首先我们了解到一个区域的颜色不仅可以是纯色的也可以是渐变的。那么在实现这个功能之前我们可以先了解到渐变有哪些,比如说线性渐变,放射性渐变,对称性渐变。
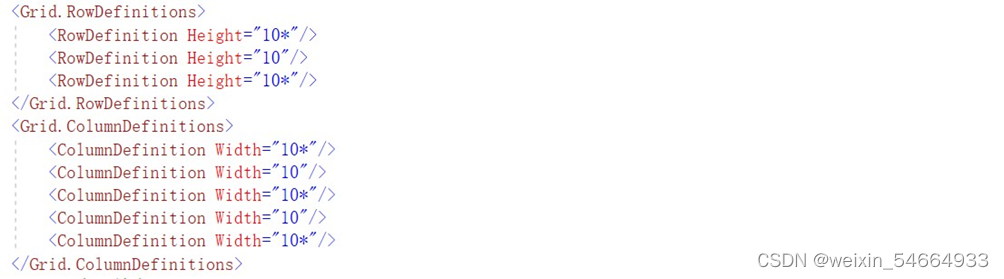
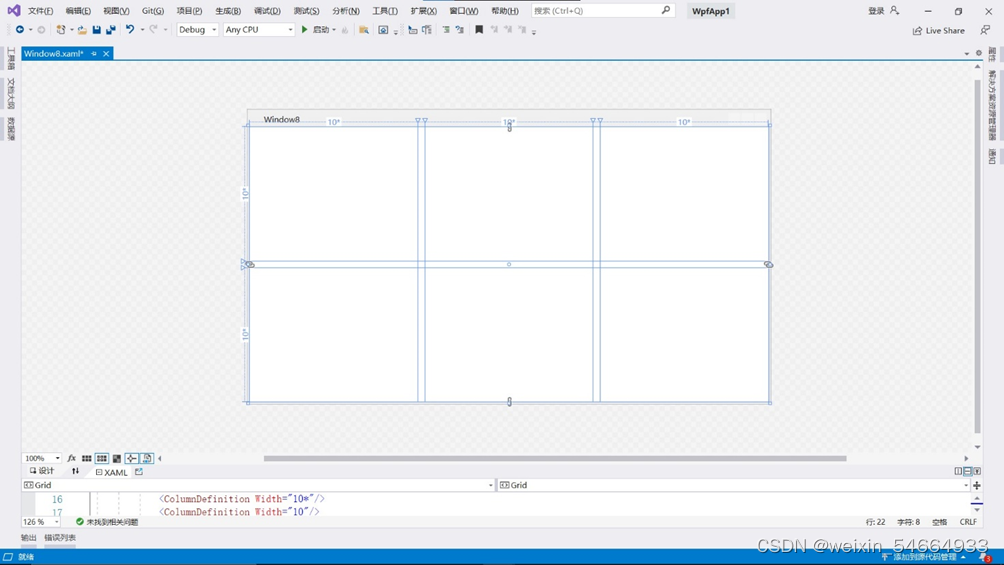
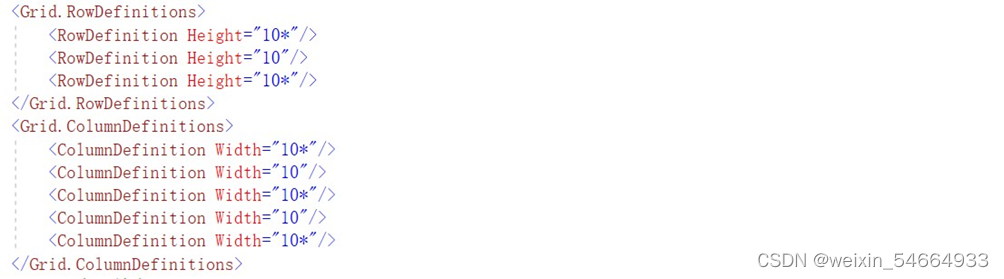
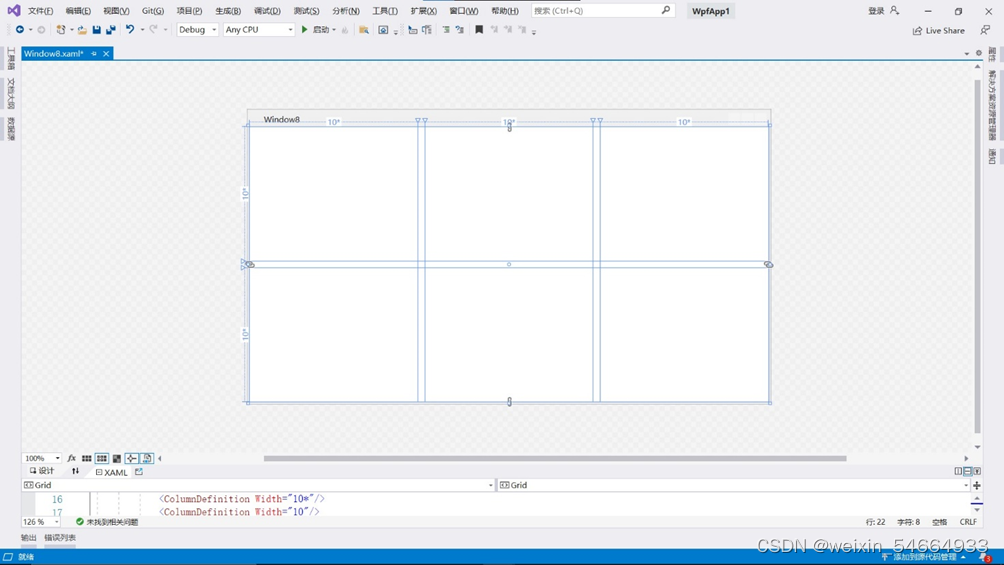
第一步,限制区域的大小已经给需要渐变的地方设置一下形状。

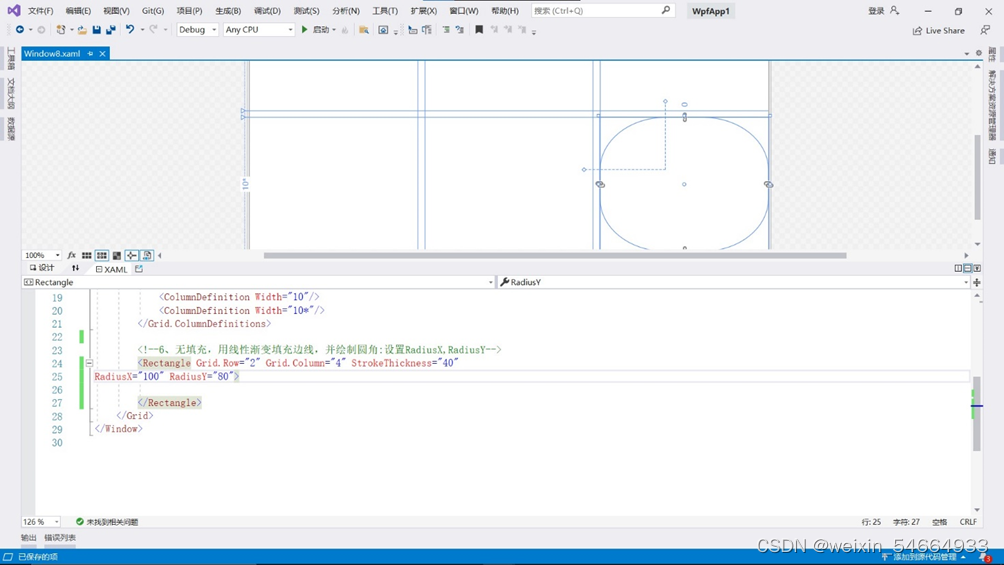
第二步,指定其中一块区域用来展示效果。这里我们选定最后一块也就是第二排最靠右边的那块区域,这里的从0开始数我们要的第二行参数设置为2也就是Grid.Row="2",最靠右边的区域从0开始数时排到第四位所以参数设置为4也就是 Grid.Column="4"。

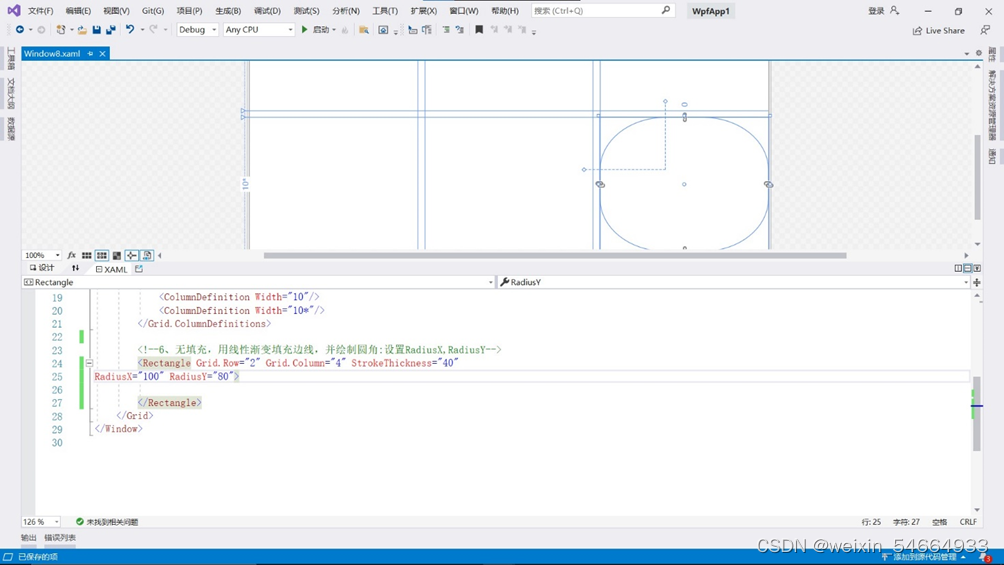
第三步,我们开始利用这块区域设置渐变时产生的效果的形状。我们将其设置为圆环,所谓圆环就是由两个不同大小的圆的圆心重合在一起时产生的形状。然后我们给这个圆环添加颜色让它能够显示出来。
首先我们先绘制出圆角的弧度,可以将RadiusX和 RadiusY的参数值可以设置的更大些,圆角弧度效果更明显。我这里设置的是RadiusX="100" RadiusY="80"。

最后一步,给这个形状添加颜色让它能够显示出来,这里我们就采用线性渐变了。
首先我们要准备好渐变的颜色,以及拉出线性渐变的角度从哪里开始拉,拉的方向不一样呈现出的效果也会不一样。这些都是我自己选择的颜色以及一些已经设定好的参数。

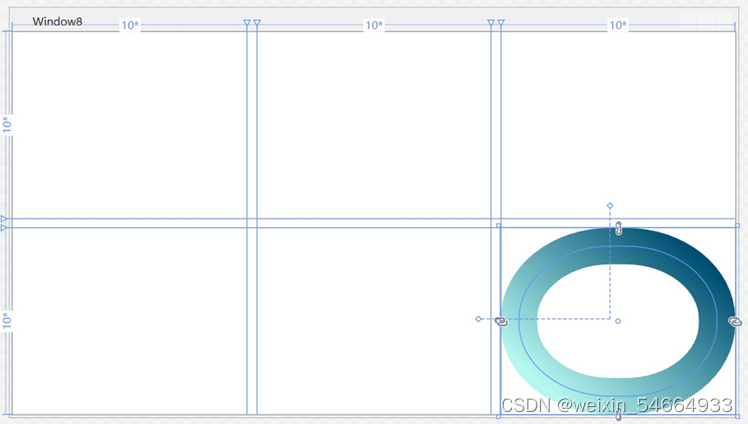
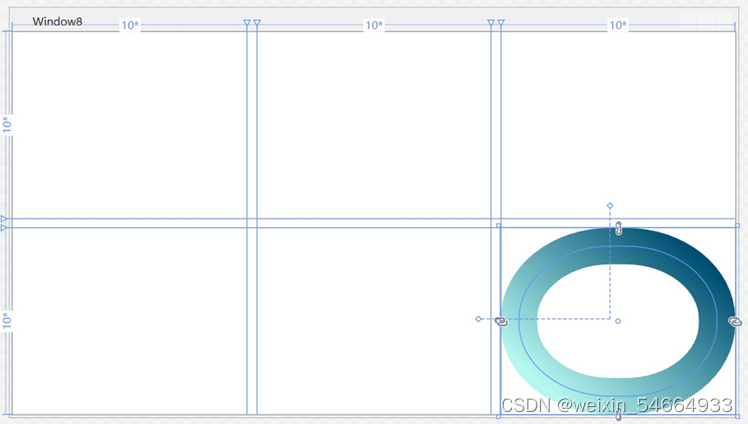
接下来我们来看一下成品图。

我们可以清晰的看见从形状的右上角到形状的左下角它们的颜色之间的逐渐变化,从深到浅。呈现出的渐变效果,两种颜色交界的地方也是慢慢融合的颜色。



























 258
258











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








