今天我要学习jQuery与js的互相转换。
首先打开vscode这个软件,新建一个名为jQuery与js互相转换的.html文件。

还是打一个叹号然后敲回车就自动把html页面的框子写出来了。

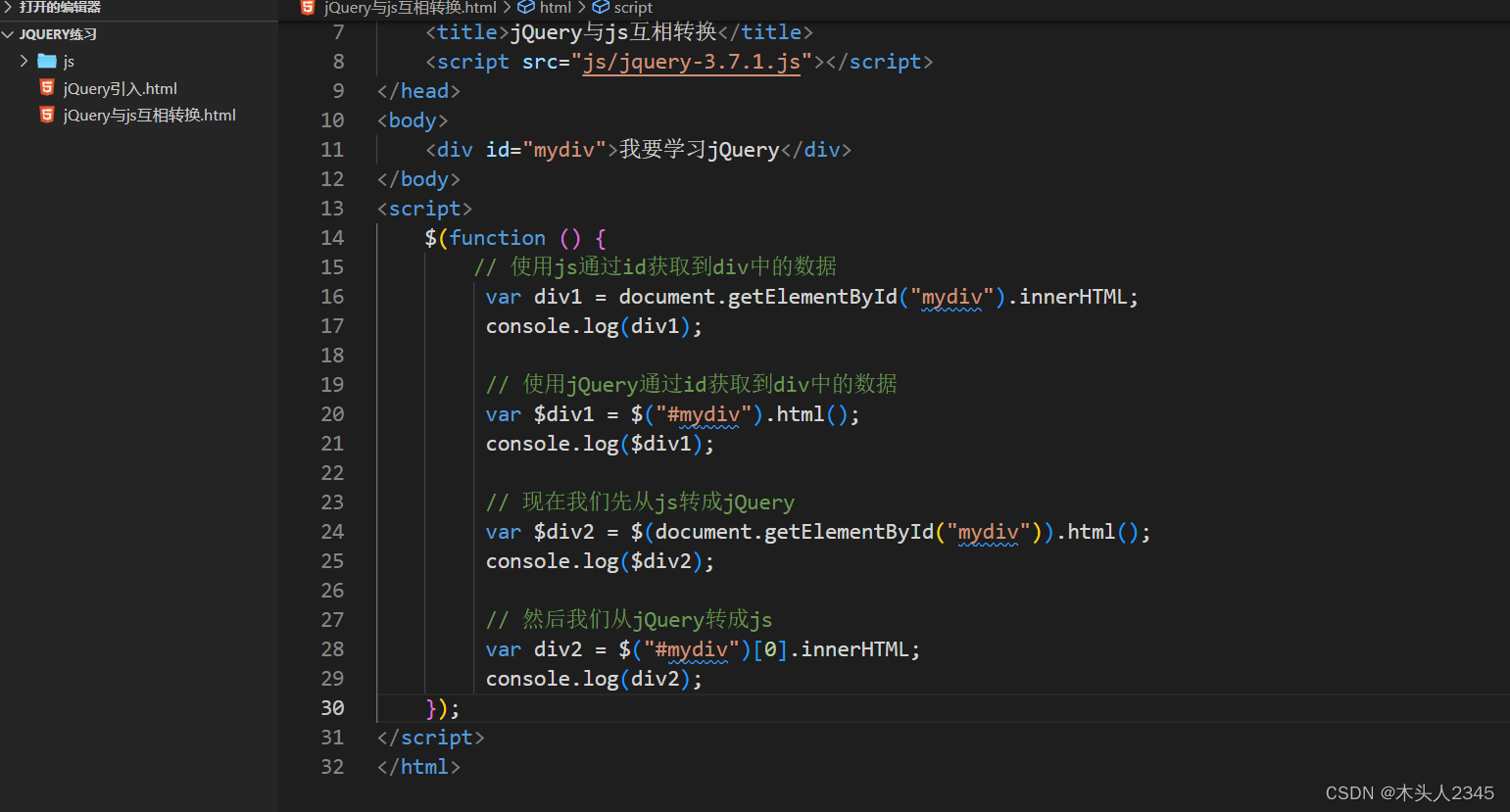
改一下title标签的名字
就改成 jQuery与js互相转换 吧

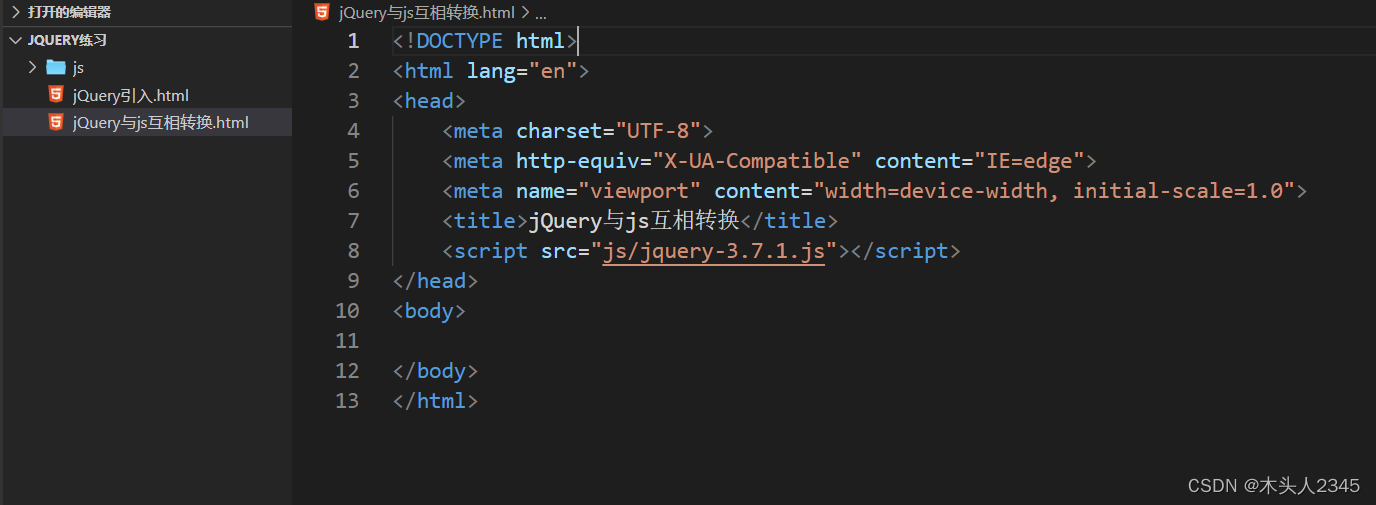
写一对script标签,标签里面写src属性,写入jQuery文件的相对地址,导入jQuery。

在body中写一对div标签,div的id属性设置成mydiv,div中的数据是我要学习jQuery。
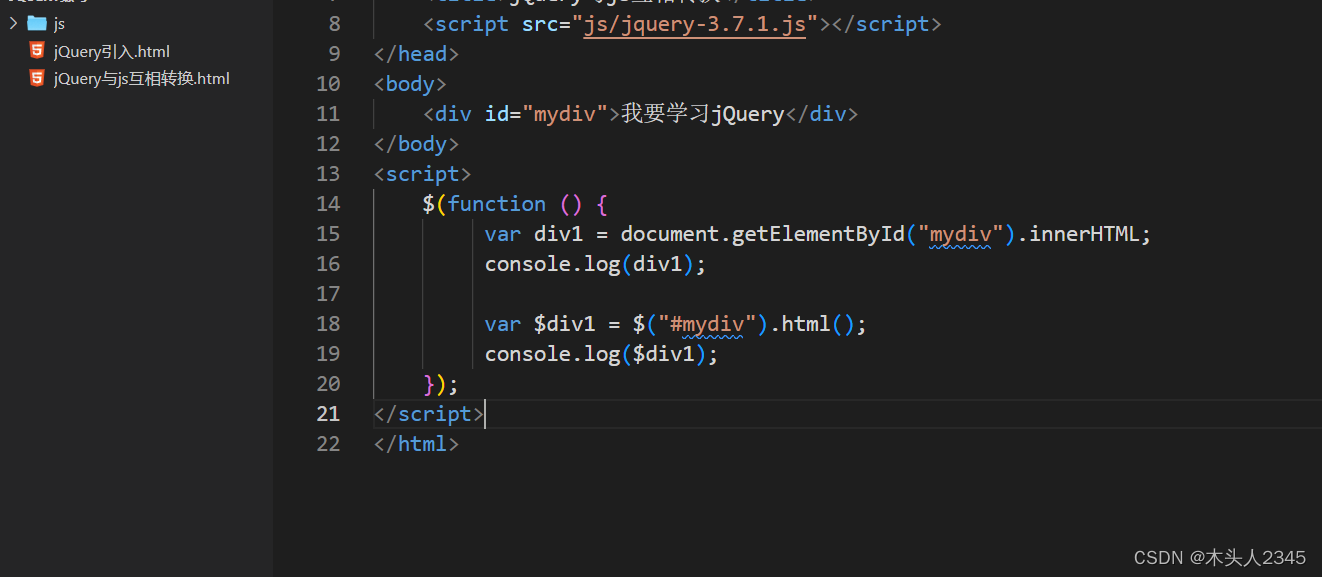
在body标签结束的下面写一对script标签,里面再写一个dom加载完成后的回调函数$(function(){});

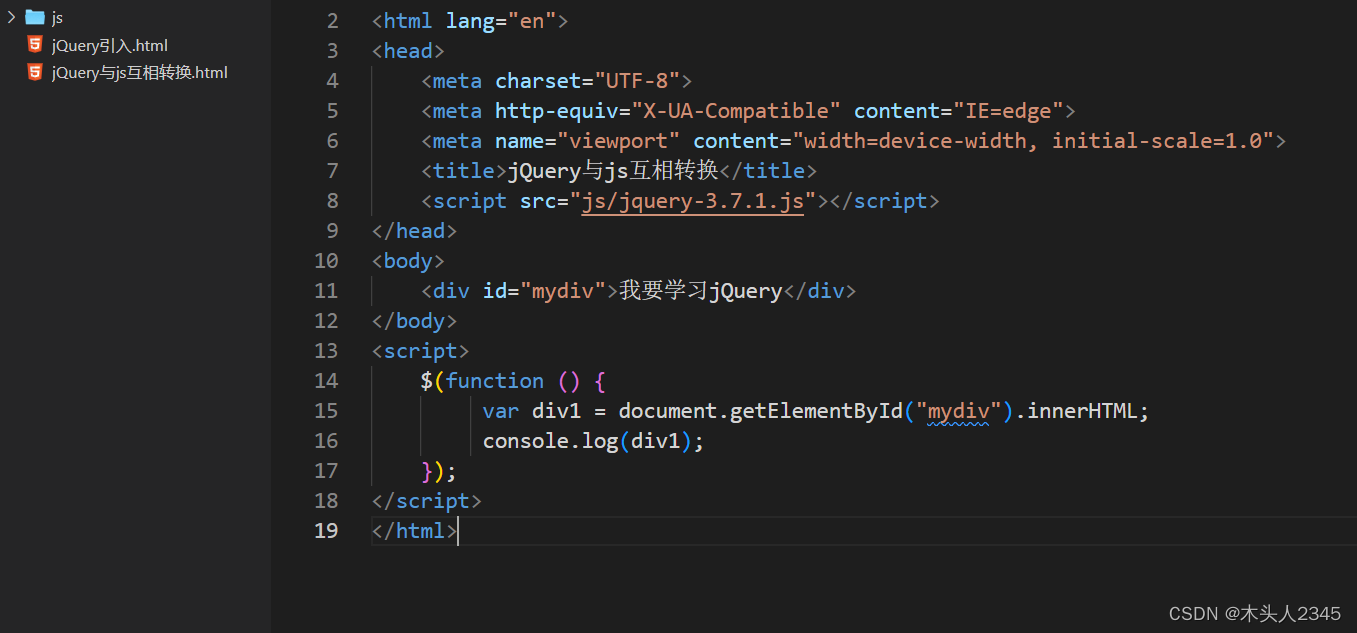
在回调函数中先写一个通过js语法用id值获取div标签中的数据。

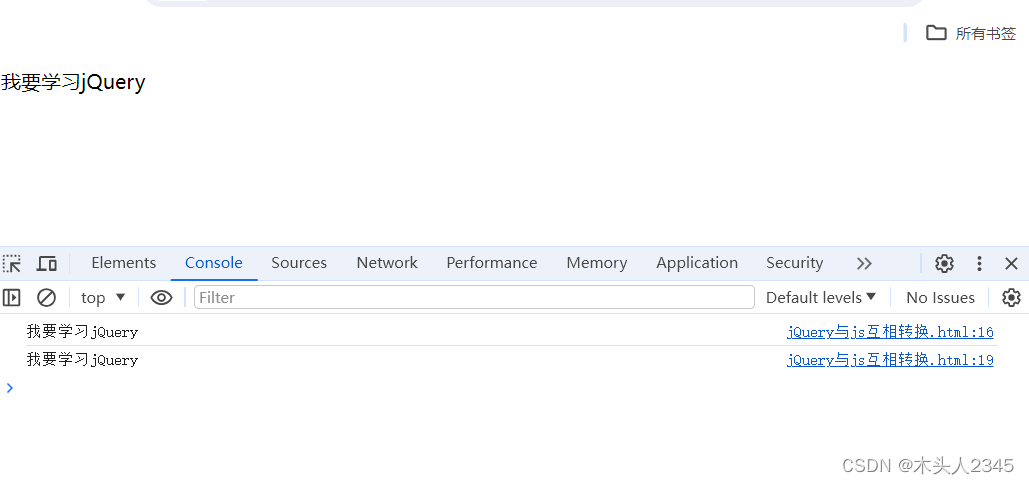
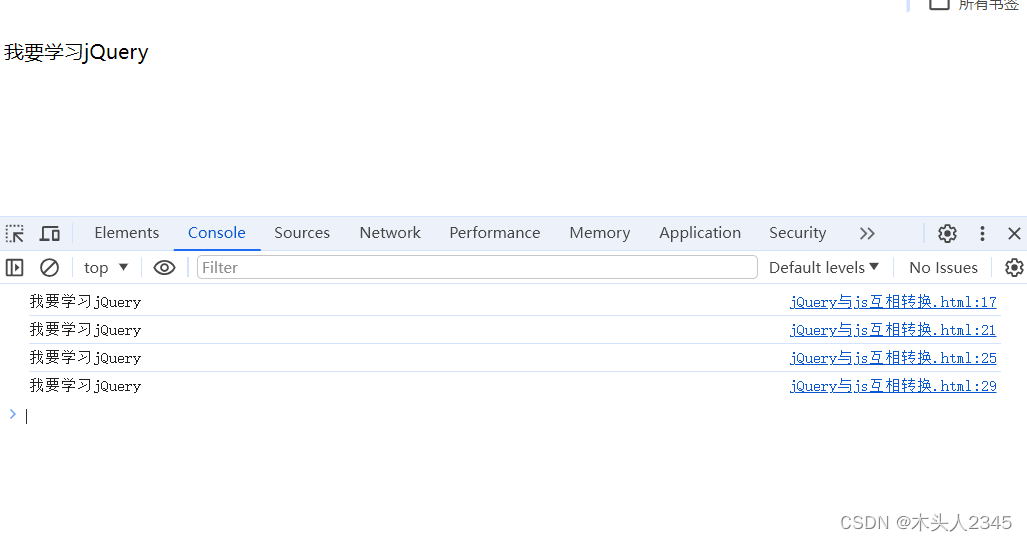
然后打印输出到控制台,可以打开页面看一下。

再使用jQuery,通过id获取一下div中的数据。
这里需要讲一下jQuery如果想要通过id获取到某个标签的值,jQuery的语法是$("#mydiv"),首先$()是需要写的不然就不是jQuery了,#号是id的意思,mydiv是标签的id值,jQuery有一个可以获取标签中数据的方法是.html()。

可以打开浏览器看一下,jQuery是否成功获取到值。

可以在控制台看到通过js和jQuery都可以通过id获取到div中的值。
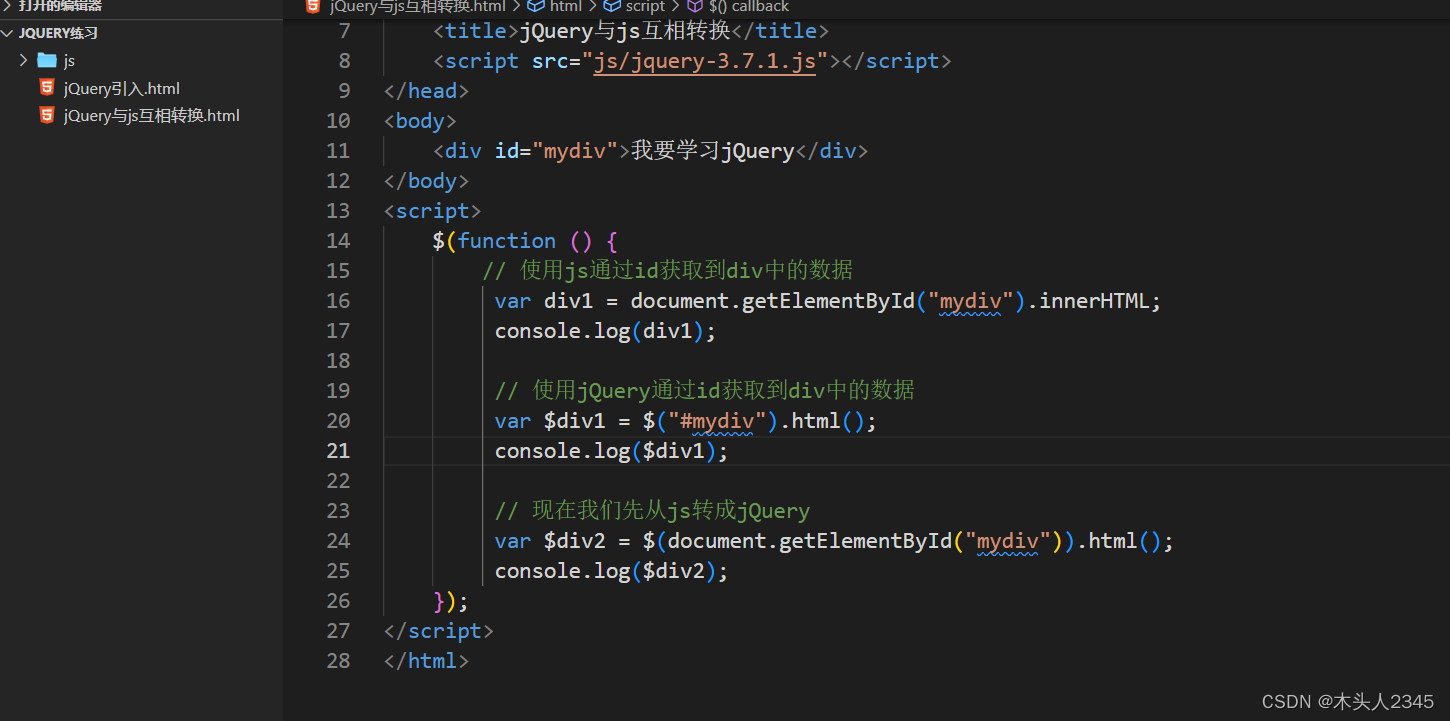
现在我们先从js转成jQuery,如果是数据的话js转成jQuery的话,可以首先使用js通过id获取到div,然后再外层套一个$()这样就可以转换成jQuery了再调用jQuery的.html()方法。

我们将最后的值打印到控制台上

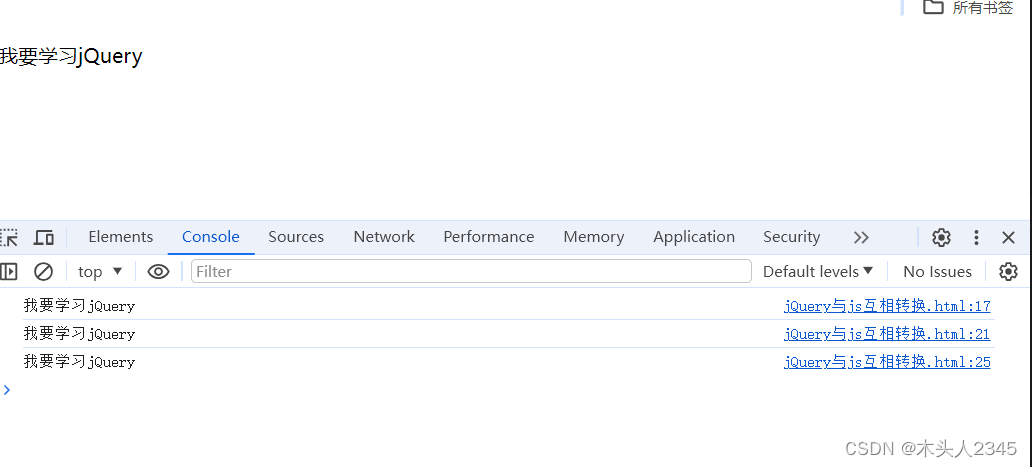
这样我们的js转成jQuery就完成了
然后我们从jQuery转成js,因为jQuery其实是一个js类型的数组,我们可以将它看作成数组,然后可以指定该数组的索引值这样就可以找到我们的js了(因为数组的索引是从0开始的所以我们要获取第0个索引的js),再使用js的.innerHTML就可以得到数据了。

然后打开网页上的控制台可以看到jQuery转js成功了。
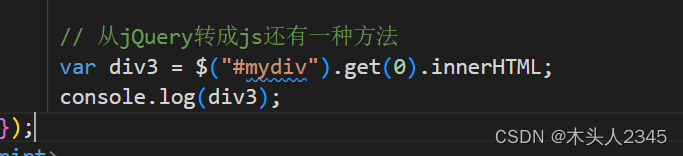
从jQuery转成js还有一种方法
就是通过jQuery的.get()方法也可以通过索引获取到js

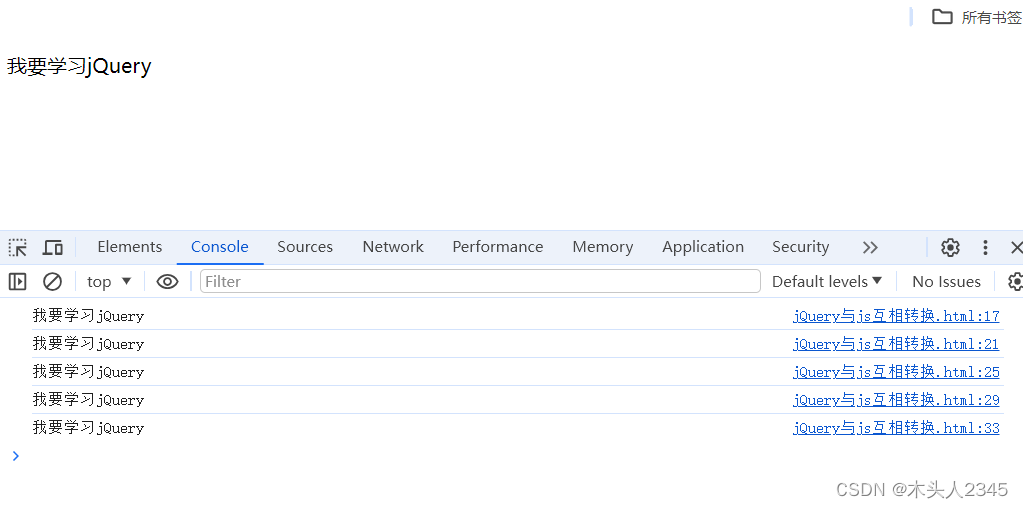
然后去浏览器打开控制台,就转换成功了。






















 934
934

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








