首先点击进入jQuery的官网

点击下载jQuery,目前的最新版是3.7.1版

进入到下载jQuery页面

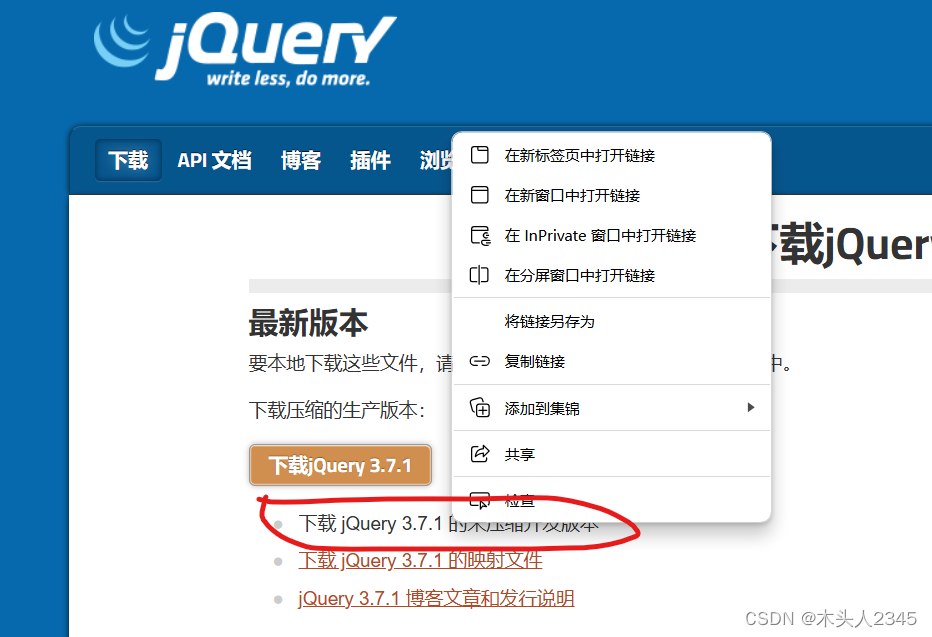
鼠标右键点击圈中的链接选择将链接另存为

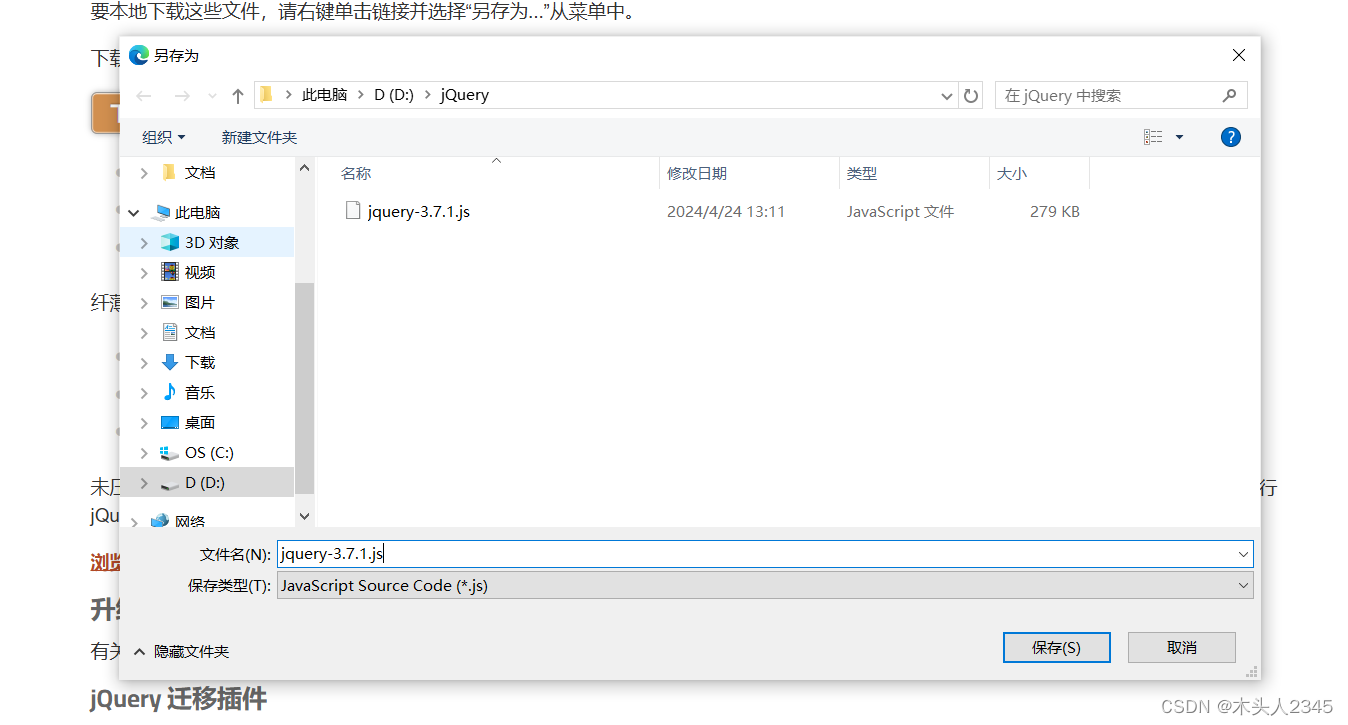
我将jQuery文件存储到我的D盘目录下的jQuery文件夹下,jQuery文件就下载完成了。
接着双击打开vsCode软件

首先创建一个文件夹名字为js,在js文件夹下面放入刚刚下载的jQuery文件。

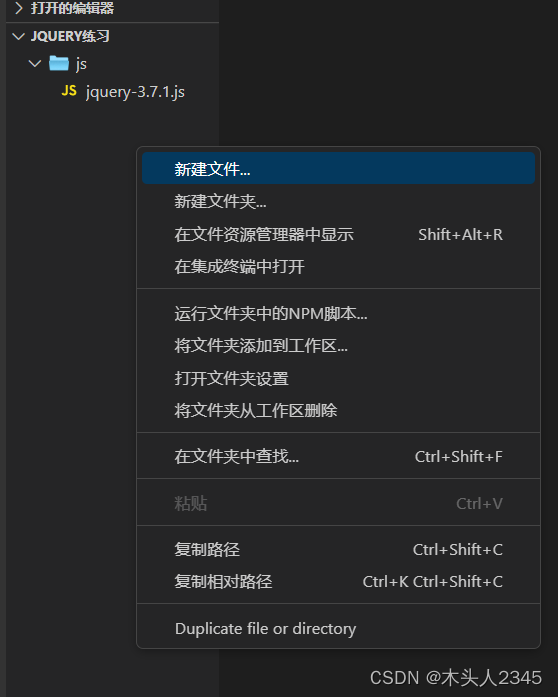
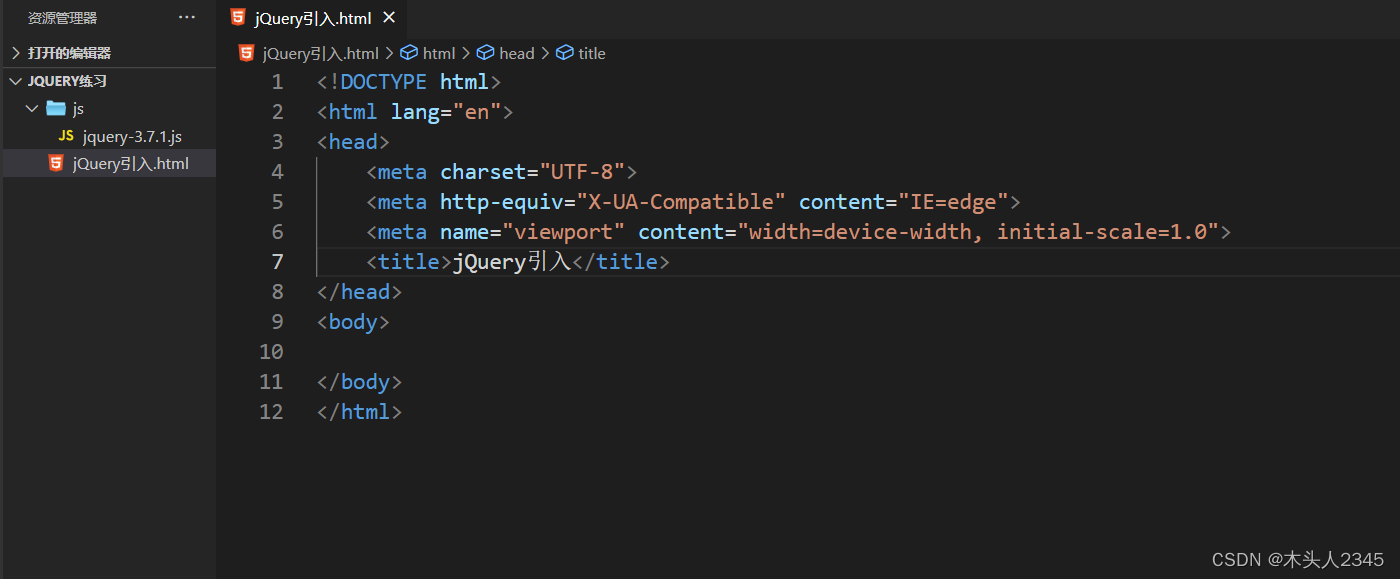
接下来创建.html后缀的文件

右键选择新建文件

名字可以随便取一个

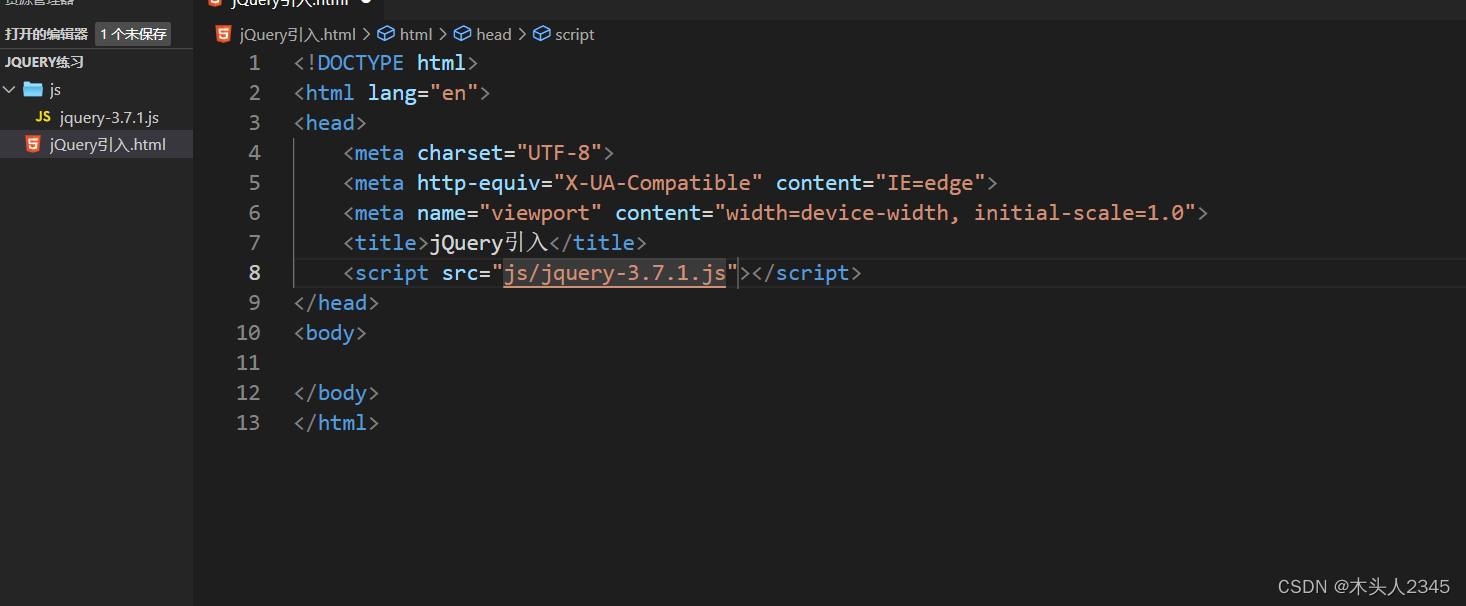
在head标签中添加一个script标签来引入jQuery

在script标签中添加src属性,可以写jQuery文件的相对地址。
这样jQuery文件就下载并引入成功了。
之后我们可以来测试一下

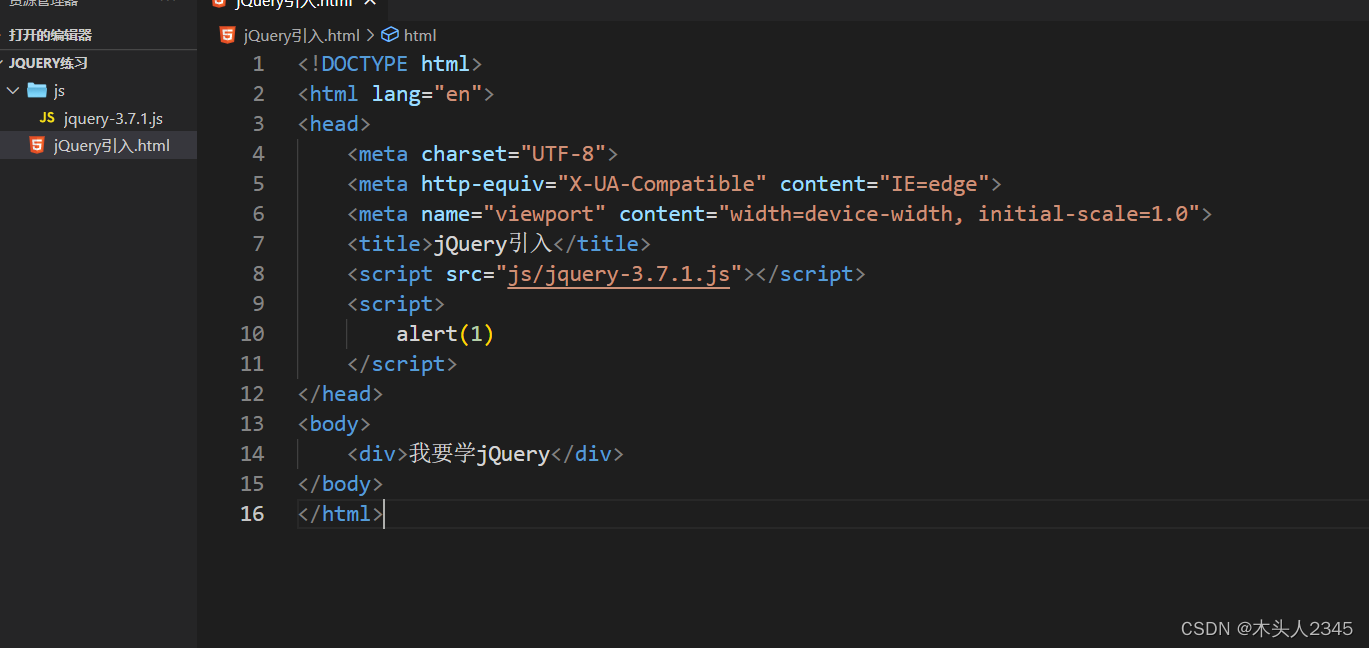
这个测试是没有引入的jQuery

此时前端页面不会加载div中的数据
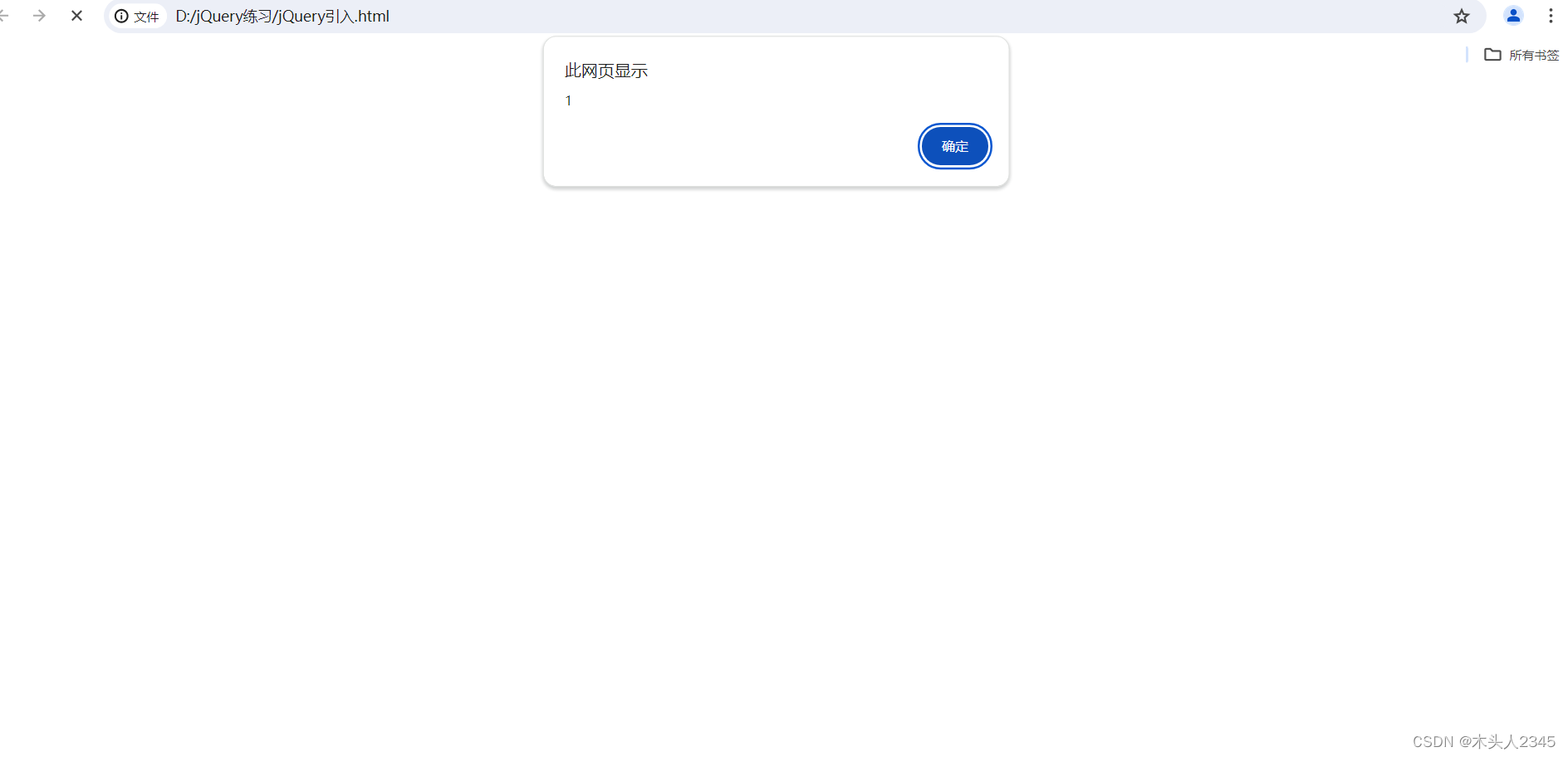
如果我们测试使用jQuery会如何呢?


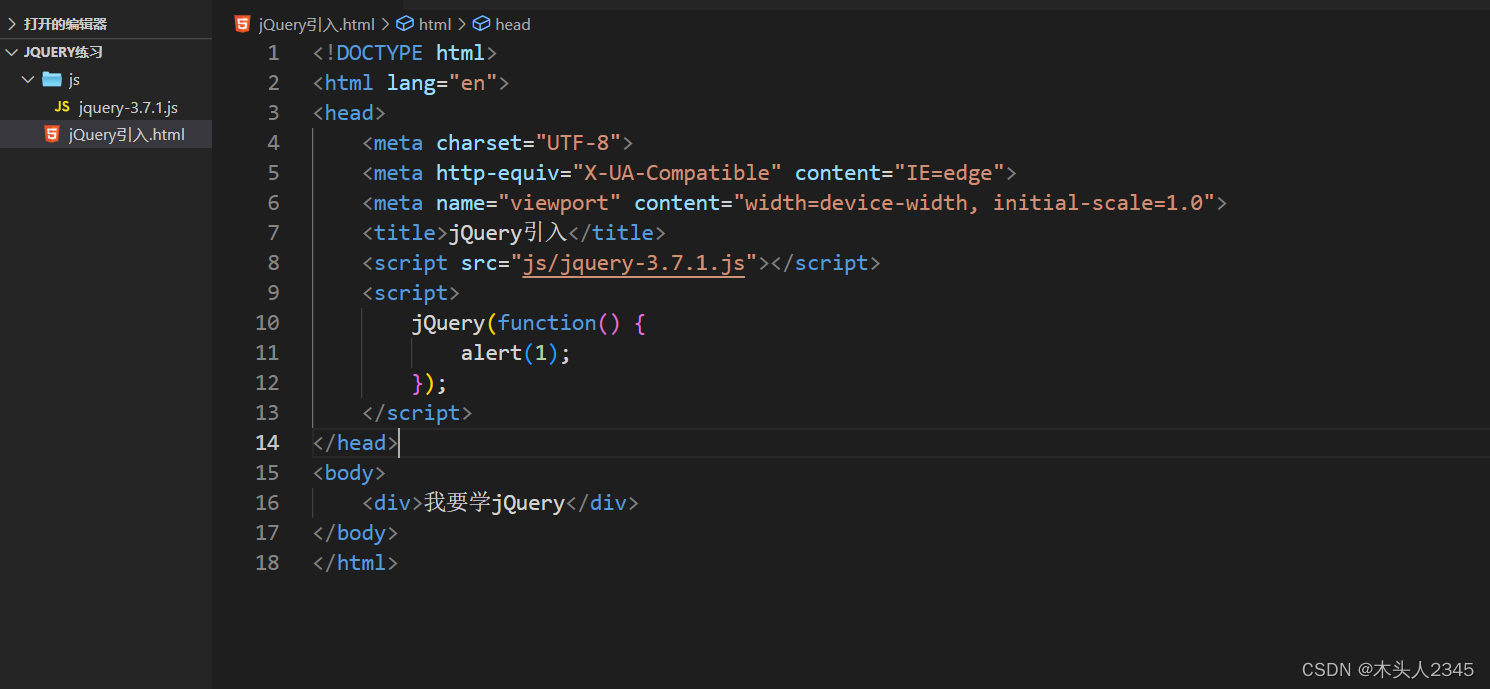
就会先加载页面然后在弹出提示框。

jQuery也可以简写成$符号,结果是一样的就不演示了。





















 437
437

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








