一、HTML基本结构

二、HTML标签
1、p 段落标签
h1-h6 段落标签
br 换行标签
相关代码:
结果展示:
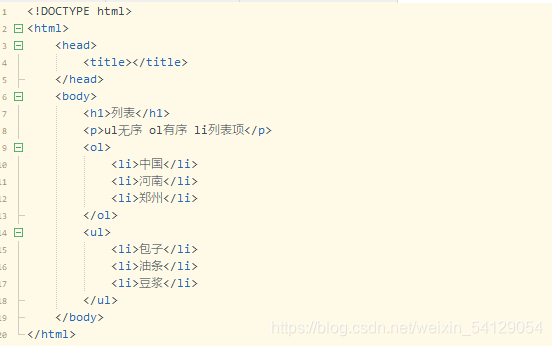
2、列表标签
ul 无序
ol 有序
li 列表项
相关代码:
结果展示:
3、定义列表
dl 定义列表
dt 定义标题
dd 定义说明项
相关代码:
结果展示:
4、排版标记常见标签
加粗 b strong(有强调意味)
斜体 i em(有强调意味)
横线 hr
下标 sub
上标 sup
下划线 u
删除线 del
还有两个弃用标签 big 大 small 小
相关代码:
结果展示:
最后我们做一个小总结。
HTML标签大多是成对出现的,除了hr(横线)、br(换行)。
大多数标签可以分成两种,块元素(标签)和行元素
块元素的特点:总是新起一行,可以包含块元素,行元素和文本。
常见块元素:div p h1-h6 ul ol li dl dt dd
行元素的特点:和其他行元素在一行,可以包含其他行元素和文本。
常见行元素:span i em b strong u del sub sup big small
当我们了解了什么是行元素和块元素
那么如何嵌套也至关重要。
以下简单说几条嵌套规则。
1、标签是可以嵌套的。
2、行内元素只能嵌套行内元素和文本。
3、块元素可以嵌套文本 行内 块。
4、p元素通常只嵌套文本和行内。
5、h元素通常只嵌套文本和行内。
今天的分享就到这里,想要了解更多前端知识,和我一起加油学习吧!





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








