本文涉及:PyQt5,Qt Designer,PyCharm
目录
先看下完成效果:
先看下完成效果:
视频里我只设计了1个主窗口和1个子窗口,不管你需要多少个子窗口,其创建方法都是一样的。下面我来介绍一下具体的实现方式。
步骤1:用Qt Designer创建2个窗体
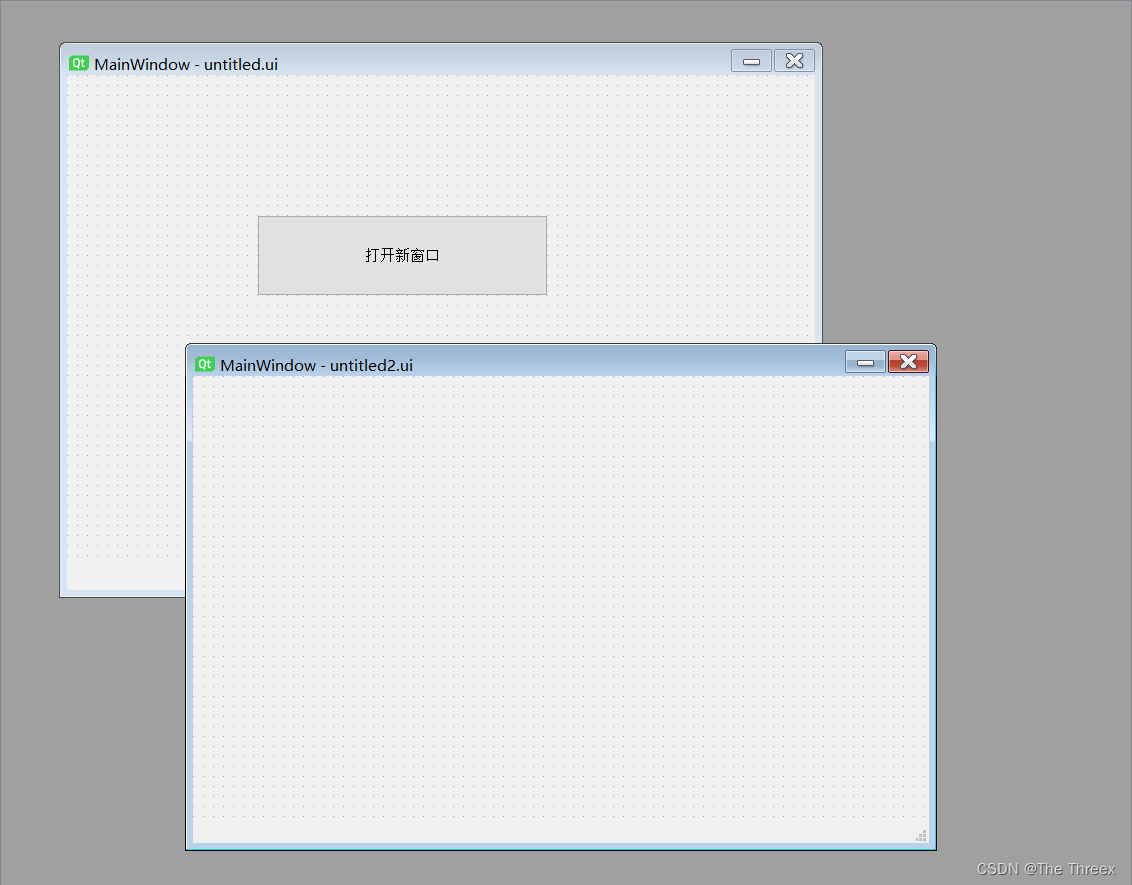
打开Qt Designer,直接一次性新建2个Main Window窗体,然后在主窗体的中间我放了1个按钮控件,如下图所示:

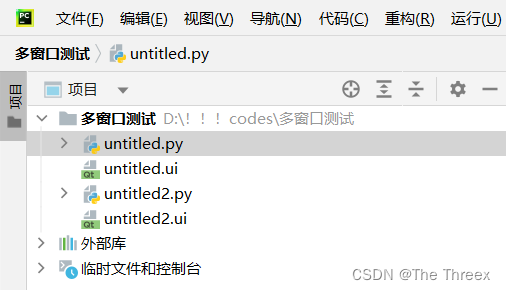
然后分别保存2个窗体的.ui文件到同1个文件夹中。注意:在保存时,需要分别将鼠标焦点定位到要保存的窗体上,单独为每个窗体进行保存;而在将.ui文件转化为.py文件时,也需要分别选中每个.ui文件,单独进行转换,完成后如下图所示:

步骤2:将子窗体和主窗体上的按钮控件进行关联
首先看一下untitled2.py文件,在自动转换后的代码中,默认继承object类,代码如下:
class Ui_MainWindow(object):为了执行窗口操作,需要将继承的object类修改为QMainWindow类,由于QMainWindow类位于PyQt5.QtWidgets模块中,因此需要进行导入,修改后的代码如下:
from PyQt5.QtWidgets import QMainWindow
class Ui_MainWindow(QMainWindow):修改完子窗体的.py文件中的继承类之后,打开untitled.py主窗体文件,在该文件中,首先定义一个槽函数,用来使用QMainWindow对象的show()方法打开子窗体,代码如下:
def open(self): # 创建1个自定义函数open打开子窗体
import untitled2 # 导入子窗体
self.second = untitled2.Ui_MainWindow() # 引用子窗体,并命名为second
self.second.resize(736, 467) # 初始化子窗体大小
self.second.setWindowTitle("这是子窗体") # 初始化子窗体的标题
self.second.show() # 显示子窗体然后将PushButton按钮的clicked()信号与自定义的槽函数open()关联,代码如下:
self.pushButton.clicked.connect(self.open)运行untitled.py主窗体,点击按钮即可打开子窗体。
完整代码
有不清楚的,可以对照下面源码看一下。
主窗体源码(untitled.py):
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(750, 500)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(190, 140, 291, 81))
self.pushButton.setObjectName("pushButton")
# 将按钮和显示第2个窗口的自定义函数关联
self.pushButton.clicked.connect(self.open)
MainWindow.setCentralWidget(self.centralwidget)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.pushButton.setText(_translate("MainWindow", "打开新窗口"))
def open(self): # 创建1个自定义函数open打开子窗体
import untitled2 # 导入子窗体
self.second = untitled2.Ui_MainWindow() # 引用子窗体,并命名为second
self.second.resize(736, 467) # 初始化子窗体大小
self.second.setWindowTitle("这是子窗体") # 初始化子窗体的标题
self.second.show() # 显示子窗体
import sys
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())子窗体源码(untitled2.py):
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtWidgets import QMainWindow
class Ui_MainWindow(QMainWindow):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(736, 467)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
MainWindow.setCentralWidget(self.centralwidget)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
def __init__(self):
super(Ui_MainWindow, self).__init__()
self.setupUi(self)天冷手寒,码文不易,还望各位看官老爷点一下关注,妾身感激涕零 ~~~























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










