Html是一种超文本标记语言,它是一种用来描述web文档的语言;而html就是一般所称的静态网页,HTML则是带有html扩展名的文件。
HTML的结构
一般,HTML文件的基本结构是:
<html>
<head>
<title>第一个HTML文件</title>>
</head>
<body>
hello html
</body>
</html>
html标签是整个文件的根标签,也是最顶层的标签,是一个双标签(有开始标签就必须有结束标签);
head标签中编写页面的具体属性;
body标签中是页面显示内容的编写;
titl标签中是页面的标题;
上面几个标签都是双标签,必须成对实现;
HTML常见的标签
标题标签
页面的标题:
<html>
<head>
<title>第一个HTML文件</title>>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>
</html>
html的标题标签一共有6个;
从h1-h6,数字越大,字体越小越细,反之;

段落标签
对文本进行分段:
<html>
<head>
<title>第一个HTML文件</title>>
</head>
<body>
<!--出自《人民日报》-->
<p>1、世间因少年挺身向前,而更加瑰丽。</p>
<p>2、山高水长,怕什么来不及,慌什么到不了,天顺其然,地顺其性,人顺其变,一切都是刚刚好。</p>
<p>3、新长征路上,有风有雨是常态,风雨无阻是心态,风雨兼程是状态。</p>
<p>4、追求的后面没有句号,人生也永远没有太晚的开始,只要你听从内心的召唤,勇于迈出第一步,人生的风景就永远是新奇的、美妙的。”</p>
<p>5、泡夜店、纹身、买醉,这些事情看起来很酷,其实一点难度都没有,只有你想办到随时都可以。
真正酷的,应该是那些不容易办到的,比如:读书、赚钱、健身、早睡早起、孝顺父母,用炙热的心爱人爱己,
用你毕生的精力去战胜一个个专业领域。低级的欲望放纵即可获得,高级的欲望只有克制才能达成。</p>
<p>6、岁月漫长心怀热爱携手共赴星辰大海。</p>
<p>7、人生漫长,晴雨交加,但若是心怀热爱,即使岁月荒芜,亦能奔山赴海,静待一树花开。</p>
<p>8、热爱融于家国,燃起民族复兴的希望。</p>
<p>9、追求源于热爱,热爱成就追求。</p>
<p>10、热爱是一个人内心最深沉持久的力量它,不是心血来潮的一闪念,也不会因为年节更替而稍纵即逝。
相反,在历经时光考验与洗礼后,依然能够让人从中不断汲取营养,直面困难不放弃,跌倒后勇敢站起来,抖擞精神再出发。</p>
</body>
</html>
html文件中,分段必须使用段落标签,简单的使用回车是达不到分段的目的的;
段落标签中的回车操作相当于一个空格,而在html中,多个空格等价于一个空格;

换行标签
<html>
<head>
<title>第一个HTML文件</title>
</head>
<body>
<!--《秋》余秀华-->
<p>书信依旧未至<br/>院子里的桐树落完了叶子<br/>寒蝉凄切<br/>我还是喜欢在大片的叶子上写字<br/>比米粒还小的<br/>而爱<br/>还是那么大<br/>没有随我不停矮下的身体矮下去。</p>
</body>
</html>

换行标签是单标签;
格式化标签
对文字样式进行简单设置:
<html>
<head>
<title>第一个HTML文件</title>
</head>
<body>
<p>平安喜乐</p>
<strong>平安喜乐</strong>
<b>加粗</b>
<br/>
<p>万事如意</p>
<em>万事如意</em>
<i>倾斜</i>
<br/>
<p>生活顺利</p>
<ins>生活顺利</ins>
<u>下划线</u>
<br/>
<p>霉运走开</p>
<del>霉运走开</del>
<s>删除线</s>
</body>
</html>

如上,html的格式化标签对于字体的加粗,倾斜,删除线及下划线均有2种表示形式,关于其区别不过多区分,因为在实际的网页开发中,对于样式的定义更多的使用css来完成;
图片标签
在网页插入图片:
<html>
<head>
<title>第一个HTML文件</title>
</head>
<body>
<img src="D:\ruanjian\vsCode\2.jpg"
alt="一张壁纸"
title="这是一张壁纸图片"
width="400px"
height="200px"
border="5px">
</body>
</html>

图片标签即img标签,属于单标签;
图片标签必须带有图片的路径即src属性,这个路径可以为绝对路径或者相对路径;同时这个图片文件必须与html文件在同级目录中;
alt属性是当图片不能正常显示时,作为图片的替换文字出现;
title属性:图片的标题,当鼠标滑到图片时,作为一个提示文本出现;
width/height属性:用来控制图片的高度和宽度;
border属性:图片边框宽度的参数;
多个属性之间是以空格或换行来分隔的;
各个属性之间不存在先后顺序之分;
更多的情况下,图片标签的路径属性是使用网络地址,这样直接从网络获取地址的方式,就不会产生在不同主机上打开网页时图片出错的情况;
超链接标签
进行页面的跳转:
<html>
<head>
<title>第一个HTML文件</title>
</head>
<body>
<!--外部链接,引用其他网站的链接-->
<a href="http://www.baidu.com">百度</a>
<!--内部链接,网站内部页面之间的跳转,注意路径-->
<a href="demo2.html" target="_blank">点此进行跳转demo2</a>
<!--用来占位的空链接-->
<a href="#">空链接</a>
<!--下载链接,触发浏览器的下载功能-->
<a href="test.zip"></a>
</body>
</html>
以上是超链接的几种简单形式,主要是通过插入链接进行网页的跳转,下面还有2种类型的链接:
网页元素链接:
<html>
<head>
<title>第一个HTML文件</title>
</head>
<body>
<!--把图片元素添加链接,把元素放到a标签中-->
<a href="http://www.baidu.com">
<img src="2.jpg" alt="">
</a>
</body>
</html>
锚点链接:
<html>
<head>
<title>第一个HTML文件</title>
</head>
<body>
<!--锚点链接:快速定位到页面中的某个位置-->
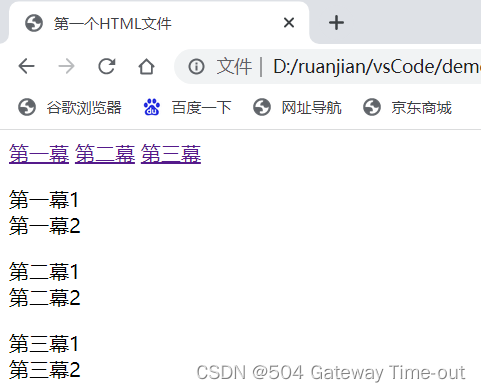
<a href="#1">第一幕</a>
<a href="#2">第二幕</a>
<a href="#3">第三幕</a>
<p id="1">
第一幕1<br>
第一幕2<br>
</p>
<p id="2">
第二幕1<br>
第二幕2<br>
</p>
<p id="3">
第三幕1<br>
第三幕2<br>
</p>
</body>
</html>

表格标签
<html>
<head>
<title>第一个HTML文件</title>
</head>
<body>
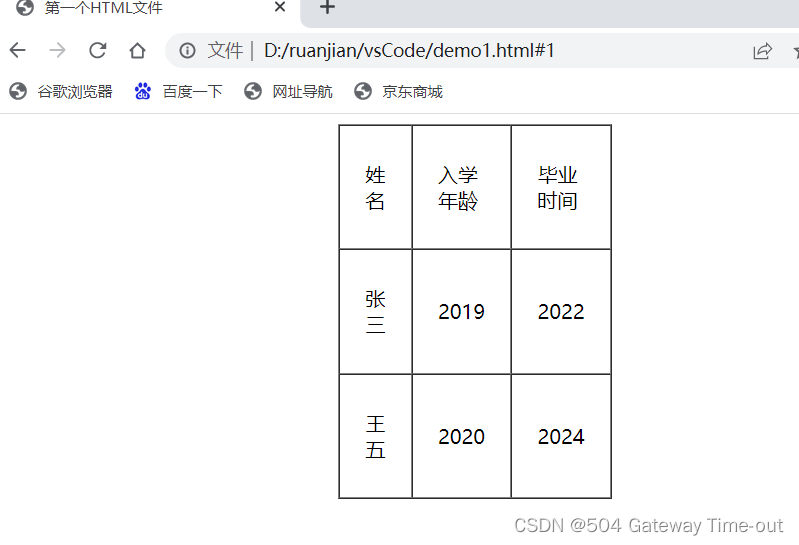
<table align="center" border="1"
cellpadding="20" cellspacing="0"
width="200" height="300">
<tr>
<td>姓名</td>
<td>入学年龄</td>
<td>毕业时间</td>
</tr>
<tr>
<td>张三</td>
<td>2019</td>
<td>2022</td>
</tr>
<tr>
<td>王五</td>
<td>2020</td>
<td>2024</td>
</tr>
</table>
</body>
</html>

table标签:表示整个表格;
tr标签:表格的行;
td 标签: 表格的一个单元格;
th标签:表头单元格,居中加粗;
align 是表格相对于周围元素的对齐方式,不是表格你不要元素的对齐方式;
border 表示边框,数字越大, 边框越粗, “” 表示没边框;
cellpadding: 内容距离边框的距离, 默认 1 像素;
cellspacing: 单元格之间的距离. 默认为 2 像素;
列表标签
<html>
<head>
<title>第一个HTML文件</title>
</head>
<body>
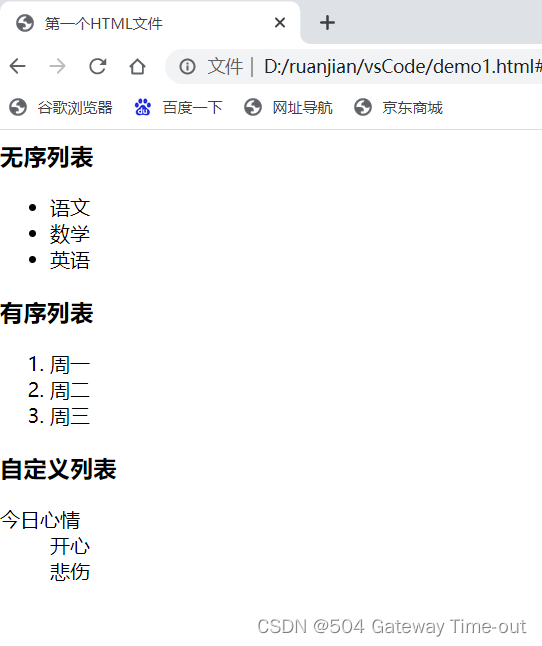
<h3>无序列表</h3>
<!--<ul><li>无序-->
<ul>
<li>语文</li>
<li>数学</li>
<li>英语</li>
</ul>
<h3>有序列表</h3>
<!--<ol><li>-->
<ol>
<li>周一</li>
<li>周二</li>
<li>周三</li>
</ol>
<h3>自定义列表</h3>
<!--自定义列表:<dl>(总标签)<dt>(小标题)<dd>-->
<dl>
<dt>今日心情</dt>
<dd>开心</dd>
<dd>悲伤</dd>
</dl>
</body>
</html>

表单标签
表单标签一般分为两个部分,即表单域和表单控件;
- 表单域,即包含了表单元素的区域,多借助于form标签;
而form标签的功能一般是进行前后端的交互,自然也就涉及到了服务器及网络编程的内容,这里不做过多阐述; - 表单控件,像输入框,按钮等控件均属于表单控件,多借助于input标签;
input标签
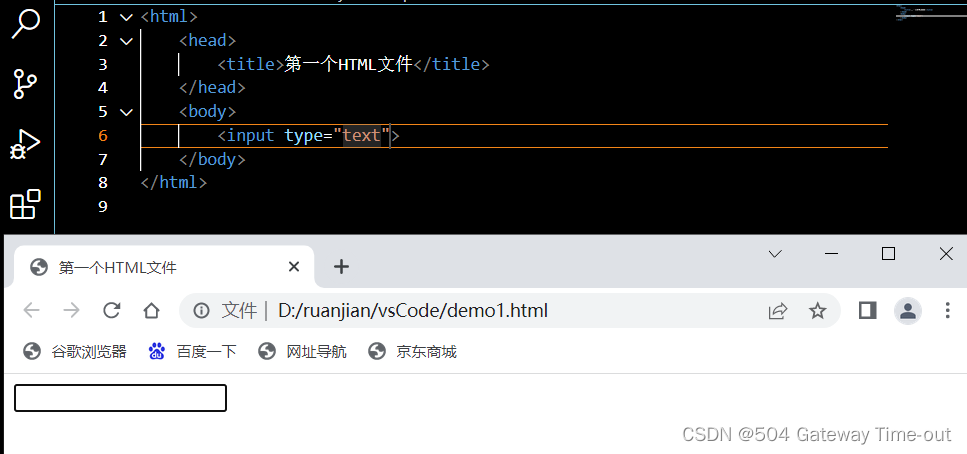
一般input标签必须包含type属性,根据type的取值来选择不同的控件类型:
- 文本框

- 密码框
 相比于文本框,密码框可以在用户输入时自动变成黑色圆点进行隐藏,避免密码直接显示;
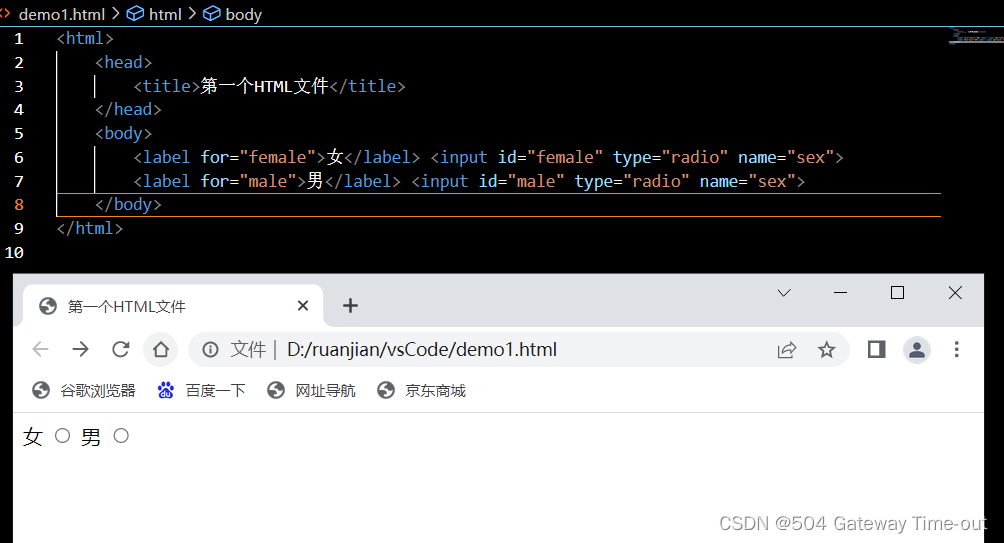
相比于文本框,密码框可以在用户输入时自动变成黑色圆点进行隐藏,避免密码直接显示; - 单选框
 这里需要注意name属性的必要性,只有存在name属性且取值相同才能达到单选的目的,而checked则是默认选中;
这里需要注意name属性的必要性,只有存在name属性且取值相同才能达到单选的目的,而checked则是默认选中; - 复选框
 可以同时选择多个选项,选中状态如上图所示;
可以同时选择多个选项,选中状态如上图所示;
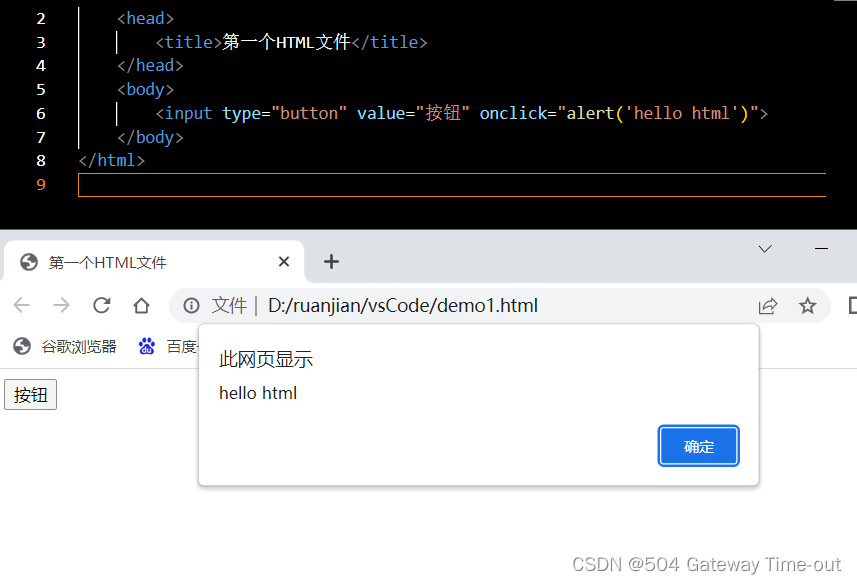
- 按钮

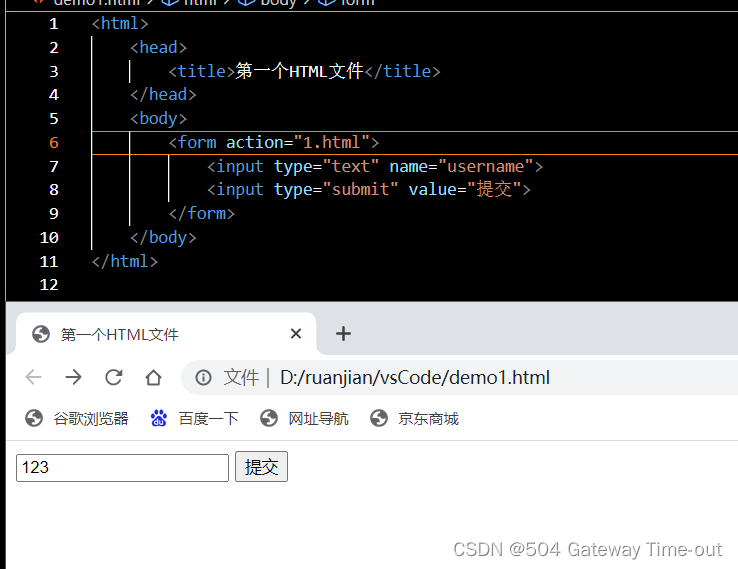
- 提交按钮
 由于提交的内容是发送给服务器,所以提交按钮必须在form标签内;
由于提交的内容是发送给服务器,所以提交按钮必须在form标签内;
label标签
 label标签其实就是将文字和单选框或复选框进行了绑定;
label标签其实就是将文字和单选框或复选框进行了绑定;
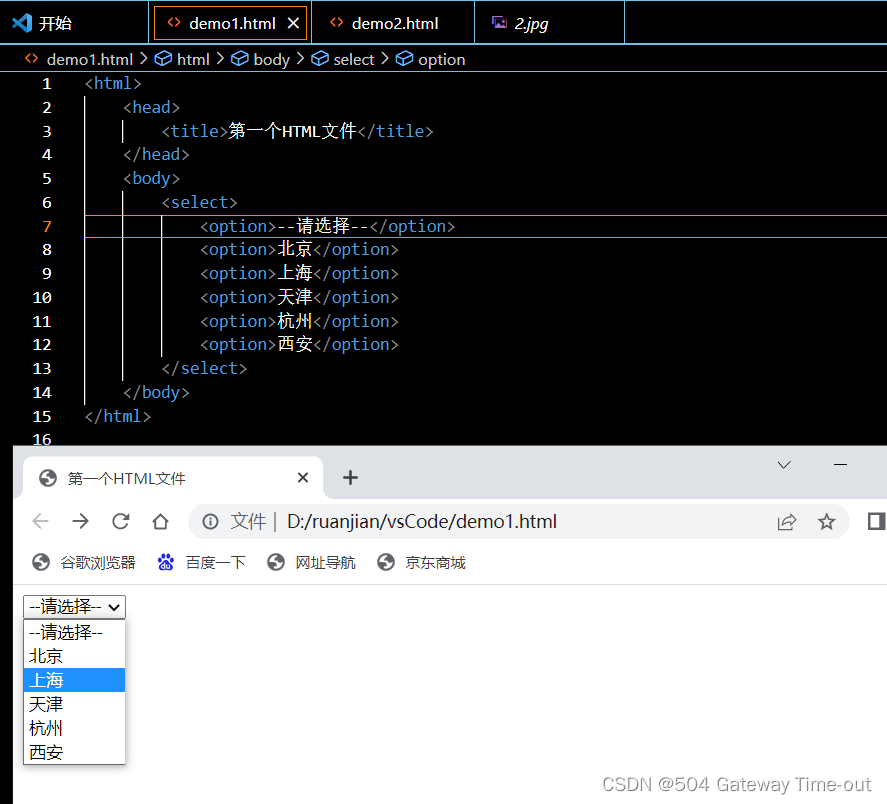
select标签
实现下拉菜单:

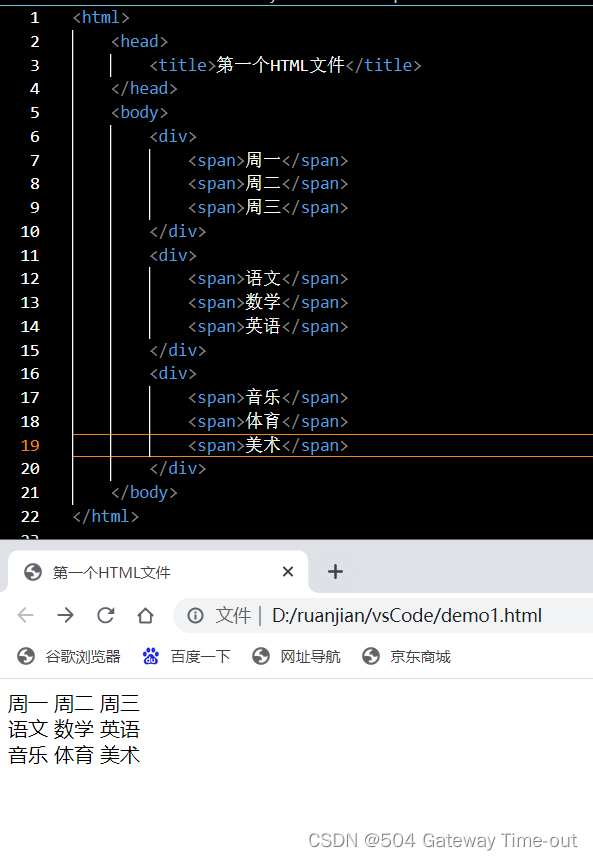
无语义标签

无语义标签并没有特定的应用场景,html的标签中除input标签外,其余标签都可以通过无语义标签进行代替;
div属于块级元素,独占一行;
span属于行内元素,不独占一行;
至此,HTML的常用标签就基本介绍完毕了,最后,推荐一个html的学习网站:MDN MDN的html文档
相关html的标签在这里都有更加详细和全面的介绍,属于官方文档,放心“食用”哦~~~
over!
























 8556
8556











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








