20.表示数值的字符串
请实现一个函数用来判断字符串是否表示数值(包括整数和小数)。
数值(按顺序)可以分成以下几个部分:
若干空格
一个 小数 或者 整数
(可选)一个 'e' 或 'E' ,后面跟着一个 整数
若干空格
小数(按顺序)可以分成以下几个部分:
(可选)一个符号字符('+' 或 '-')
下述格式之一:
至少一位数字,后面跟着一个点 '.'
至少一位数字,后面跟着一个点 '.' ,后面再跟着至少一位数字
一个点 '.' ,后面跟着至少一位数字
整数(按顺序)可以分成以下几个部分:
(可选)一个符号字符('+' 或 '-')
至少一位数字
部分数值列举如下:
["+100", "5e2", "-123", "3.1416", "-1E-16", "0123"]
部分非数值列举如下:
["12e", "1a3.14", "1.2.3", "+-5", "12e+5.4"]
输入:s = "0"
输出:true
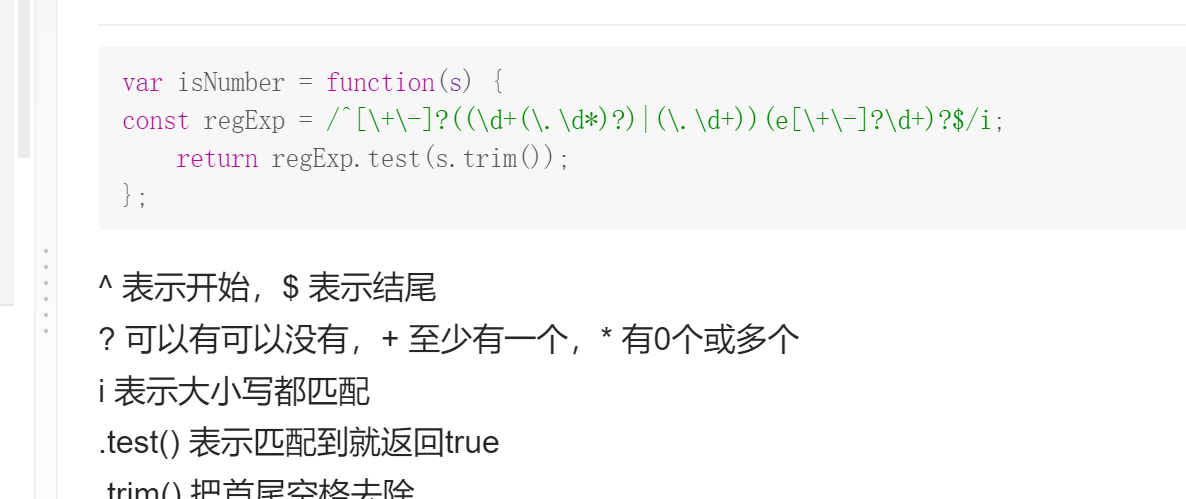
解法一 :正则
意义不大,写不出来这么复杂的正则表达式。

解法二:使用字段标识
将是否出现过数字、dot、e/E记录下来,然后通过 if / else 判断。
/**
* @param {string} s
* @return {boolean}
*/
var isNumber = function(s) {
// 用标识符来标识是否前面是否出现
let numFlag = false, dotFlag = false, eFlag = false
s = s.trim()
for(let i = 0; i < s.length; i++) {
// 如果是数字
if(s[i] >= '0' && s[i] <= '9') {
numFlag = true
}else if(s[i] === '.' && !dotFlag && !eFlag) {
// 如果是dot ,那么必须之前没有出现过 dot ,并且没有出现过 e/E
dotFlag = true
}else if((s[i] === 'e' || s[i] === 'E') && !eFlag && numFlag) {
eFlag = true
numFlag = false
}else if((s[i] === '+' || s[i] === '-') && (i === 0 || (s[i - 1] === 'e' || s[i - 1] === 'E'))) {
continue
}else {
return false
}
}
return numFlag
};






















 220
220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










