一、文字阴影 / 发光
Canvas
{
id: root; width: 400; height: 400
onPaint: //所有的绘制都在onPaint中
{
var ctx = getContext("2d") //获取上下文
// 绘制带阴影的文本
ctx.fillStyle = "#333" //设置填充颜色
ctx.fillRect(0, 0, root.width, root.height) //实心矩形填充(起点的x,起点y,宽度,高度)
ctx.shadowColor = "lightblue" //阴影颜色,描述阴影的代码要放在阴影对象的前面,否则不会生效
ctx.shadowOffsetX = 2 //阴影向右偏移
ctx.shadowOffsetY = 2 //阴影向下偏移
ctx.shadowBlur = 5 //阴影模糊,数值越大越模糊,模糊面积也越大
ctx.font = "bold 80px sans-serif"
ctx.fillStyle = "lightgreen"
ctx.fillText("Canvas!", 40, 200) //绘制的文本(String,x,y)
}
}
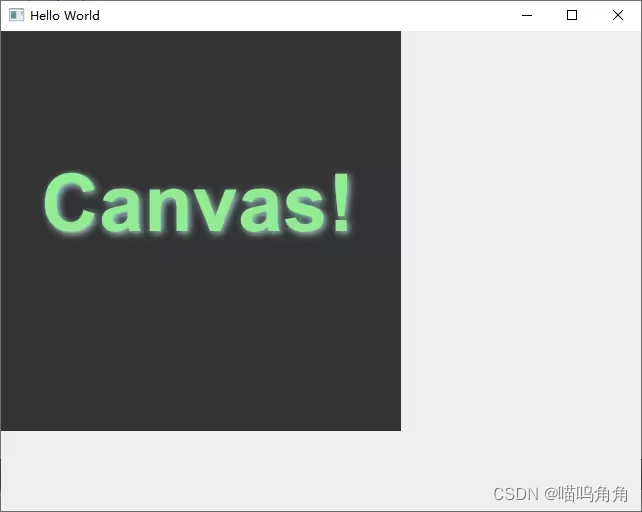
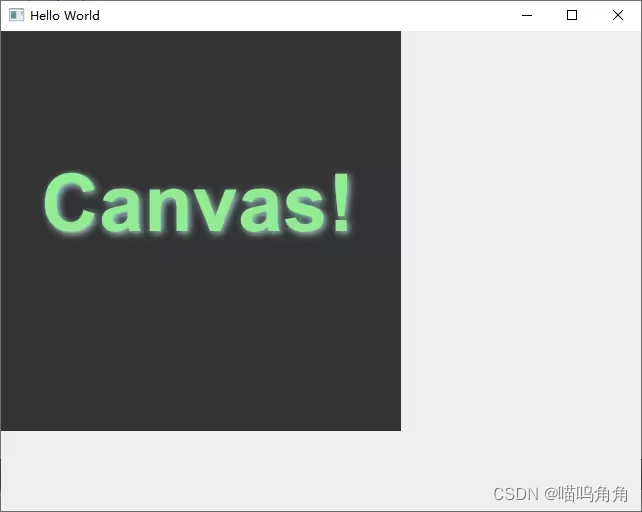
 运行效果
运行效果
二、显示图片 / 裁剪图片
Canvas
{
width: root.width; height: root.height
onPaint: //所有的绘制都在onPaint中
{
var ctx = getContext("2d") //获取上下文
ctx.drawImage("img/Z.jpg", 10, 10) //drawImage(图片路径,起点x, 起点y)
/*+++++++++++++++++ 裁剪显示图片:只显示三角形中的部分 ++++++++++++++++++++*/
ctx.save() //保存当前状态
ctx.strokeStyle = "red" //填充颜色
ctx.lineWidth = 2 //线条宽度
ctx.beginPath() //开始绘制
ctx.moveTo(310, 30) //绘制的起点
ctx.lineTo(510, 30) //线条绘制的第2个位置
ctx.lineTo(410, 150) //线条绘制的第3个位置
ctx.closePath() //绘制完毕
ctx.stroke() //渲染,否则图案不显示
ctx.clip() //进入裁剪状态
ctx.drawImage("img/Z.jpg", 310, 30)
ctx.restore() //裁剪完成后重置状态,这样就能保证2张图片都能显示
}
//预加载图片,否则画布图片不显示
Component.onCompleted:
{
loadImage("img/Z.jpg")
}
}
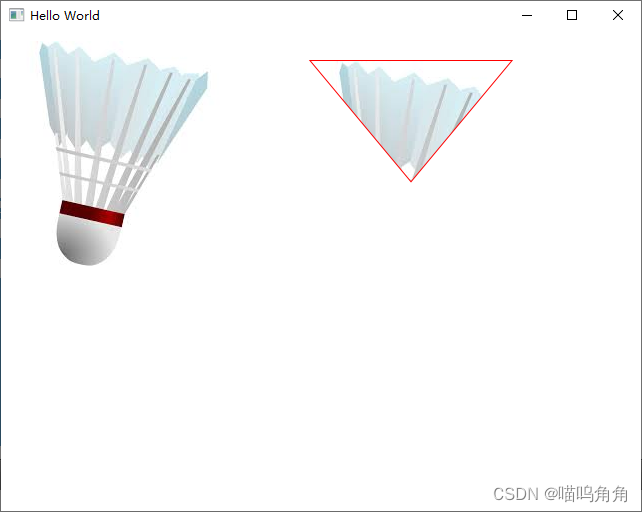
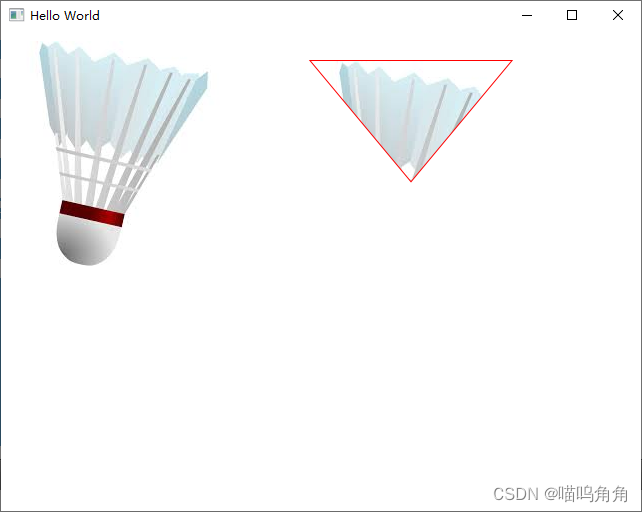
 运行效果
运行效果

























 603
603











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










