
🌝博客主页:泥菩萨
💖专栏:Linux探索之旅 | 网络安全的神秘世界 | 专接本 | 每天学会一个渗透测试工具
01-HTML
web、网页、浏览器
web
web(world wide web)即全球广域网,也称万维网
我们常说的web端就是网页端
网页
是构成网站的基本元素,网页主要由文字、图像和超链接等元素构成
我们在浏览器上输入网址后,打开的任何一个页面,都属于网页
浏览器
是网页运行的平台,常见的浏览器有谷歌(Chrome)、Safari、火狐(Firefox)、IE、Edge、Opera等
web标准
W3C组织
w3c:world wide web consortium,万维网联盟组织,用来制定web标准的组织
w3c万维网联盟是国际最著名的标准化组织
为什么要遵循web标准呢?因为很多浏览器的内核不同,导致页面解析出来的效果可能会有差异,给开发者增加无谓的工作量,因此需要指定统一的标准
web标准
web标准:制作网页要遵循的规范
web标准不是某一个标准,而是由w3c组织和其他标准化组织制定的一系列标准的集合
1、web标准包含三个方面:
- 结构标准(HTML):用于对网页元素进行整理和分类
- 表现标准(CSS):用于设置网页元素的版式、颜色、大小等外观样式
- 行为标准(JS):用于定义网页的交互和行为
根据上面的web标准,可以将web前端分为三层,如下:
2、web前端分三层:
- HTML:超文本标记语言,从语义的角度描述页面的结构。相当于人的身体组织结构
- CSS:层叠样式表,从审美的角度美化页面的样式。相当于人的衣服和打扮
- JS:javascript,从交互的角度描述页面的行为。相当于人的动作,让人有生命力
[!CAUTION]
css不存在安全漏洞,所以我们不关注
浏览器的组成
浏览器分成两部分:
- 1、渲染引擎(即:浏览器内核)
- 2、JS引擎
1、渲染引擎(浏览器内核)
浏览器所采用的「渲染引擎」也称之为「浏览器内核」,用来解析html和css。渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息
渲染引擎是浏览器兼容性出现问题的根本原因
渲染引擎的英文叫做Rendering Engine。通俗来说,它的作用就是:读取网页内容,计算网页的显示方式并显示在页面上
常见的浏览器内核如下:
| 浏览器 | 内核 |
|---|---|
| chrome | Blink |
| 欧鹏 | Blink |
| 360安全浏览器 | Blink |
| 360极速浏览器 | Blink |
| Safari | Webkit |
| Firefox火狐 | Gecko |
| IE | Trident |
备注:360的浏览器,以前使用的IE浏览器的Trident内核,但是现在已经改为使用 chrome 浏览器的 Blink内核
另外,移动端的浏览器内核是什么?大家可以自行查阅资料。
Webkit内核
Blink内核
2、JS引擎
也称为JS解释器。用来解析网页中的JavaScript代码,对其处理后再运行
浏览器本身并不会执行JS代码,而是通过内置JavaScript引擎来执行JS代码。JS引擎执行代码时会逐行解释每一句源码(转换为机器语言),然后由计算机去执行。所以JavaScript语言归为脚本语言,会逐行解释执行
常见浏览器的JS引擎如下:
| 浏览器 | JS引擎 |
|---|---|
| chrome / 欧鹏 | V8 |
| Safari | Nitro |
| Firefox火狐 | SpiderMonkey(1.0-3.0)/ TraceMonkey(3.5-3.6)/ JaegerMonkey(4.0-) |
| Opera | Linear A(4.0-6.1)/ Linear B(7.0-9.2)/ Futhark (9.5-10.2)/ Carakan(10.5-) |
| IE | Trident |
HTML的概述
HTML的概念
超文本标记语言
HTML不是一种编程语言,是一种描述性的标记语言
作用: html是负责描述文档语义的语言
概念:超文本
所谓的超文本,有两层含义:
(1)图片、音频、视频、动画、多媒体等内容,称为超文本,因为它们超出了文本的限制
(2)从一个文件跳转到另一个文件,与世界各地主机的文件进行连接。即:超链接文本
概念:标记语言
HTML不是一种编程语言,是一种描述性的标记语言。这主要有两层含义:
(1)标记语言是一套标记标签。比如:标签<a>表示超链接,属于html标签
(2)编程语言有编辑过程,而标记语言没有编译过程,html标签是直接由浏览器解析执行
HTML是负责描述文档语义的语言
HTMI格式的文件是一个纯文本文件(就是用txt文件改名而成),用一些标签来描述语义,这些标签在浏览器页面上是无法直观看到的,所以称之为“超文本标记语言”
HTML的专有名词
- 网页:由各种标记组成的一个页面
- 首页:一个网站的起始页面或导航页面,通常命名为index.html
- 标记:也叫标签,每个标签都规定好了特殊的含义。比如:
<p></p> - 元素:
<p>内容</p> - 属性:每个标签的辅助信息
- XHTML:符合xml语法标准的html
- DHTML:动态网页,
JavaScript + css + html结合起来的页面 - HTTP:超文本传输协议,规定客户端浏览器和服务端交互时数据的格式
- SMTP:邮件传输协议
- FTP:文件传输协议
书写第一个HTML文件
vscode执行代码需要放在文件夹下
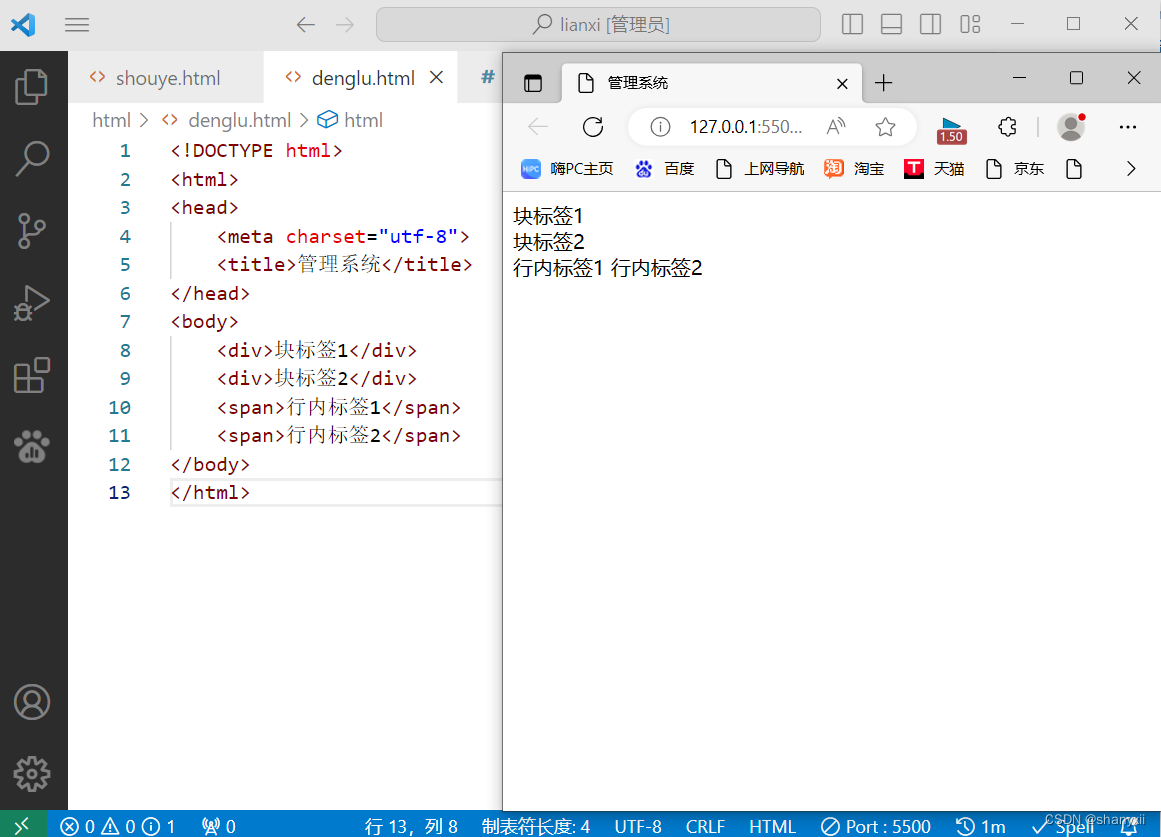
输入html:5,自动生成html框架,在<body>中书写内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
HTML结构详细
双标记:标签成对出现
单标记:单标签
属性与标记之间、各属性之间用空格分开,属性值用双引号括起来
html骨架标签分类
| 标签名 | 定义 | 说明 |
|---|---|---|
<html></html> | html标签 | 页面中最大的标签,称为根标签 |
<head></head> | 文档的头部 | 在head标签中我们必须要设置title标签 |
<title></title> | 文档的标题 | 让页面拥有一个属于自己的网页标题 |
<body></body> | 文档的主体 | 页面内容放到body里面 |
1、文档声明头
以<!DOCTYPE ....>开头的语句,简称DTD
DTD可告知浏览器文档使用哪种HTML或XHTML规范
2、页面语言lang
下面这行标签,用于指定页面的语言类型:
<html lang="en">
最常见的语言类型有两种:
- en:定义页面语言为英语
- zh-CN:定义页面语言为中文
3、头标签head
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
面试题:
- 问:网页的head标签里面,表示的是页面的配置,有什么配置?
- 字符集、关键词、页面描述、页面标题、IE适配、视口、ipone小图标等
头标签内部的常见标签如下:
<title>:指定整个网页的标题,在浏览器最上方显示<base>:为页面上的所有链接规定默认地址或默认目标<meta>:提供给有关页面的基本信息<link>:定义文档与外部资源的关系
meta标签
meta表示“元”,“元”配置,就是表示基本的配置项目
常见的几种meta标签如下:
(1)字符集charset
<meta charset="UTF-8">
(2)视图窗口viewport
<meta name="viewport" content="width=device-width, initial-scale=1.0">
(3)定义“关键词”
<meta name="Keywords"
content="网易,邮箱,游戏,新闻,体育,娱乐,女性,亚运,论坛,短信"/>
(4)定义“页面描述”
<meta name="Description" content="马哥教育是中国领先的互联网技术培训公司。”/>
base标签
<base href="/">
base 标签用于指定基础的路径。指定之后,所有的a链接都是以这个路径为基准
4、body标签
<body>:用于定义HTML文档所要显示的内容,也称为主体标签。我们所写的代码必须放在此标签内。
<body>标签的属性有:
- bgcolor:设置整个网页的背景颜色
- background:设置整个网页的背景图片
- text:设置网页中的文本颜色
- leftmargin:网页的左边距。IE浏览器默认是8个像素
- topmargin:网页的上边距
- rightmargin:网页的右边距
- bottommargin:网页的下边距
黑帽SEO
攻击者在网页插入恶意的<a>标签,浏览器的搜索引擎会解析源代码,用户在访问正常的浏览器站点的同时也会访问暗链,因此来提升恶意网站的搜索排名
<a href="https://www.hack.com"></a>
——暗链
危害:
对业务本身没有影响,但会被上级监管单位检测到,如果不及时处理这个业务站点必须下架
如何防护:
- 安全产品:网页防篡改
- 漏洞扫描
- WAF:应用防火墙
解决方法:
删除恶意
<a>标签
<a href="https://www.hack.com">点我抽奖</a>
——钓鱼
<meta http-equiv="refresh" content="3;https://www.hack.com">
//3秒后自动跳转
——钓鱼
计算机编码介绍
计算机只能处理二进制的数据
ASCII码: 美国发布的,1个字节(8位)表示1个字符,共可以表示2^8=256个字符
ANSI编码: ASCII码的扩展,用2个字节(16位)表示一个汉字,共可以表示2^16=65536个汉字
中国的ANSI编码是GB2312
日本的ANSI编码是JIS编码
台湾的ANSI编码是BIG5编码
GBK: 对GB2312的扩展
Unicode编码(统一编码): 用4个字节表示一个字符,实际上不需要那么多字符,会造成空间的极大浪费
UTF-8: 根据字符的不同,选择其编码的长度
中文能够使用的字符集有两种:
- UTF-8
- GBK
重点1:避免乱码
我们用<meta>标签声明的当前这个html文档的字库,一定要和保存的文件编码类型一样
重点2:UTF-8和GB2312的比较
保存大小:UTF-8(更臃肿,加载更慢)> GB23122(更小巧,加载更快)
总结:
- UTF-8:字多,有各种国家的语言,但是保存尺寸大,文件臃肿
- GB2312:字少,只有中文和少数外语和符号,但是尺寸小,文件小巧
02-HTML标签:排版标签
标题标签
标题使用<h1>至<h6>标签进行定义
<h1>为最大标题,<h6>为最小标题

HTML注释
HTML注释的格式如下:
<! -- 我是html注释 -->
段落标签<p>
可以把html文档分割成若干段落
属性:
align="属性值":对齐方式。属性值包括left、center、right
HTML标签是分等级的,HTML将所有的标签分为两种:
- 文本级标签: p、span、a、b、i、u、em
文本级标签里只能放文字、图片、表单元素(a标签不能放a和input) - 容器级标签:div、h系列、li、dt、dd。容器级标签里可以放置任何东西。

水平线标签<hr />
水平分割线,可以在视觉上将文档分割成各个部分

换行标签<br />
如果希望某段文本强制换行显示,就需要使用换行标签

<div>和<span>标签
div和span的介绍
- div标签: 可以把标签中的内容分割为独立的区块,必须独占一行
- span标签: 和div的作用一致,但不换行

div和span的区别
- span不换行,div换行
- div标签是一个容器级标签,里面什么都能放
span是文本级标签,只能放文字、图片、表单元素
03-HTML标签:字体标签和超链接
字体标签
特殊字符(转义字符)
:空格<:小于号>:大于号&:符号&":双引号':单引号©:版权©™:商标™绐:文字给
如果不使用html编码:
1、前端页面没有办法显示想要的符号
2、HTML和JS代码出现符号混用,可能会造成安全漏洞
XSS(跨站脚本攻击)
如果网站本身没有进行实体编码,也没有对用户输入的特殊字符进行转义的话,那么用户输入什么代码都会被浏览器渲染,从而达到攻击的效果
攻击可以通过如下代码进行弹窗:
<script>alter(hacker)</script>
通过实体编码进行转义,过滤安全漏洞后,代码如下:
<script>alter(2)</script>
超链接
超链接有外部链接和邮件链接
1、外部链接:链接到外部文件
<a href="www.baidu.com"> 进入百度 </a>
2、邮件链接
<a href="mailto:xxx@163.com"> 点击进入我的邮箱 </a>
超链接的属性
| 属性 | 含义 |
|---|---|
| href | 目标url |
| title | 悬停文本 |
| name | 用于设置一个锚点的名称 |
| target | 告诉浏览器用什么方式来打开目标页面 |
target属性有以下几个值:
| 值 | 含义 |
|---|---|
| _self | 在同一个网页中显示(默认) |
| _blank | 在新的窗口中打开 |
| _parent | 在父窗口中显示 |
| _top | 在顶级窗口中显示 |
title属性举例:
<a href="1.html" title="yes">今天真开心</a>
效果如下:

备注1:分清楚img和a标签的各自的属性
区别如下:
<img src="1.jpg">
<a href="1.html"></a>
备注2:a是一个文本级的标签
正常情况:此时只有文字部分能够被点击
<p>
<a href="www.baidu.com">百度</a>
</p>
不正常情况:文字整段空白部分也能被点击,不符合开发效果
<a href="www.baidu.com">
<p>百度</p>
</a>
04-HTML标签:图片标签
img标签介绍
介绍
img:英文全称image(图像),代表的是图片
如果要想在网页中显示图像,就可以使用img标签,它是一个单标签,语法如下:
<img src="1.jpg" />
能插入的图片类型
- 能够插入的图片类型是:jpg(jpeg)、gif、png、bmp等
- 不能往网页中插入的图片格式是:psd、ai等
HTML页面不是直接插入图片,而是插入图片的引用地址,所以要先把图片上传到服务器上
img标签的src属性
src:指图片的路径
再写图片的路径时,有两种写法:相对路径、绝对路径
写法一:相对路径
相对当前页面所在的路径,.和..分别代表当前目录和上一层目录
<!-- 当前目录中的图片 -->
<img src="1.jpg">
<img src="./1.jpg">
<!-- 上一级目录中的图片 -->
<img src="../2.jpg">
写法二:绝对路径
从根目录开始表示文件位置
img标签的其他属性
width、height属性
单位可以是像素(px),也可以是百分比(%)
重要提示: 只设置windth和height其中一个值,就可以保证图片等比例缩放,
alt属性
当图片不可用的时候,代替图片显示的内容
title属性
提示性文本。鼠标悬停时提示的文本
05-HTML列表标签
本文主要内容
- 列表标签:
<ul>、<ol>、<dl> - 表格标签:
<table> - 表单标签:
<form>
列表标签
1、无序列表<ul>,里面的每一项是<li>
<ul>
<li>北京</li>
<li>承德</li>
</ul>
也可以嵌套使用
<ul>
<li>北京</li>
<ul>
<li>海淀区</li>
<li>昌平区</li>
</ul>
</ul>
2、有序列表<ol>,里面的每一项是<li>
<ol>
<li>北京</li>
<li>承德</li>
</ol>
属性:
type="属性值",属性值可以是:1(默认)、a、A、i、I结合start属性表示从几开始
3、定义列表<dl>
<dl>没有属性,dl的子元素只能是dt和dd
- dt:列表标题
- dd:列表项
备注:dd是描述dt的
<dl>
<dt>北京</dt>
<dd>国家首都,政治文化中心</dd>
<dd>污染很严重,PM2.0天天报表</dd>
</dl>
表格标签
表格标签用<table>表示,一个表格<table>是由每行<tr>组成的,每行是由每个单元格<td>组成的。
例如,一行的单元格:``
<table>
<tr>
<td></td>
<td></td>
</tr>
</table>
属性:
border:边框,单位为pxborder-color:表格的边框颜色width:宽度height:高度
表单标签
表单标签用<form>表示,用于与服务器的交互。表单就是收集用户信息的
属性:
name:表单的名称,用于JS来操作或控制表单时使用id:表单的唯一标识,方便对表单进行操作action:指定表单数据的处理程序,一般是PHP,如:action=“login.php”method:表单数据的提交方式,一般取值:get(默认)、post
注意:表单和表格嵌套时,是在<form>标记中套<table>标记
get提交和post提交区别
-
get:参数和参数的值会在url中显示,不安全
显示内容如下:
https://127.0.0.1?admin=li&password=123 -
post:不会显示在url中,安全
<input>:输入标签(文本框)
文本框:<input type="text">

属性:
-
value=”内容“:文本框里的默认内容(已经被填好了的) -
readonly:文本框只读,不能编辑 -
type="属性值":文本类型属性值可以是:
属性值 含义 text(默认) 密码会明文显示 password 密码类型,密文 radio 单选按钮 checkbox 多选按钮
name属性值相同的按钮作为一组进行选择checked 当 type="checkbox/radio"时
属性值为checked,默认处于选中状态button 普通按钮 submit 提交按钮 reset 重置按钮 file 文件选择框
<textarea>:多行文本输入框
text就是”文本“,area就是”区域“
评论区:<br>
<textarea rows="6" cols="35"></textarea>

属性:
rows="1":指定文本区域行数cols="1":指定文本区域列数readonly:只读
<label>:为input定义标注
我们先来看下面一段代码:
<input type="radio" name="sex" />男
<input type="radio" name="sex" />女
对于上面这样的单选框,我们只能点击那个小圆圈才可以选中,点击”男“、”女“这两个文字选不中,于是,label标签派上了用场
本质上来讲,”男“、”女“这两个文字和input标签是没有关系的,而label就是解决这个问题的。我们可以把input和汉字包裹起来作为整体
解决方法如下:
<input type="radio" name="sex" id="nan"/><label for="nan">男</label>
<input type="radio" name="sex" id="nv"/><label for="nv">女</label>
让label标签的for属性值,和input标签的id属性值相同,那么这个label和input就有绑定关系了
当然了,复选框也有label:(任何表单元素都有label)
<input type="checkbox" id="kk" />
<label for="kk">10天内免登录</label>























 3918
3918

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








