简介
今天我学习jQuery的层次选择器,层次选择器一共有4种分别是后代选择器、子代选择器、兄弟选择器和相邻选择器。
准备工作
首先双击点开桌面上的vscode软件

右键点击左侧的文件列表框,选择新建文件

给文件取一个名字,就叫jQuery的层次选择器.html

在右侧的代码编辑区域打上叹号敲击回车键

html的模板就出来了

将title标签中的Doument删除给网页标题取一个名字,叫做jQuery的层次选择器

在head标签中创建一对script标签,script标签的src属性值是jQuery文件的相对路径。

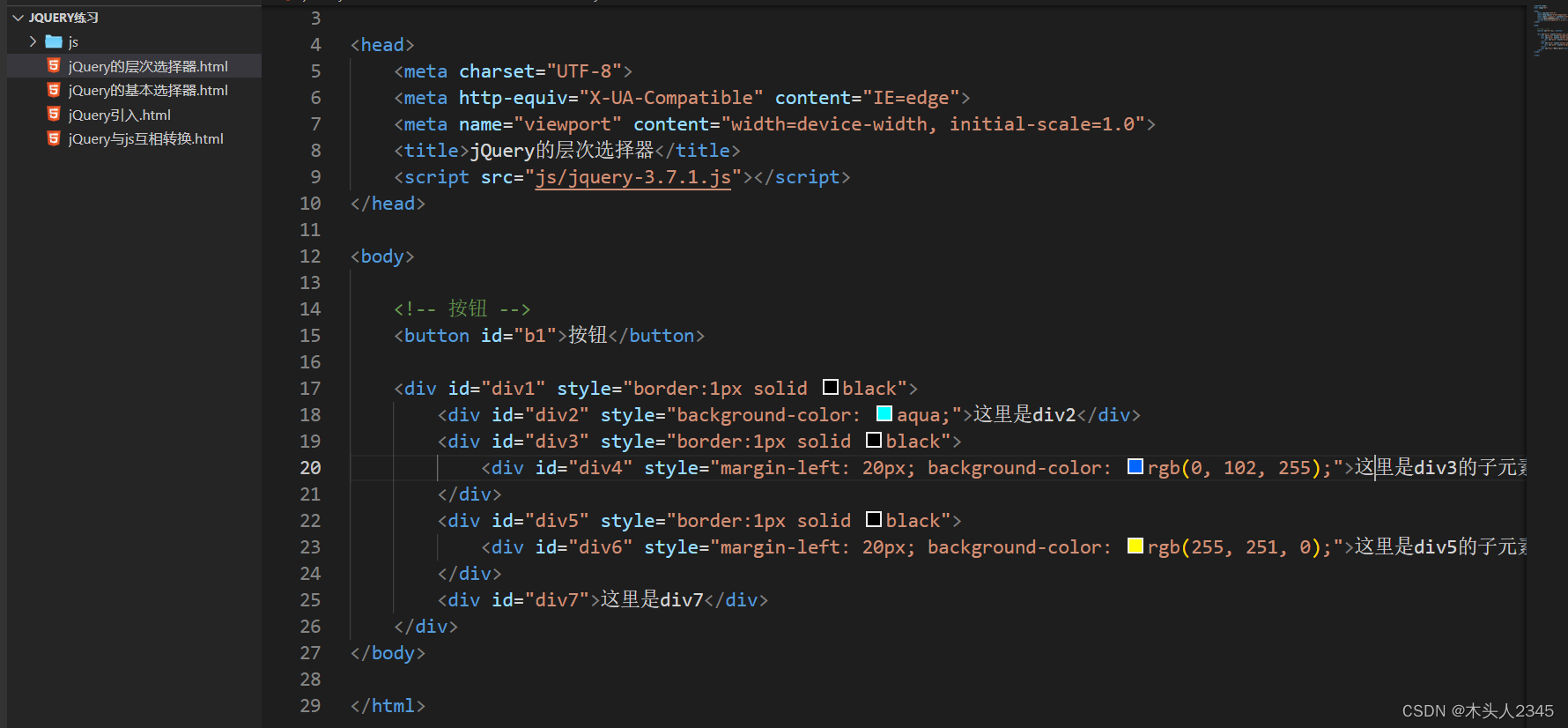
在body标签中我们首先添加一对button按钮,可以多写一些div标签的样式
首先写一个id为div1的父层div,在div1里添加一些div使其有层次感

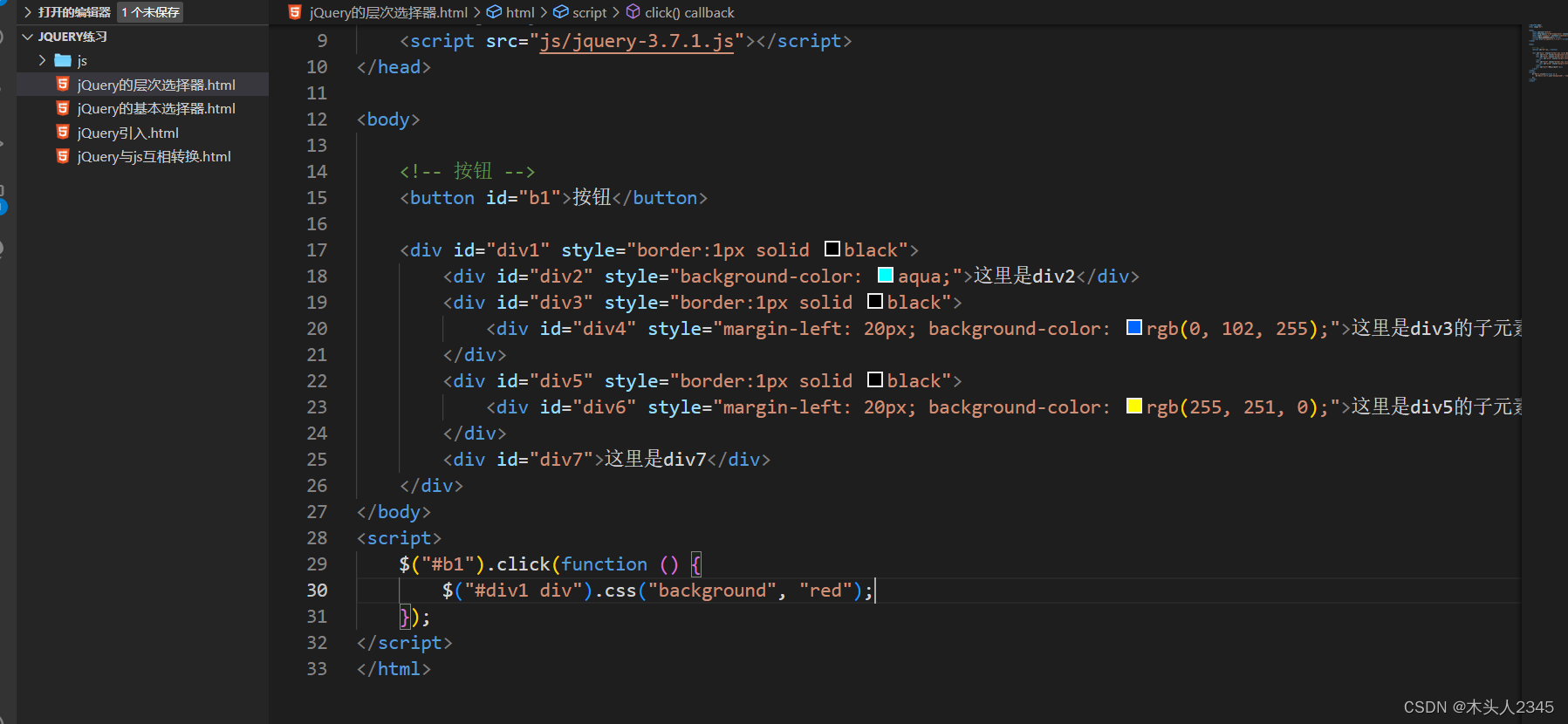
<body>
<!-- 按钮 -->
<button id="b1">按钮</button>
<div id="div1" style="border:1px solid black">
<div id="div2" style="background-color: aqua;">这里是div2</div>
<div id="div3" style="border:1px solid black">
<div id="div4" style="margin-left: 20px; background-color: rgb(0, 102, 255);">这里是div3的子元素</div>
</div>
<div id="div5" style="border:1px solid black">
<div id="div6" style="margin-left: 20px; background-color: rgb(255, 251, 0);">这里是div5的子元素</div>
</div>
<div id="div7">这里是div7</div>
</div>
</body>在body标签结束后写一对script标签,在这里写我们的js代码。
使用jQuery监听按钮的点击事件的方法

这样我们的前期准备工作就完成了。
jQuery的后代选择器
jQuery的后代选择器的格式是$("m n"); 表时m内部中的所有n。

我们将#div1替换成m,div替换成n ,表示得到id为div1内部中的所有div标签,调用jQuery的.css()方法使他们的背景颜色改成红色。

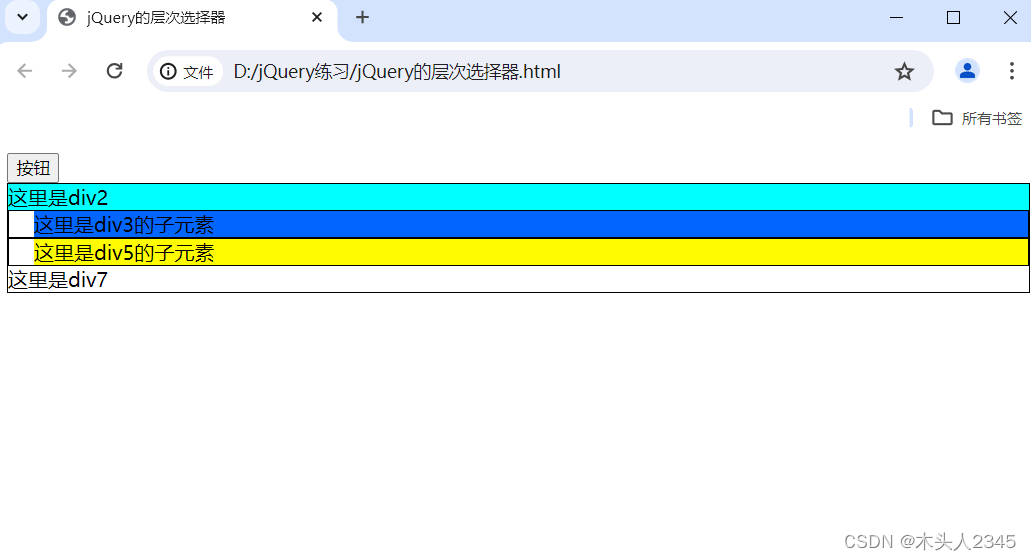
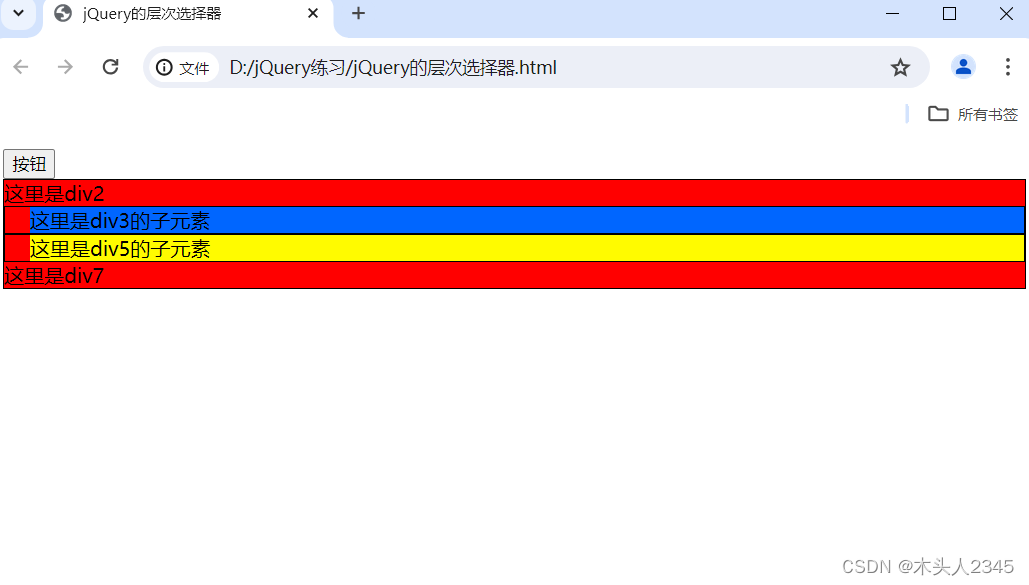
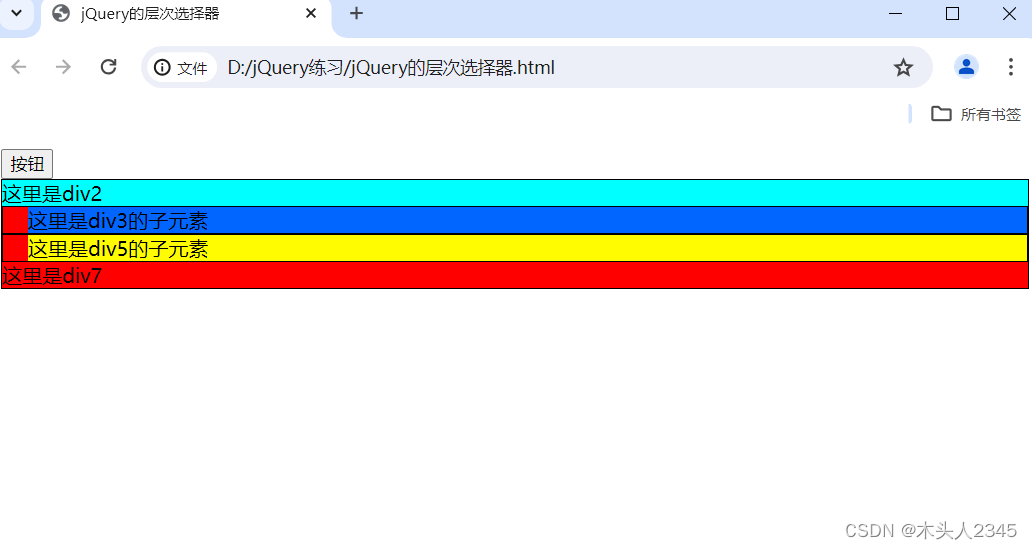
点击按钮之后这里应该所有的div的背景颜色都变成红色。

jQuery的子代选择器
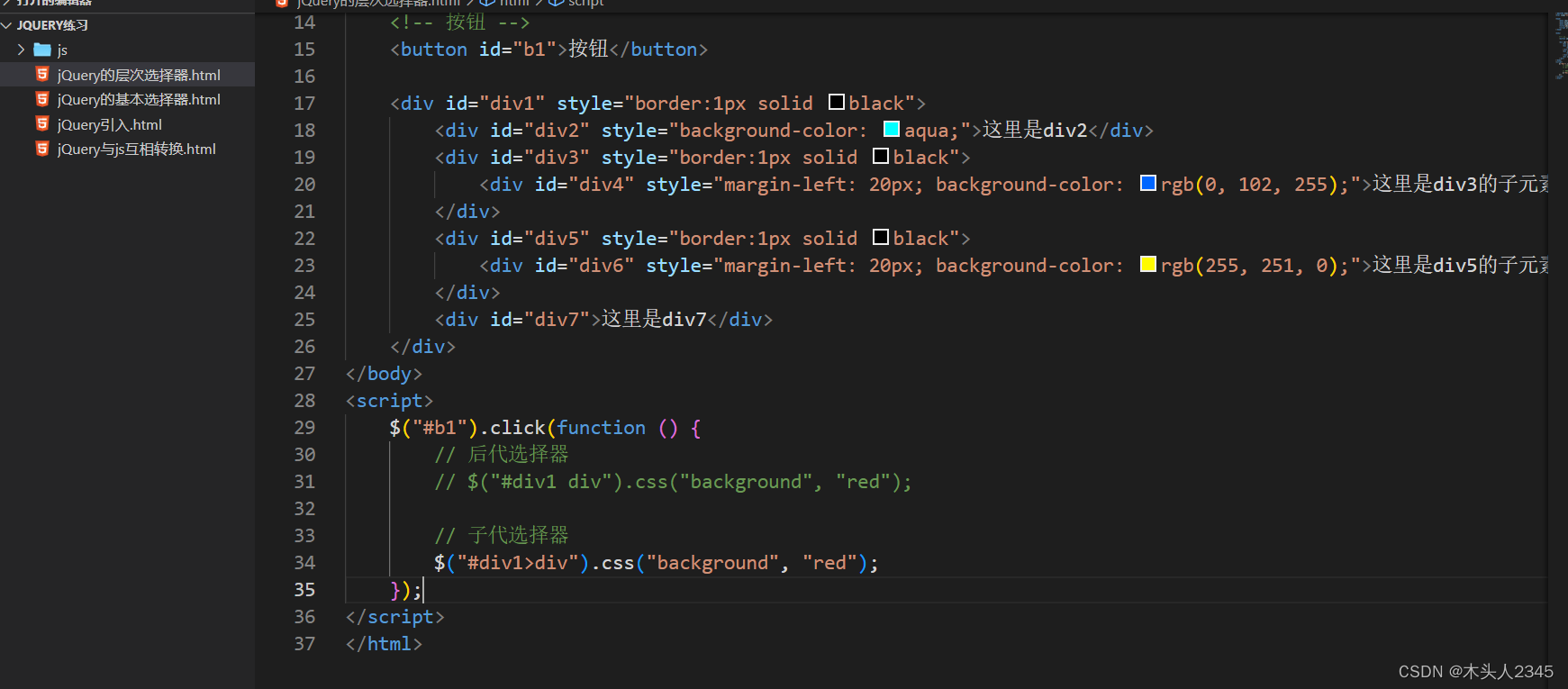
将后代选择器的代码注释掉
jQuery的后代选择器和子代选择器是差不多的,如果后代选择器不管有几层div都可以选中,但是子代选择器只能选择下一层的div,如果在下一层的div中还有一层的话就不可以选中。
jQuery的子代选择器的格式是$("m>n"); 表示m内部中子代的n。

我们可以将#div1替换成m,div替换成n,如果点击按钮的话id为div1的子代div标签就会将背景颜色改变成红色。

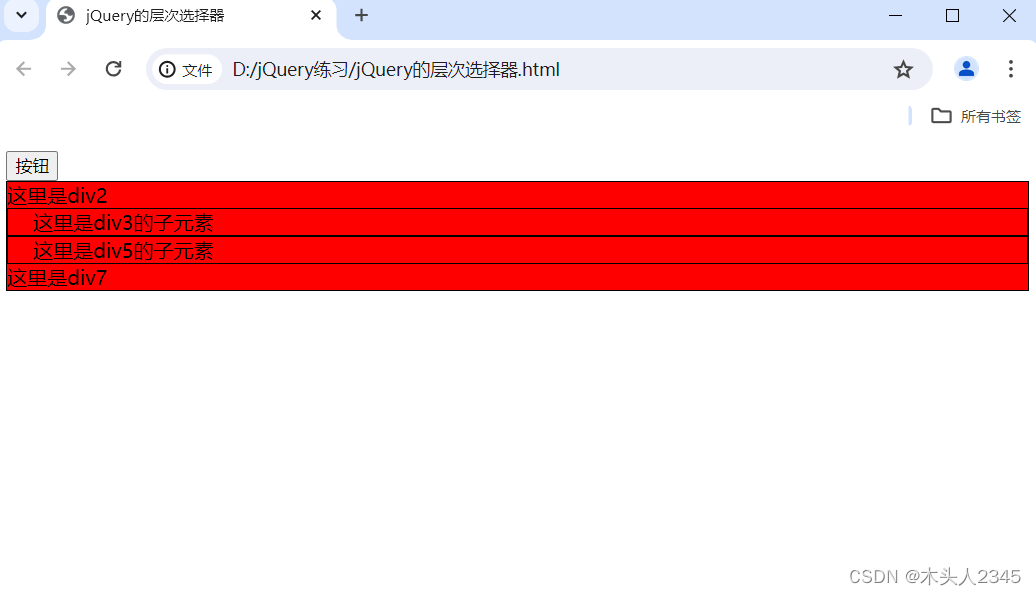
点击按钮可以查看一下。

这里因为div2、div3、div5与div7是div1的下一层所以它们的背景颜色都变成了红色,但是div4与div6分别是div3与div5的下一层所以它们的背景颜色就没有变化。
jQuery的兄弟选择器
将子代选择器的代码注释掉
jQuery的兄弟选择器的格式是$("m~n"); 表示可以拿到m后面所有同层的n(不包括m)。

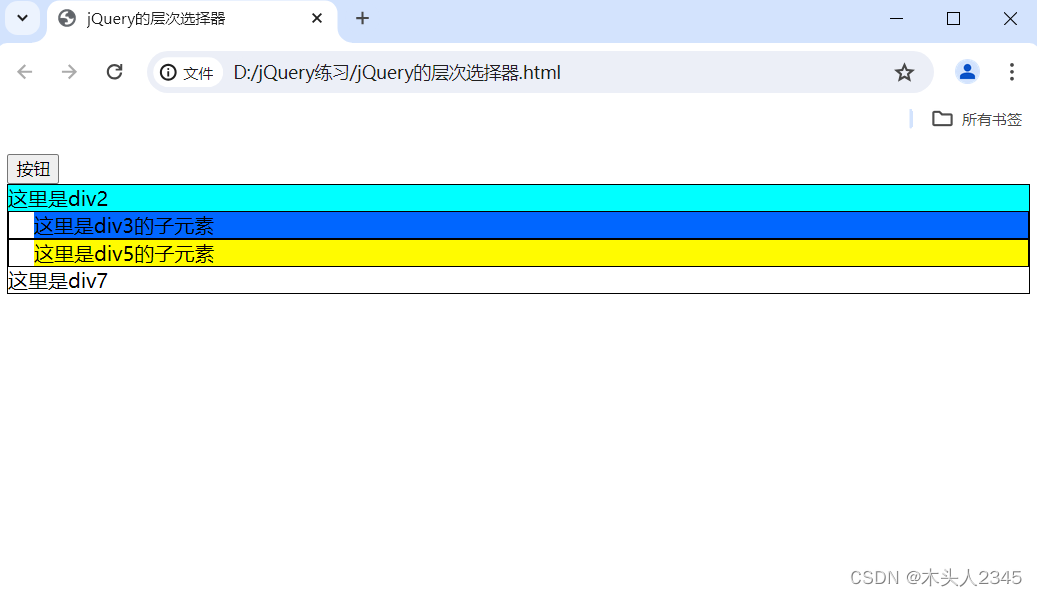
我们可以将#div2替换成m,div替换成n,如果点击按钮的话id为div2的同层的div标签就会将背景颜色改变成红色。

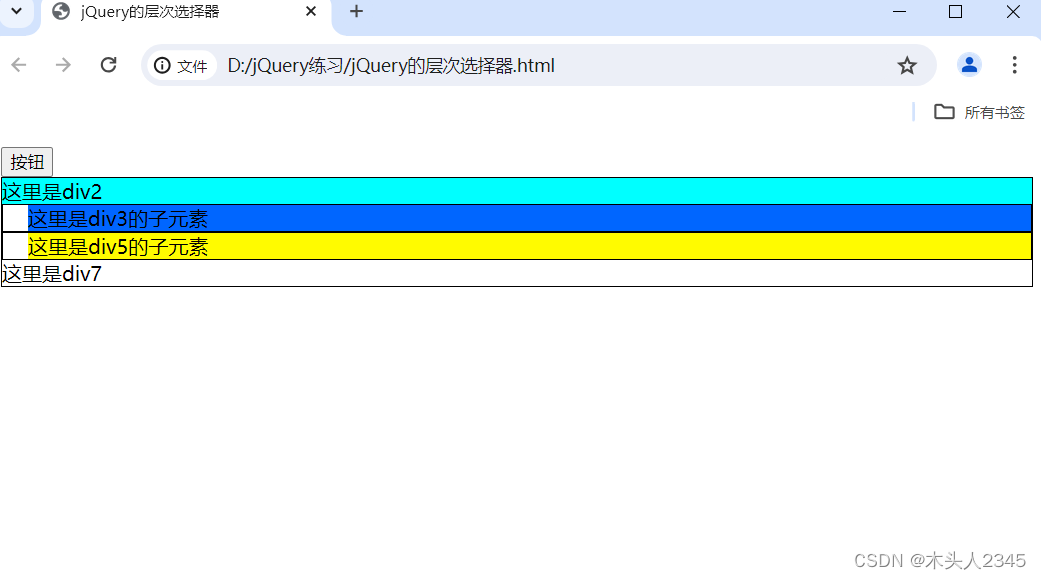
这里点击按钮看一下

因为div3、div5与div7是div2的同层div所以它们的背景颜色改变了。
div4、div6不与div2同层所以它们的背景颜色没有变化。
jQuery的相邻选择器
将兄弟选择器的代码注释掉
jQuery的相邻选择器的格式是$("m+n"); 表示可以拿到m后一个n(只能是同层级别的div)。

我们可以将#div3替换成m,div替换成n,如果点击按钮的话id为div3的后一个div标签(同层的div)就会将背景颜色改变成红色。

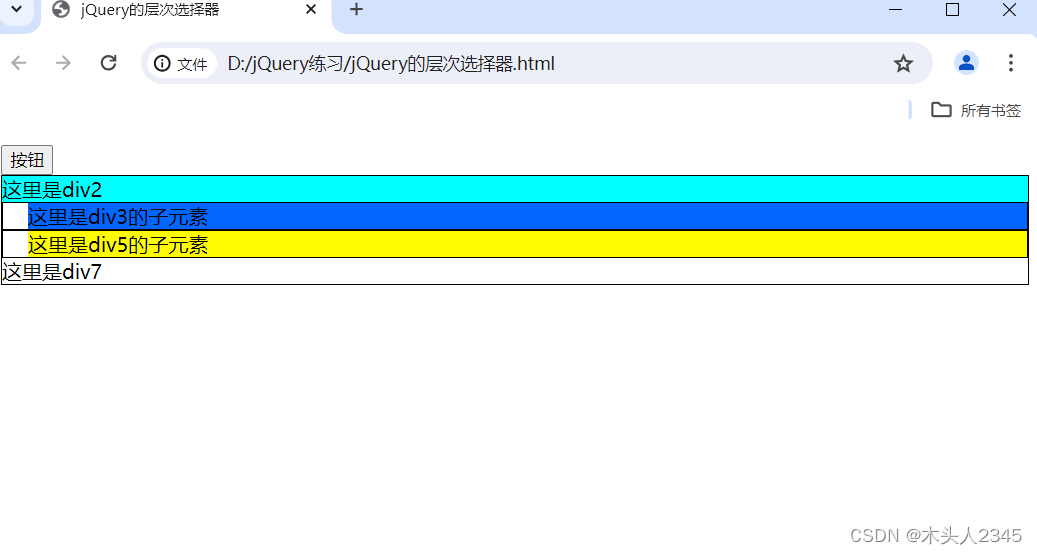
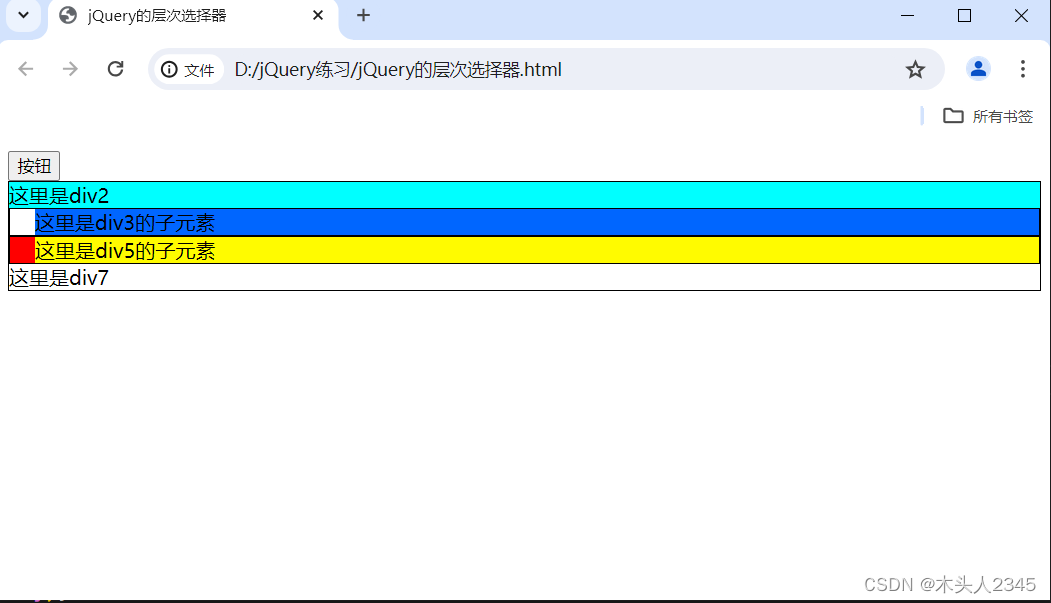
当我点击按钮时

会发现div5的背景颜色变成红色了,因为div4与div3不是同一层的,div5与div3是同一层的所以div5的背景颜色改变了。
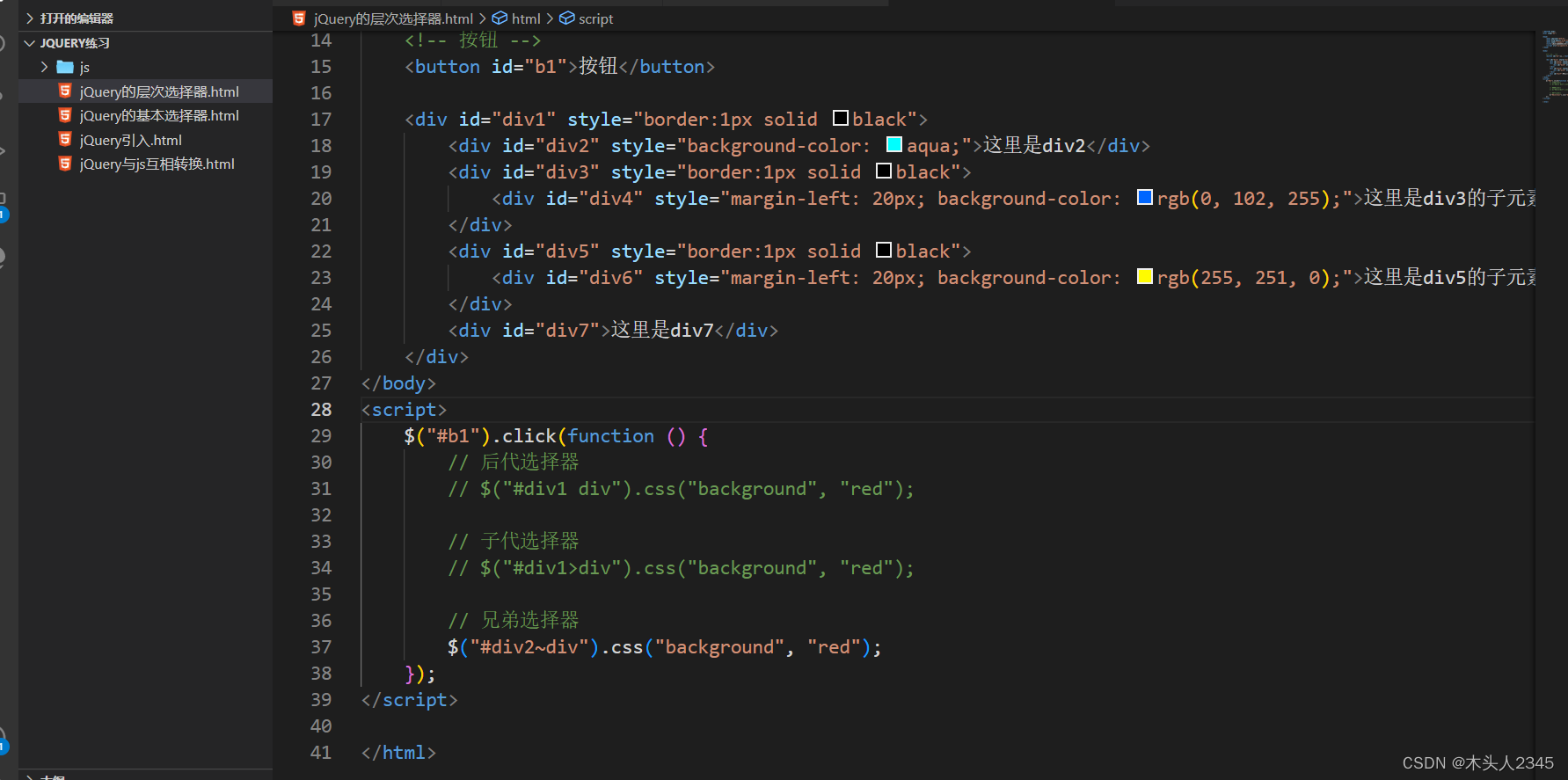
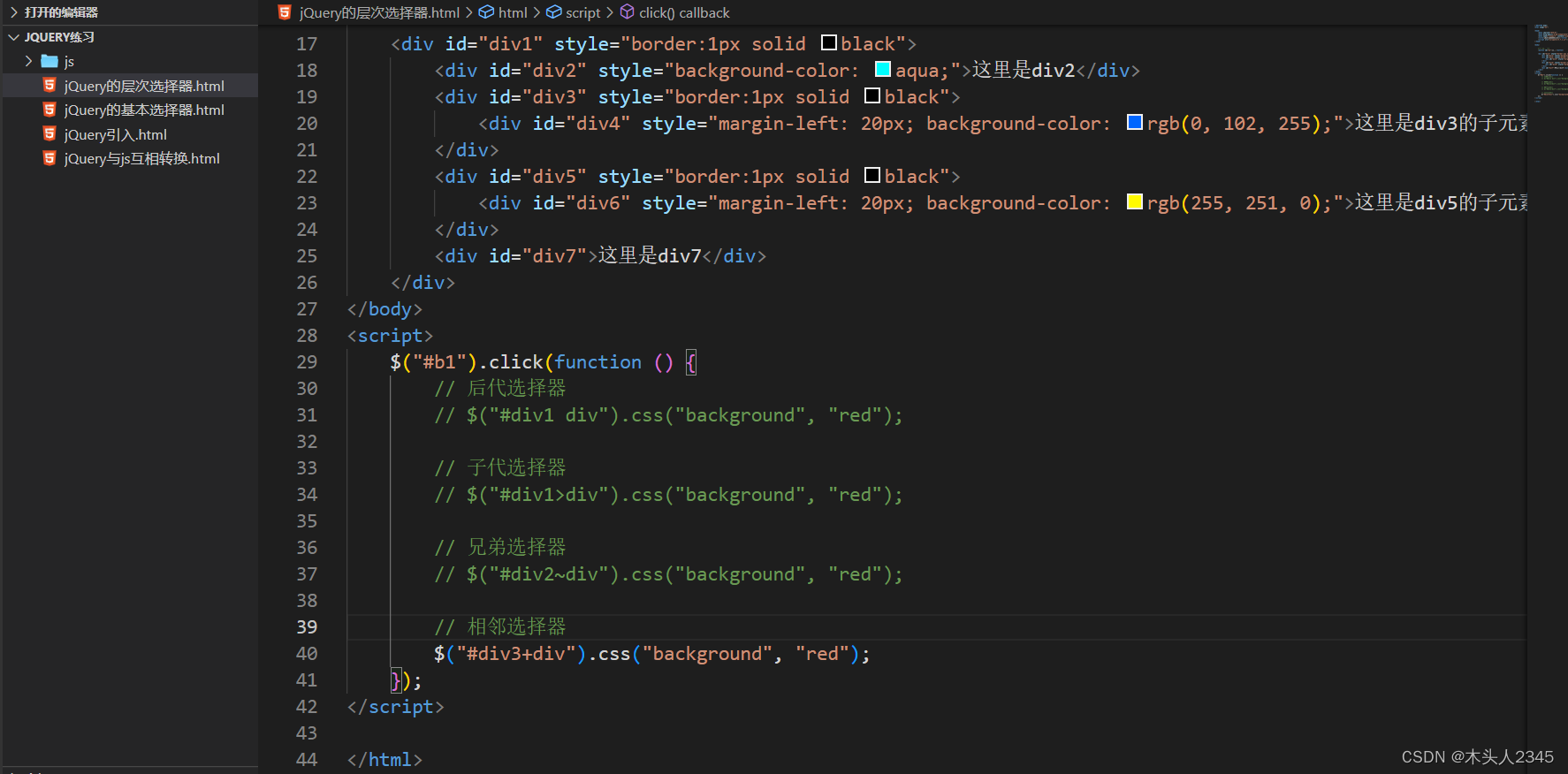
<script>
$("#b1").click(function () {
// 后代选择器
// $("#div1 div").css("background", "red");
// 子代选择器
// $("#div1>div").css("background", "red");
// 兄弟选择器
// $("#div2~div").css("background", "red");
// 相邻选择器
$("#div3+div").css("background", "red");
});
</script>小结
今天学习了前端jQuery的层次选择器,并使用例子演示了后代选择器、子代选择器、兄弟选择器和相邻选择器。





















 164
164

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








