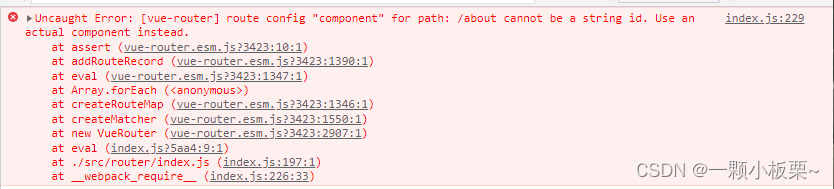
引入路由后报错如下:

具体分析:
- [vue-router] route config : 问题出在路由部分
- "component" for path: /about cannot be a string id 组件不能为字符串
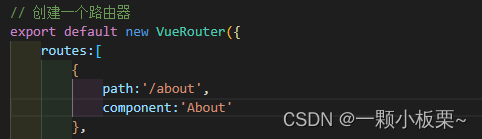
错误写法:

正确写法:
export default new VueRouter({
routes:[
{
path:'/about',
component : About
},
{
path:'/home',
component : Home
},
]
})同理我们在使用使用components节点注册组件时,也要注意这一点,示例:
export default {
name: "App",
components: { About, Home}
}





















 5656
5656











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








