使用lib-flexible和postcss-pxtorem
1. lib-flexible 用于动态更新根元素的font-size值,即1rem = 多少px
2. postcss-pxtorem 用于将项目中的px单位自动转rem单位
1. 安装lib-flexible
npm i -D lib-flexible2. 引入lib-flexible
在main.js中引入lib-flexible
import 'lib-flexible'3. 安装postcss-pxtorem
npm i -D postcss-pxtorem4.配置postcss-pxtorem
在根目录下的.postcssrc.js文件中修改
此文件自动生成,若没有,手动添加
module.exports = {
"plugins": {
"autoprefixer": {},
'postcss-pxtorem': {
rootValue: 37.5, // 75表示750设计稿,37.5表示375设计稿
propList: ['*']
}
}
}5. 测试两个插件是否生效
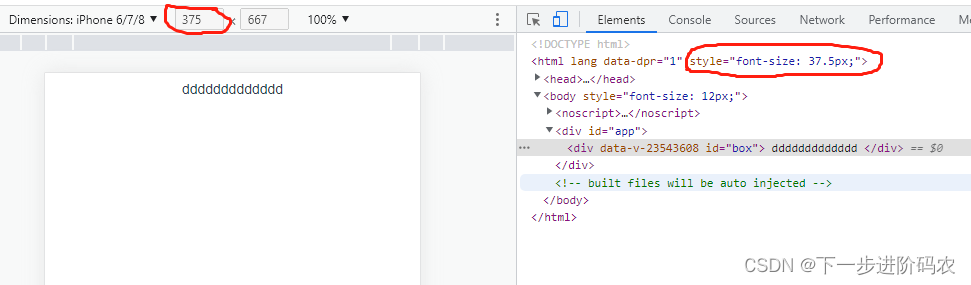
(一)检查 lib-flexible 是否生效
运行项目,在浏览器打开调试器,查看根节点的font-size是否是屏幕宽度/10。
如果没生效,请重新运行项目再测试。

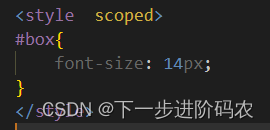
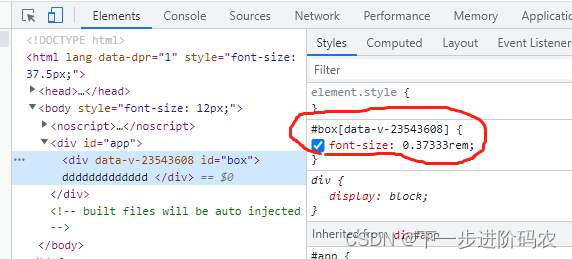
(二)检查 postcss-pxtorem 是否生效
查看px单位是否自动转为了rem单位,























 1764
1764











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








