代码:
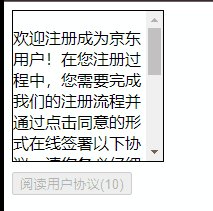
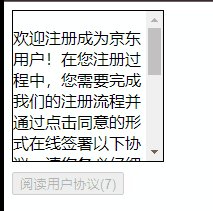
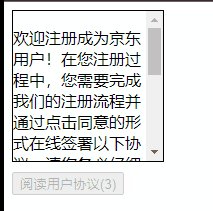
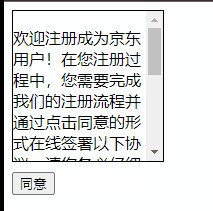
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box { width: 150px; height: 150px; border: 1px solid #000; overflow: auto; margin-bottom: 10px; } </style> </head> <body> <div class="box"> <p> 欢迎注册成为京东用户!在您注册过程中,您需要完成我们的注册流程并通过点击同意的形式在线签署以下协议,请您务必仔细阅读、充分理解协议中的条款内容后再点击同意(尤其是以粗体或下划线标识的条款,因为这些条款可能会明确您应履行的义务或对您的权利有所限制)。 </p> </div> <button disabled>阅读用户协议(60)</button> <script> // 查找DOM对象 let button = document.querySelector('button') // 用于倒计时的变量 let num = 60 // 倒计时函数(num=0则关闭定时器) function countDown(){ // 自减 num-- // 把num数值显示到页面 button.innerHTML = `阅读用户协议(${num})` // num === 0 if(num === 0){ // 关闭定时器 clearInterval(timerId) // 移除disabled属性 button.disabled = false // 修改按钮内容为 同意 button.innerHTML = '同意' } } // 开启倒计时 let timerId = setInterval(countDown, 1000) </script> </body> </html>效果图:
web API-DOM-案例-阅读倒计时
最新推荐文章于 2024-07-11 15:29:37 发布
























 841
841











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










