在平时点击页面的时候我们会遇到什么,会遇到点击按钮弹出隐藏菜单栏。菜单栏里通常都会存放一些信息这些信息通常都处于一个隐藏状态,在我们使用的时候直接点击就会显示出来。
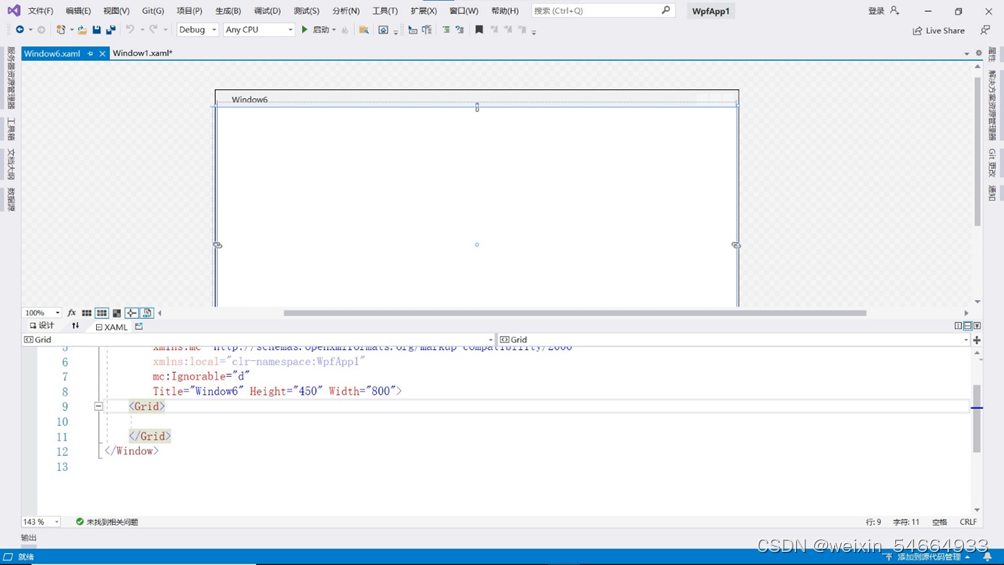
那么接下来我们就开始学习,如何使用。首先第一步我们先打开开发工具创建页面。

我们将会用到Expander控件,这个空间可以帮助我们将文本内容展开收缩。并且它包含了两种部分一个是标头另一个是内容。接下来我们就设置看一下。
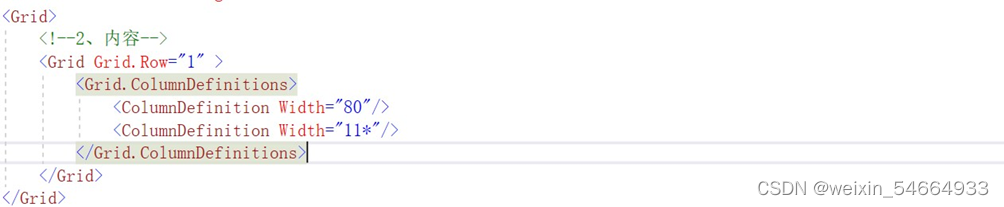
先给表格的大小局限一下,这里我们使用到网格Grid。将我们的样式显示在左侧。

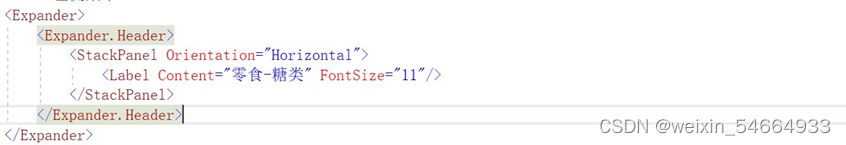
通过缩减宽度来减少所占的面积,完成这一步之后再来看Expander控件。直接使用Expander标签做为外标签,然后在包括几个小标签。首先我们先给这个表单来个开头名称,也就是它的标名。

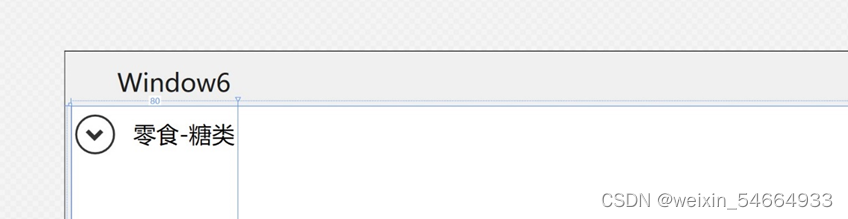
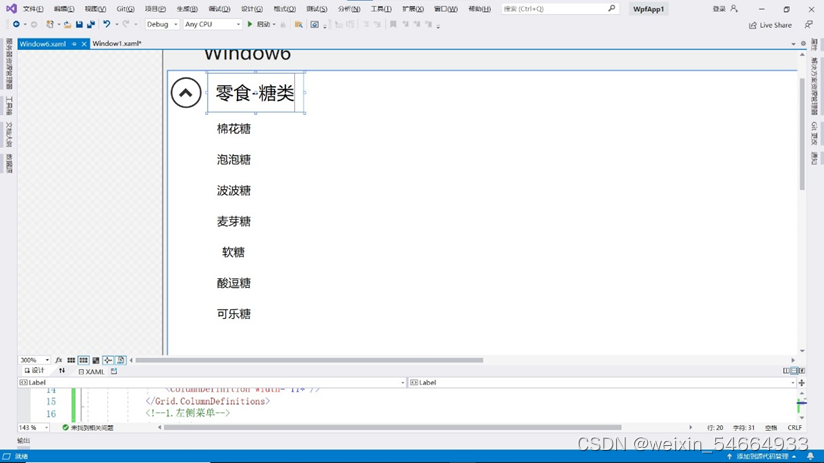
写过后的展示效果为

这里我们可以看到标名的前面有一个图标,并且这个图标的箭头显示是朝下的。那是因为我们没有去点击这个图标。先去设置里面的内容在来看点这个图标后的另一个效果。

以上的内容要写到标名的下面。
之后我们来看它的展示效果。可以看到图标的箭头朝上,隐藏的内容也已经显示出来。






















 731
731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








