rem适配案例:
高度适配,现在是写死的

在不同的屏幕下进行适配
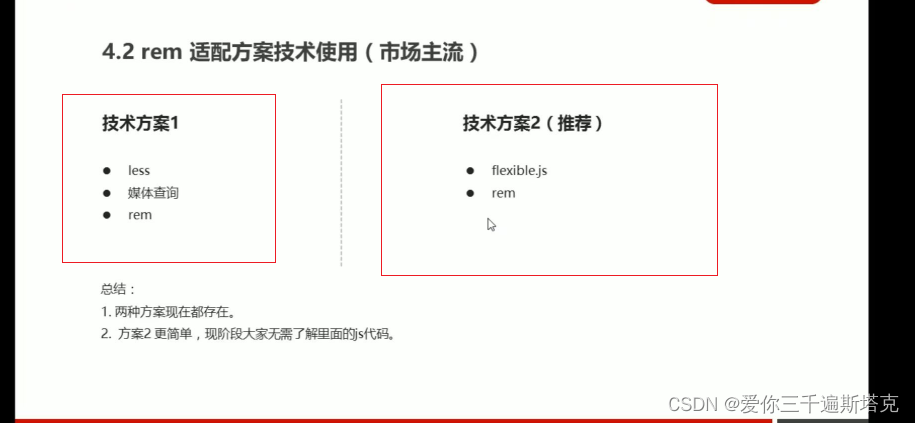
 根据不同设备适配不同页面的实施方案有两种
根据不同设备适配不同页面的实施方案有两种

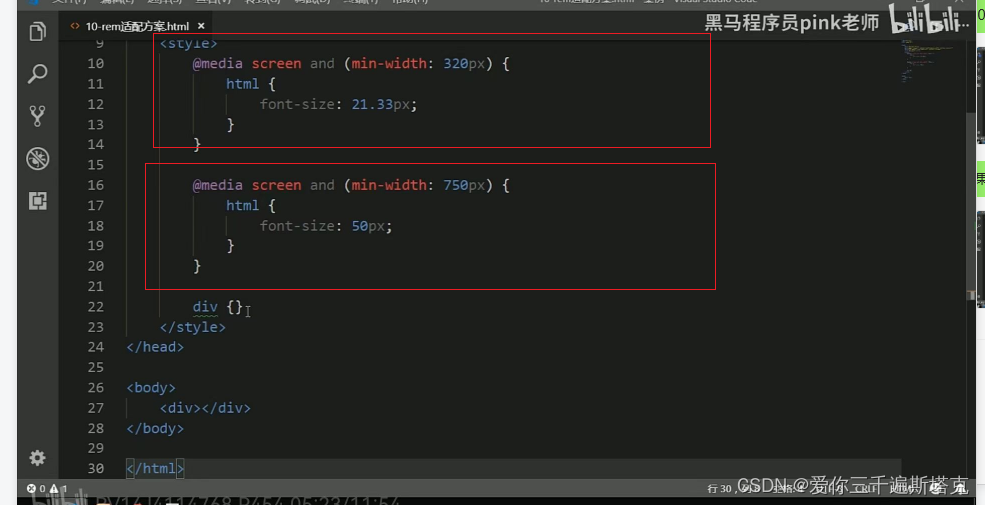
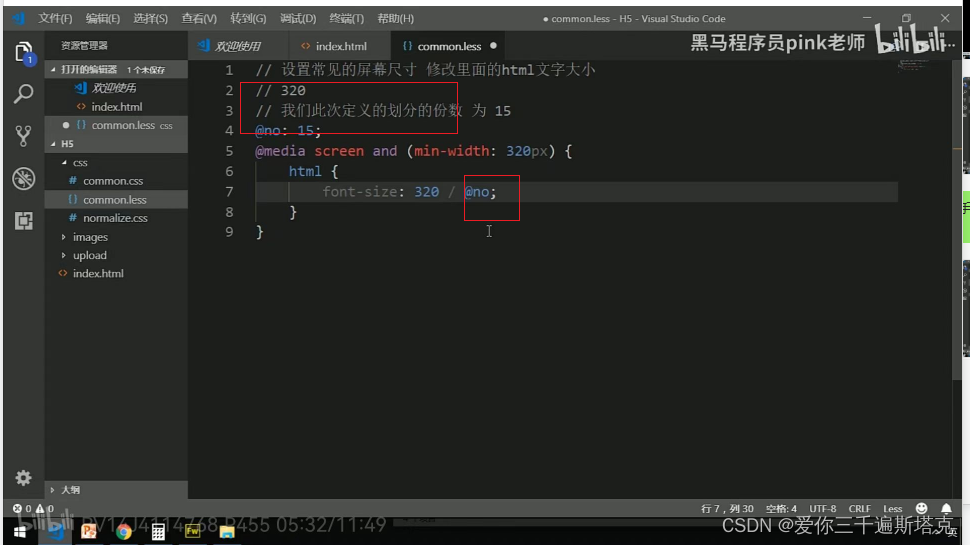
如果是在320像素字体下,字体是多大

如果在750像素下屏幕是多大

比例就是2rem

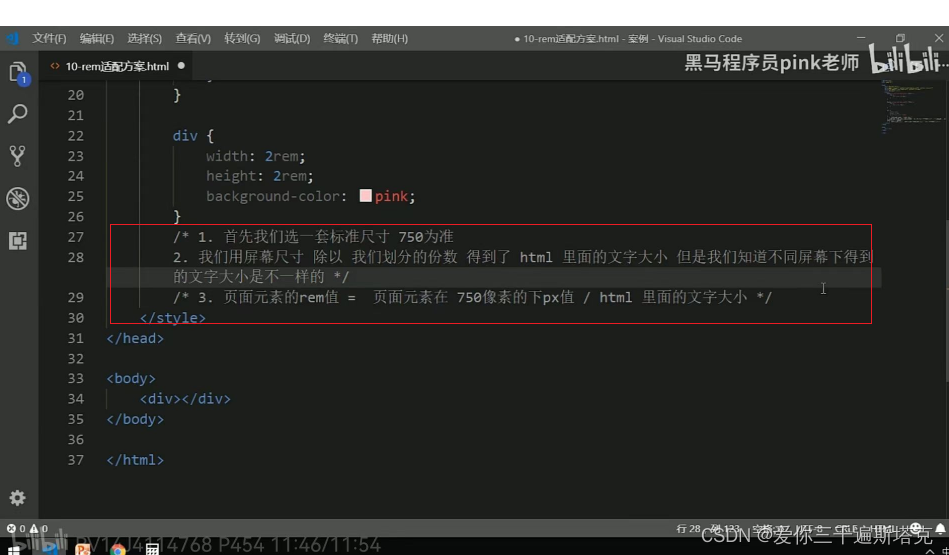
先拿一个标准的稿件算rem

我们等比例缩放rem的值是怎么算出来的

我这里有一个100像素的盒子,100就是页面的元素值,50怎么算出来的,是通过我屏幕的分数划为出来的,我屏幕是750,划分为15份,每份就是50,在我们页面下有这样一张图片,在750像素下是多大

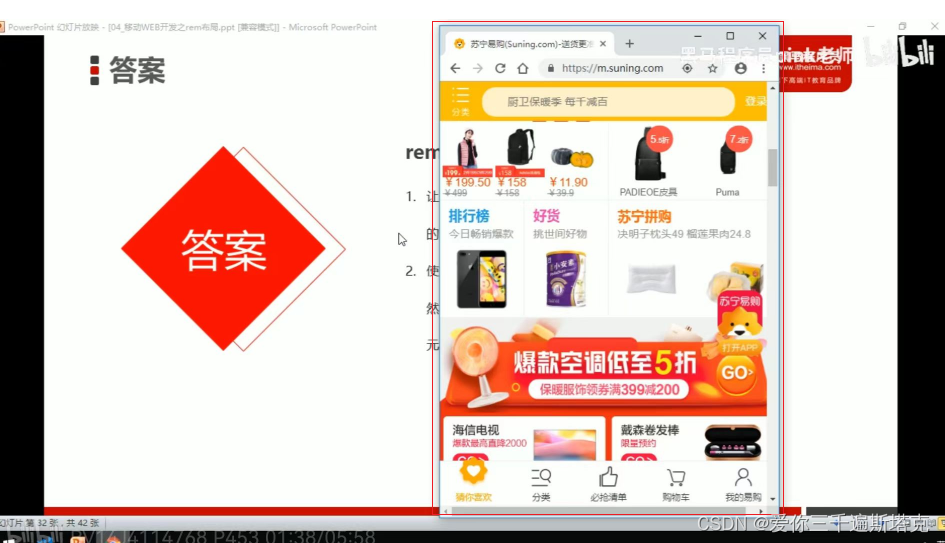
页面有这样的图片如何实现自适应那:

如何提出技术选型构思,提出的技术选型应该包括什么:

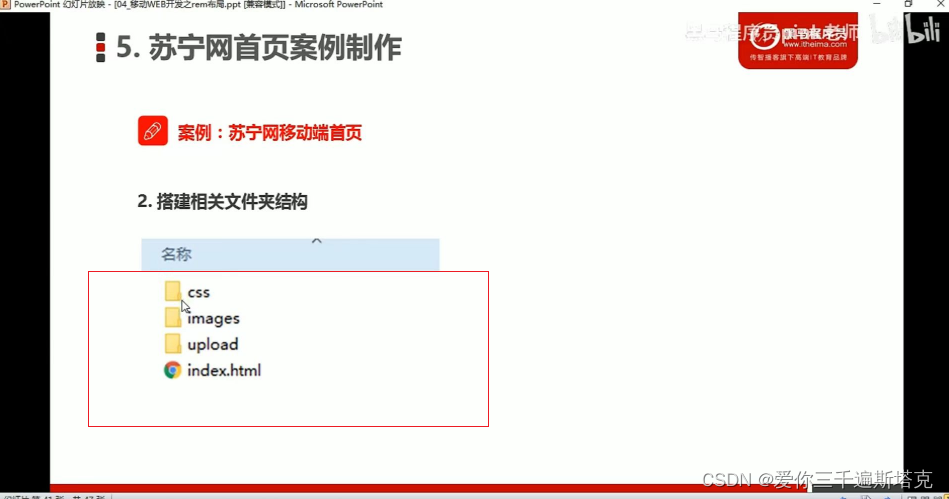
搭建页面结构

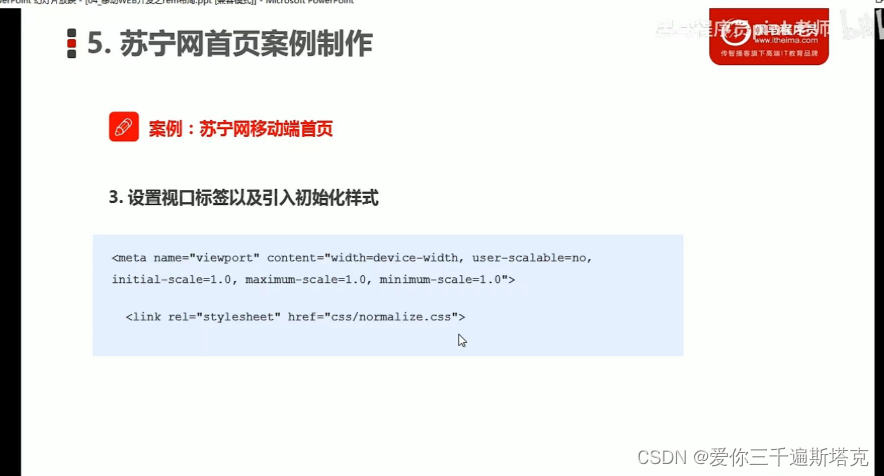
先把我Css样式改成这个样子,然后把初始文件也引入

讲它设置为公共样式文件


这项技术要注意用户手机屏的适配,网站最好设置有用户反馈
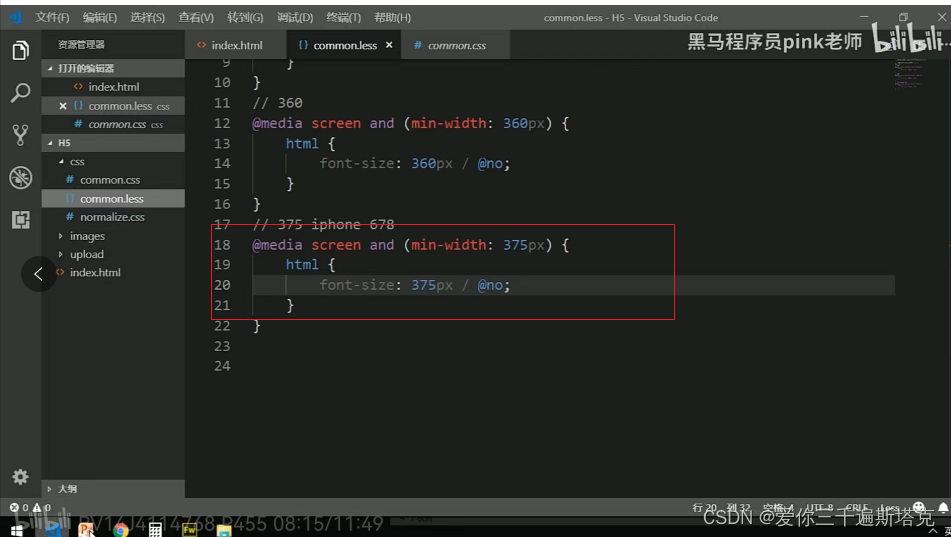
最终结果算好了

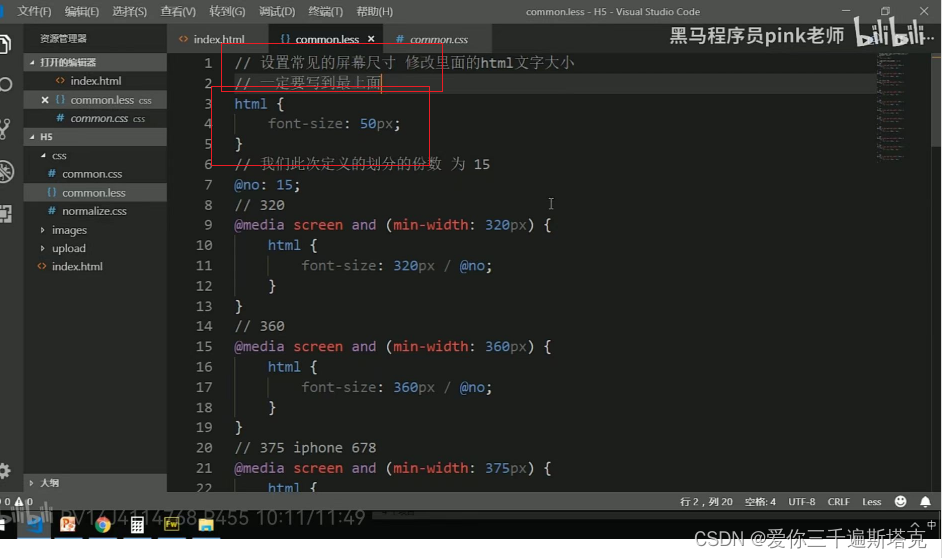
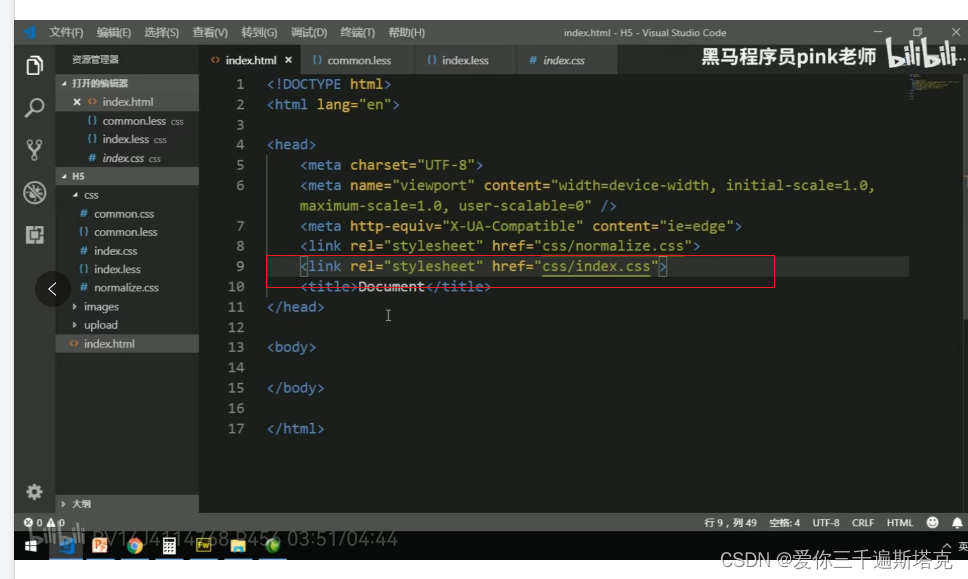
html 里的这句话一定要写到最上面,这句话一定要写:

公共样式文件写完之后,写首页样式文件

在首页样式文件中导入公共样式文件,新建index.less文件:

导入样式文件,导入文件用@import "common";
 link是把文件引入到Css样式文件中
link是把文件引入到Css样式文件中

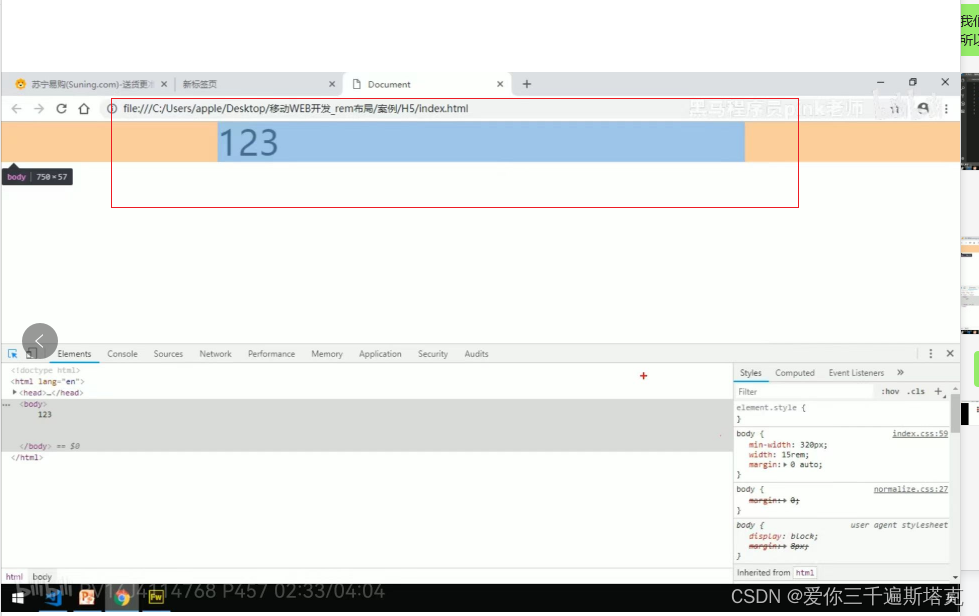
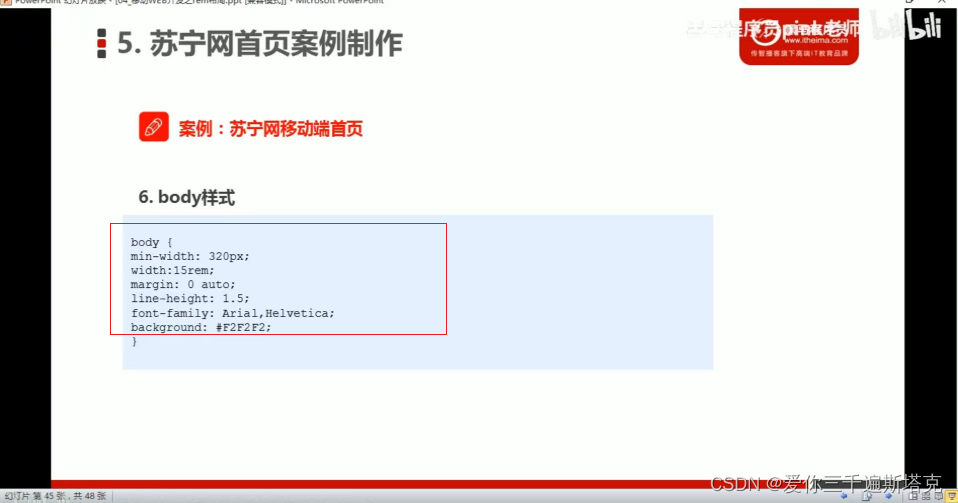
样式的写,必须要有min -width,同时居中显示是
这里直接写死,因为我们的设计稿是750像素,而我们1rem是50px,所以这里写成15rem,写成15rem就可以


给我写字体和背景颜色

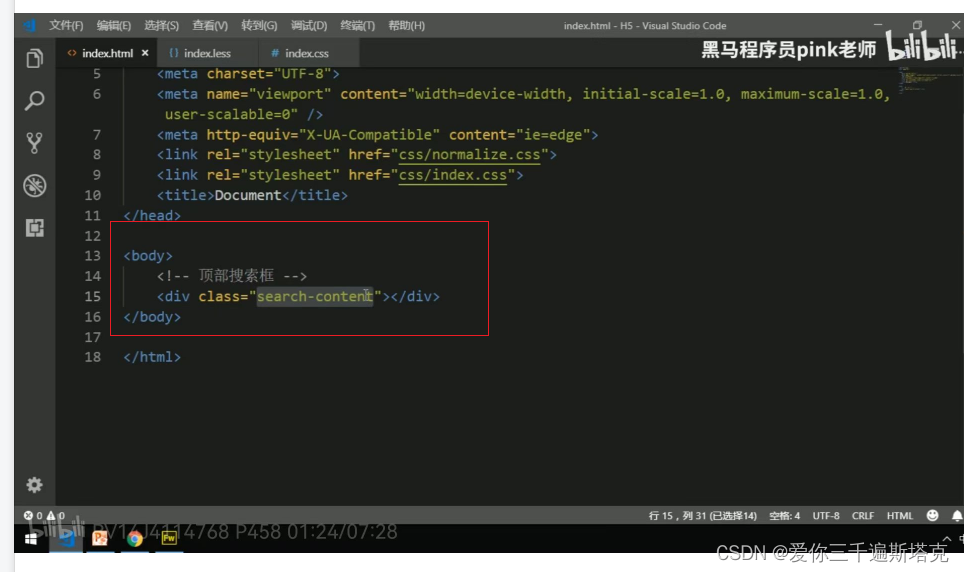
顶部搜索框如何塑造

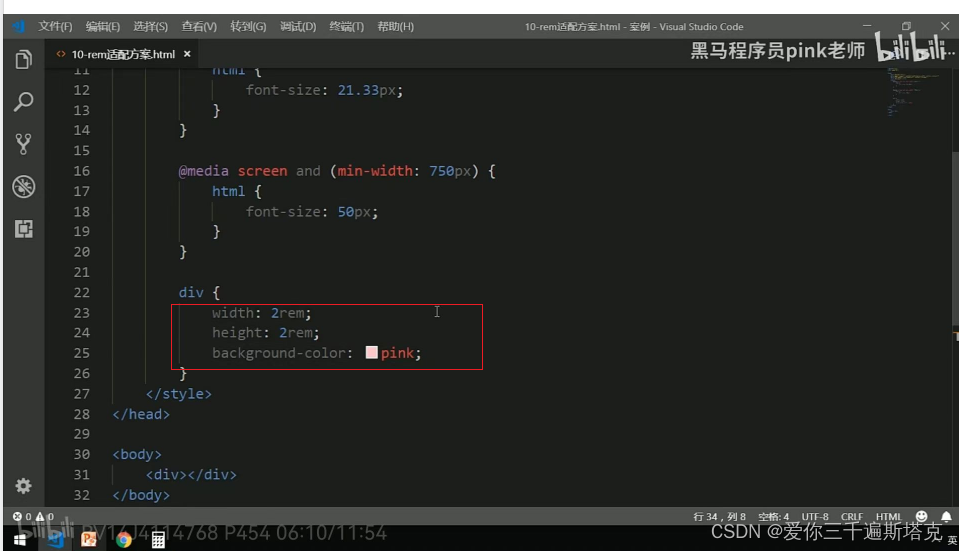
写盒子的时候,不就有宽,有高,有大小,宽度是15rem,高度怎么算,可以换算出来了

























 4476
4476











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










