上期发布了有关布局(Layout)的用法,这期准备完善以下树(Tree)和手风琴(Accordion)的用法与扩展。
使用jQuery easyUI需要引用文件,详见第一期。
先讲一下
链接按钮(Link button)
这是后期的内容,我们先讲一下其中的一种用法。
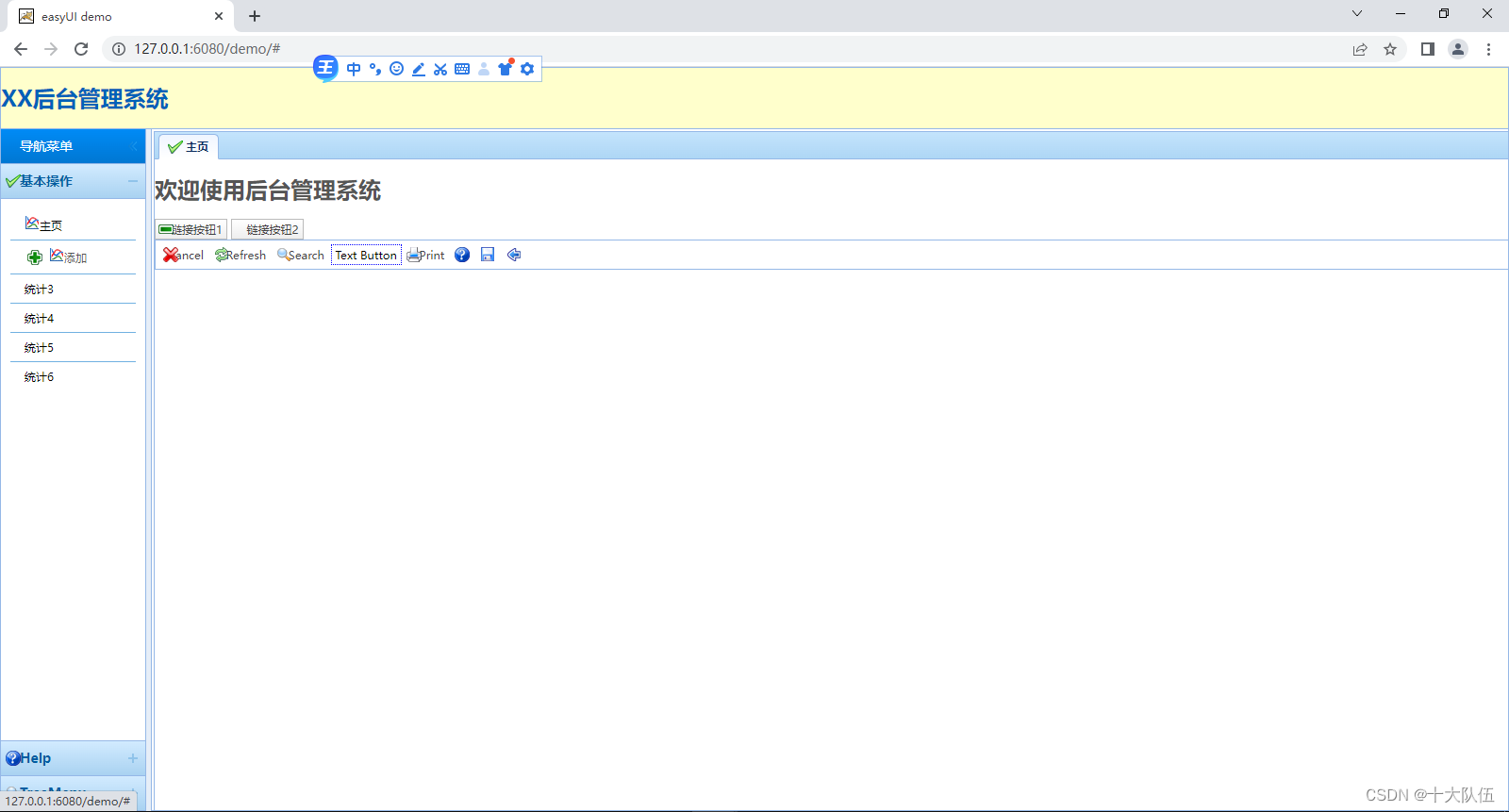
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-remove'">链接按钮1</a>
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-remove'">链接按钮2</a>
<div class="easyui-panel" style="padding:5px;">
<a href="#" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-cancel'">ancel</a>
<a href="#" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-reload'">Refresh</a>
<a href="#" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-search'">Search</a>
<a href="#" class="easyui-linkbutton" data-options="plain:true">Text Button</a>
<a href="#" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-print'">Print</a>
<a href="#" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-help'"></a>
<a href="#" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-save'"></a>
<a href="#" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-back'"></a>
</div>仔细观察一下上面几个链接按钮代码的data-options,
再看看效果图:
会发先下面div里的链接按钮多了 plain:true的参数,他的意思是让按钮扁平化。
关于它的叙述,这期就到这里结束了,下面慢慢叙述。
我们回归一下主题:
树(Tree)
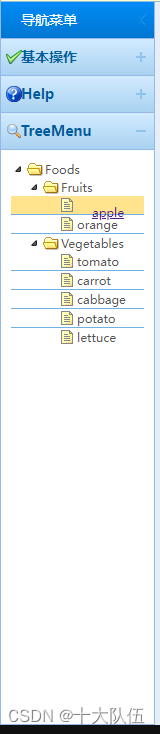
先看看以前的效果图,做个对比:

不难看到,菜单里面的“apple”似乎不能直接用<a>标签来进行说明,既然我们有了扁平化的链接按钮,那我们就试试把它引用进去:
<div title="TreeMenu" data-options="iconCls:'icon-search'" style="padding:10px;">
<li>
<span><a href="#" class="easyui-linkbutton" data-options="plain:true">Foods</a></span>
<ul>
<li>
<span><a href="#" class="easyui-linkbutton" data-options="plain:true">Foods</a></span>
<ul>
<li><a href="#" class="easyui-linkbutton" data-options="plain:true">Foods</a></li>
<li><a href="#" class="easyui-linkbutton" data-options="plain:true">Foods</a></li>
</ul>
</li>
<li>
<span><a href="#" class="easyui-linkbutton" data-options="plain:true">Foods</a></span>
<ul>
<li><a href="#" class="easyui-linkbutton" data-options="plain:true">Foods</a></li>
<li><a href="#" class="easyui-linkbutton" data-options="plain:true">Foods</a></li>
<li><a href="#" class="easyui-linkbutton" data-options="plain:true">Foods</a></li>
<li><a href="#" class="easyui-linkbutton" data-options="plain:true">Foods</a></li>
<li><a href="#" class="easyui-linkbutton" data-options="plain:true">Foods</a></li>
</ul>
</li>
</ul>
</li>
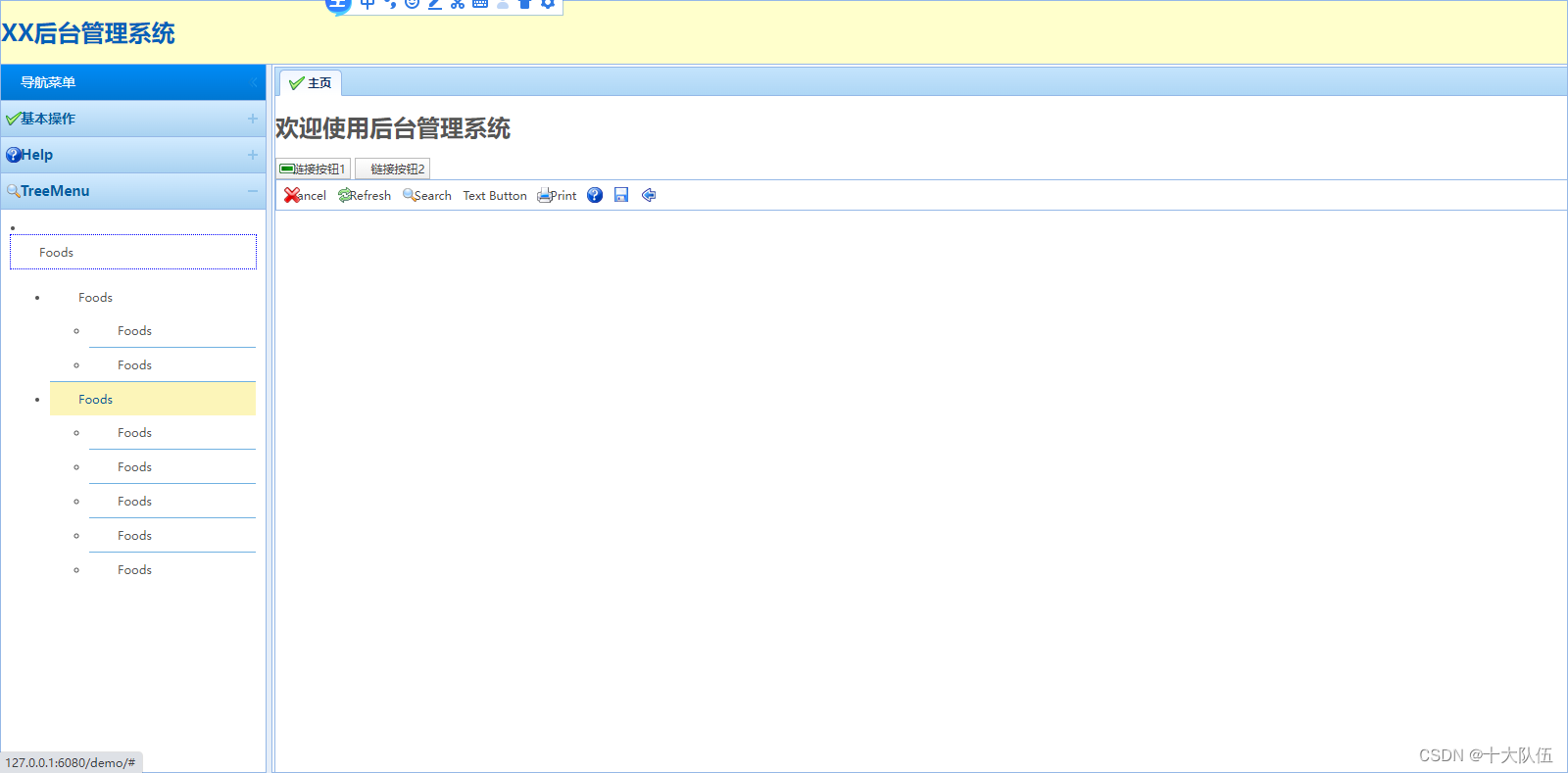
</div>删掉了一些元素
似乎有点飘了,但是要求不高的话可以使用这种方法
效果图:
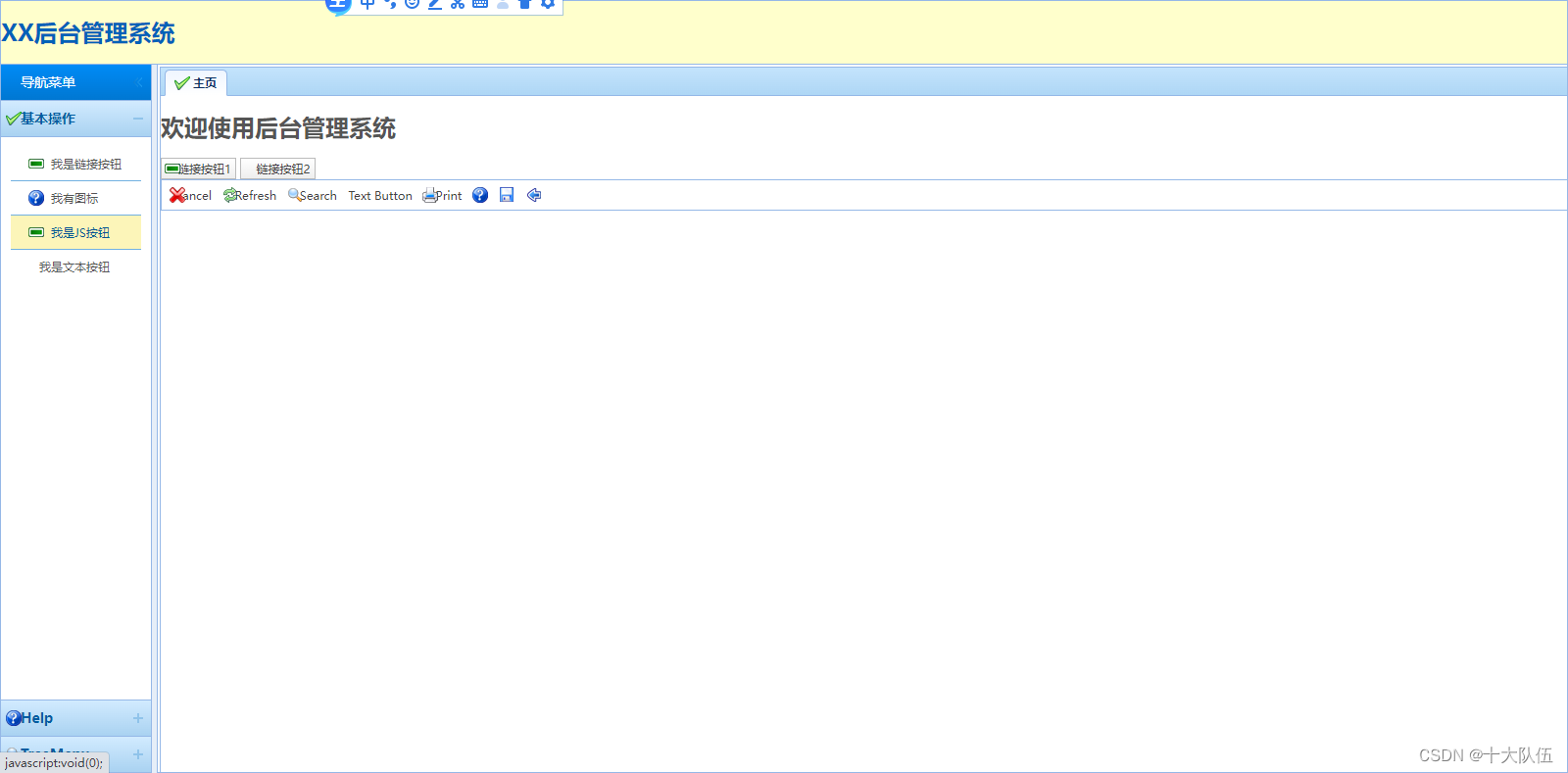
 但它使用于单排菜单真的很合适:
但它使用于单排菜单真的很合适:

代码段如下
<div title="基本操作" data-options="iconCls:'icon-ok'" style="overflow:auto;padding:10px;">
<ul class="easyui-tree">
<span>
<li><a href="//" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-remove'">我是链接按钮</a></li>
<li><a href="//" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-help'">我有图标</a></li>
<li><a href="javascript:void(0);" onclick="addTab()"class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-remove'">我是JS按钮</a></li>
<li><a href="//" class="easyui-linkbutton" data-options="plain:true">我是文本按钮</a></li>
</span>
</ul>
</div>正常引用JS和转链接都可以





















 4170
4170











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








