAgreement.getPaymentTypeId()); //6.查询租期 LeaseTerm leaseTerm = leaseTermMapper.selectById(leaseAgreement.getLeaseTermId()); AgreementDetailVo agreementDetailVo = new AgreementDetailVo(); BeanUtils.copyProperties(leaseAgreement, agreementDetailVo); agreementDetailVo.setApartmentName(apartmentInfo.getName()); agreementDetailVo.setRoomNumber(roomInfo.getRoomNumber()); agreementDetailVo.setApartmentGraphVoList(apartmentGraphVoList); agreementDetailVo.setRoomGraphVoList(roomGraphVoList); agreementDetailVo.setPaymentTypeName(paymentType.getName()); agreementDetailVo.setLeaseTermMonthCount(leaseTerm.getMonthCount()); agreementDetailVo.setLeaseTermUnit(leaseTerm.getUnit()); return agreementDetailVo; }
-
2.2.3. 根据ID更新租约状态
-
编写Controller层逻辑
在
LeaseAgreementController中增加如下内容@Operation(summary = "根据id更新租约状态", description = "用于确认租约和提前退租") @PostMapping("updateStatusById") public Result updateStatusById(@RequestParam Long id, @RequestParam LeaseStatus leaseStatus) { LambdaUpdateWrapper<LeaseAgreement> updateWrapper = new LambdaUpdateWrapper<>(); updateWrapper.eq(LeaseAgreement::getId, id); updateWrapper.set(LeaseAgreement::getStatus, leaseStatus); service.update(updateWrapper); return Result.ok(); }
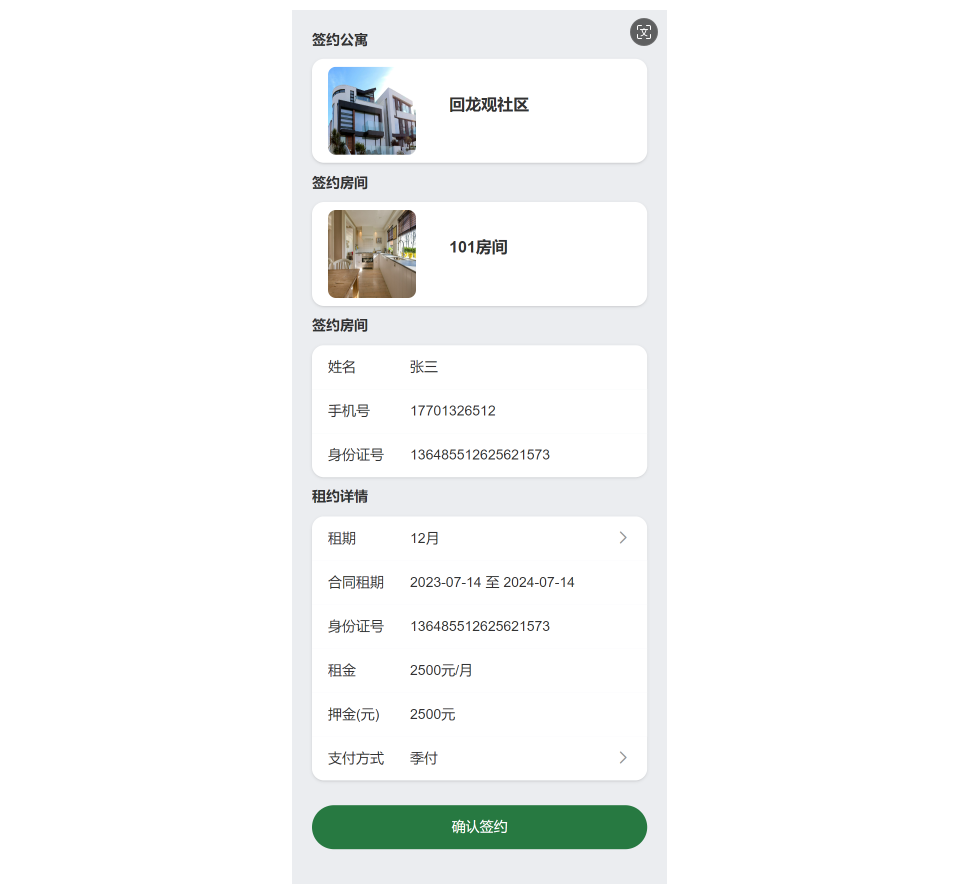
2.2.4. 保存或更新租约
-
编写Controller层逻辑
在
LeaseAgreementController中增加如下内容@Operation(summary = "保存或更新租约", description = "用于续约") @PostMapping("saveOrUpdate") public Result saveOrUpdate(@RequestBody LeaseAgreement leaseAgreement) { service.saveOrUpdate(leaseAgreement); return Result.ok(); }
2.2.5. 根据房间ID获取可选支付方式
-
编写Controller层逻辑
在
PaymentTypeController中增加如下内容@Operation(summary = "根据房间id获取可选支付方式列表") @GetMapping("listByRoomId") public Result<List<PaymentType>> list(@RequestParam Long id) { List<PaymentType> list = service.listByRoomId(id); return Result.ok(list); } -
编写Service层逻辑
在
PaymentTypeService中增加如下内容List<PaymentType> listByRoomId(Long id);在
PaymentTypeServiceImpl中增加如下内容@Override public List<PaymentType> listByRoomId(Long id) { return paymentTypeMapper.selectListByRoomId(id); }
2.2.6.根据房间ID获取可选租期
-
编写Controller层逻辑
在
LeaseTermController中增加如下内容@GetMapping("listByRoomId") @Operation(summary = "根据房间id获取可选获取租期列表") public Result<List<LeaseTerm>> list(@RequestParam Long id) { List<LeaseTerm> list = service.listByRoomId(id); return Result.ok(list); } -
编写Service层逻辑
在
LeaseTermServcie中曾加如下内容List<LeaseTerm> listByRoomId(Long id);在
LeaseTermServiceImpl中增加如下内容@Override public List<LeaseTerm> listByRoomId(Long id) { return leaseTermMapper.selectListByRoomId(id); }























 956
956

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










