1. 从你的全世界路过创建HTML文件,实现如图效果(可以变换文字)
核心知识点:标题、段落、文本格式标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h6 align="center">Copyright©2004-2019 京东JD.com版权所有|消费者热线:4006067733 经营执照|(京)网械平台备字(2018)第00003号|营业执照<br></h6>
<h6 align="center">京东旗下网站:京东钱包|京东云</h6>
</body>
</html>2、飞驰人生创建HTML文件,实现如图效果。(时间允许,可以添加多部电影)
核心知识点:标题、段落、特殊字符、图像标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1><p>流浪地球</p></h1>
<hr align="left" size="8" color="green" width="100%">
<img src="../images/lldq.jpg" align="left" alt="流浪地球" title="点击查看更多" height="220" width="150" vspace="5" hspace="20">
<p>
<h4 align="left">上映日期:<u>2019-02-05</u><br>
导演:郭帆<br>
主演:吴京 屈楚萧 李光洁 吴孟达 赵今麦<br>
简介:在不远的将来,太阳急速衰老膨胀,地球面临被吞没的没顶之灾。
为拯救地球,人类在地球表面建造了上万座行星发动机,已逃离太阳系寻找新的家园,
地球和人类就此踏上预计上达2500年的宇宙流浪之旅。</h4>
</p>
<p>
<h4>片长:128分钟<br>
类型:科幻/灾难<br>
地区:中国大陆<br>
定价:<del>¥60</del> ¥30</h4>
</p>
<h1 align="left"><p>飞驰人生</p></h1>
<hr align="left" size="8" color="green" width="100%">
<img src="../images/fcrs.jpg" align="left" alt="飞驰人生" title="点击查看更多" height="220" width="150" vspace="5" hspace="20">
<p>
<h4 align="left">上映日期:<u>2019-02-05</u><br>
导演:韩寒<br>
主演:沈腾 黄景瑜 伊正 张本煜 伊昉<br>
简介:生性不羁并极具统治力的六届冠军车手遭遇变故跌落圣坛。
被禁赛五年后,年近四十的他带着六岁儿子复出,
在职业生涯的尾声挑战年轻一代的天才们,
发誓夺回荣誉,然而世界已经变化,他们不得不面对众多啼笑皆非的境遇。</h4>
</p>
<h4>片长:98分钟<br>
类型:剧情/喜剧<br>
地区:中国大陆<br>
定价:<del>¥60</del> ¥30</h4>
</body>
</html>

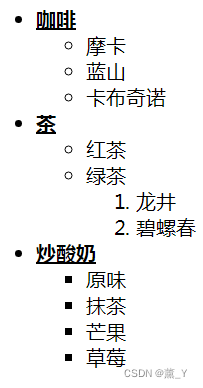
3、三级列表创建HTML文件,实现如图效果
核心知识点:文本格式化、列表标签
 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul style="list-style-type: disc;">
<li><u>咖啡</u></li>
<ul style="list-style-type:circle">
<li>蓝山</li>
<li>卡布奇诺</li>
</ul>
<li><u>茶</u></li>
<ul style="list-style-type:circle;">
<li>红茶</li>
<li>绿茶</li>
<ol>
<li>龙井</li>
<li>碧螺春</li>
</ol>
</ul>
<li><u>炒酸奶</u></li>
<ul style="list-style-type:disc;">
<li>原味</li>
<li>抹茶</li>
<li>芒果</li>
<li>草莓</li>
</ul>
</ul>
</body>
</html>5.红海行动创建HTML文件,实现如图效果,并在该效果上适当添加列表项:如角色介绍、影片评价等。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<body style="background-color: antiquewhite;"></body>
</head>
<body>
<h1><b><p>红海行动</p></b></h1>
<ul style="list-style-type: disc;">
<li><h4>剧情</h4></li>
<p>
<h4>《红海行动》是由博纳影业集团股份有限公司、
中国人民解放军海政电视艺术中心等出品,
林超贤执导,冯骥,陈珠珠,林明杰编剧,张译,黄景瑜,海清,杜江,蒋璐霞等主演的动作片。</h4>
</p>
<p>
<h4>该片讲诉了中国海军“蛟龙突击队8人小组奉命执行撤侨任务,突击队兵分两路进行救援,
但不幸遭到伏击,人员伤亡;同时在粉碎叛军武装首领的惊天阴谋中惨胜的故事。
</h4>
</p>
<p>
<h4>该片于2018年2月16日在中国内地上映;3月1日在中国香港上映。</h4>
</p>
<li>剧照</li>
<hr align="left" size="5" color="black" width="100%">
<img src="../images/hhxd.jpg" width="100%">
<img src="../images/hhxd1.jpg" height="300" width="28.5%" vspace="5" hspace="2%" >
<img src="../images/hhxd2.jpg" height="300" width="28.5%" vspace="5" hspace="2%" >
<img src="../images/hhxd3.jpg" height="300" width="28.5%" vspace="5" hspace="2%" >
<hr align="left" size="5" color="black" width="100%">
</ul>
</body>
</html>























 2732
2732











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








