nuxt 使用swiper轮播
概述
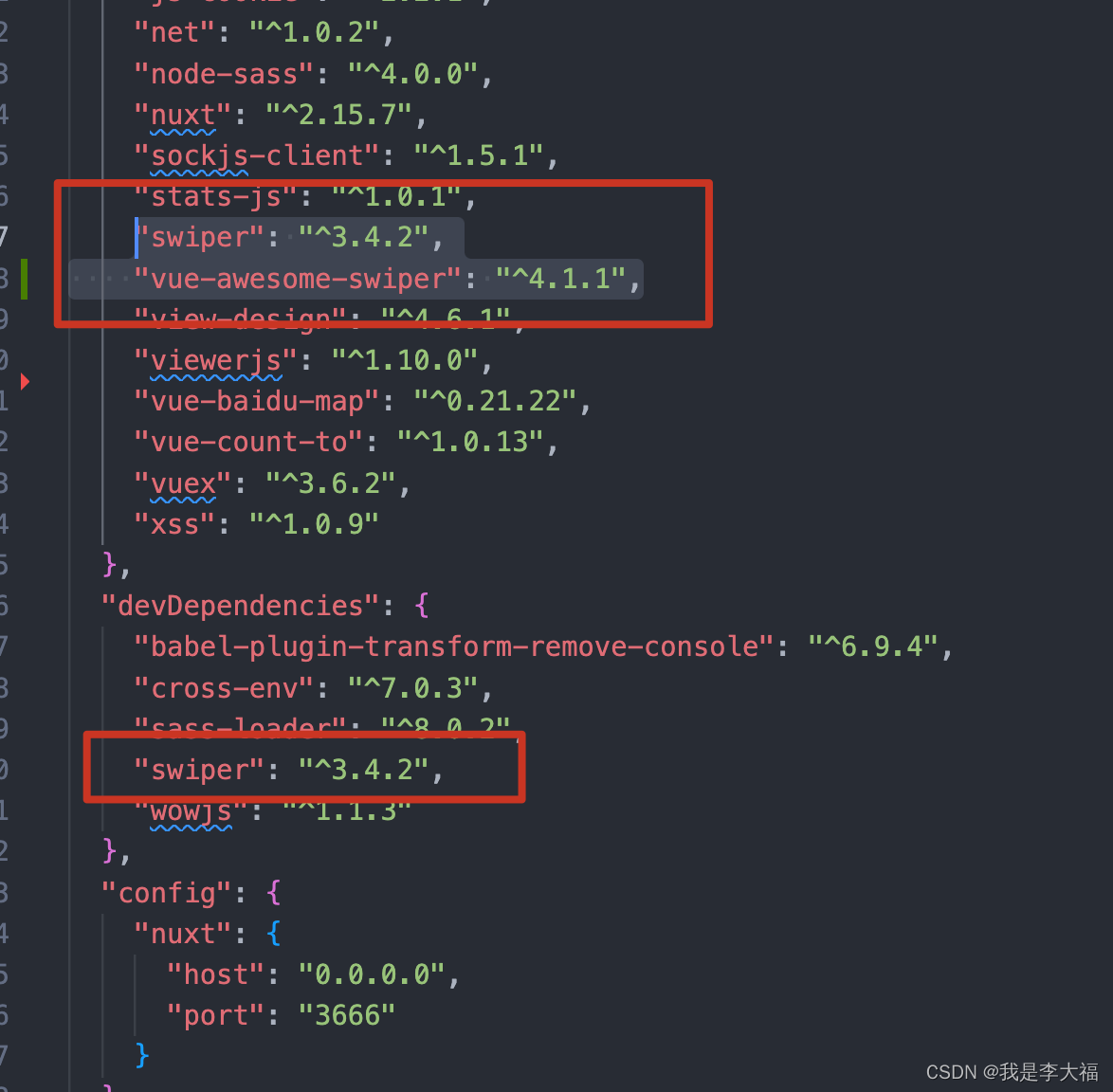
安装及版本号

cnpm swiper --save
plugins
import Vue from 'vue'
import css from 'swiper/dist/css/swiper.css'
import VueAwesomeSwiper from 'vue-awesome-swiper'
export default () => {
Vue.use(VueAwesomeSwiper, { css })
}
nuxt.config.js — plugins 内
plugins: [
{
src: "~/plugins/swiper",
ssr: false
},
...
]
完整demo
<template>
<div class="wCenter">
<div class="box">
<section class="swiper-container">
<article class="swiper-wrapper">
<div class="swiper-slide" v-for="(item,index) in list" :key="index">
<img :src="item.url" class="img" />
</div>
</article>
<!-- 分页器 -->
<div class="swiper-pagination xs-hide"></div>
</section>
<!-- 按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
list: [{
url: 'https://file.cloud.ivysaas.com/sys/1504368277219053568/a36ffa9175f84af5a4a6f9907153daf0.jpg'
},
{
url: 'https://file.cloud.ivysaas.com/www/cdn/about/email.png'
},
{
url: 'https://file.cloud.ivysaas.com/sys/1504368277219053568/a36ffa9175f84af5a4a6f9907153daf0.jpg'
},
{
url: 'https://file.cloud.ivysaas.com/www/cdn/about/email.png'
},
{
url: 'https://file.cloud.ivysaas.com/sys/1504368277219053568/a36ffa9175f84af5a4a6f9907153daf0.jpg'
},
{
url: 'https://file.cloud.ivysaas.com/www/cdn/about/email.png'
},
{
url: 'https://file.cloud.ivysaas.com/sys/1504368277219053568/a36ffa9175f84af5a4a6f9907153daf0.jpg'
},
{
url: 'https://file.cloud.ivysaas.com/www/cdn/about/email.png'
},
{
url: 'https://file.cloud.ivysaas.com/sys/1504368277219053568/a36ffa9175f84af5a4a6f9907153daf0.jpg'
},
{
url: 'https://file.cloud.ivysaas.com/www/cdn/about/email.png'
},
],
}
},
mounted() {
this.$nextTick(() => {
this.initSwiper();
});
},
methods: {
initSwiper() {
let mySwiper = new Swiper(".swiper-container", {
slidesPerView: 5,
slidesPerGroup: 5,
spaceBetween: 30,
pagination: ".swiper-pagination",
nextButton: ".swiper-button-next",
prevButton: ".swiper-button-prev",
paginationClickable: true,
// autoplay: 3000,
loop: false,
});
},
}
}
</script>
<style lang="scss" scoped>
.wCenter {
width:1200px;
margin:50px auto;
padding:30px 30px 0;
background-color: #f1f2f3;
}
.box {
padding: 0 60px;
position: relative;
.swiper-container {
padding-bottom: 40px;
.swiper-wrapper {
.swiper-slide {
.img {
width: 100%;
}
}
}
/deep/ .swiper-pagination {
&-bullet {
width: 24px;
height: 6px;
border-radius: 0;
}
}
}
.swiper-button-next,
.swiper-container-rtl .swiper-button-prev {
background-image: url(https://file.cloud.ivysaas.com/www/cdn/images/next.png);
right: -16px;
}
.swiper-button-prev,
.swiper-container-rtl .swiper-button-next {
background-image: url(https://file.cloud.ivysaas.com/www/cdn/images/prev.png);
left: -10px;
}
.swiper-button-prev,
.swiper-button-next {
$wh: 80px;
width: $wh;
height: $wh;
background-size: $wh $wh;
margin-top: -22px-20px;
}
}
</style>
如果觉得有用,请点赞收藏一键三连让更多的同行少走弯路,祝所有同行朋友,程序没bug!






















 957
957











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








