【bug】vue项目调试报错:[vue-router] route config “component” for path: /welcome cannot be a string id. Use an actual component instead.
报错分析:在定义路由阶段映射的对应组件出现了错误,写成了字符串。
解决方案:将组件的字符串形式改正为一个组件,位置一般在 const routes ={}
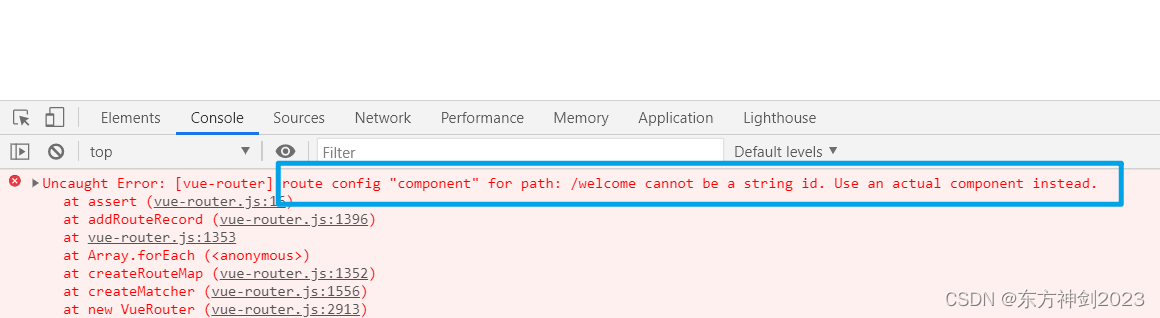
报错截图:

定位到项目的出错位置:
const routes = [{ //定义默认指向路径
path: '/',
redirect: '/welcome'
}, {
path: '/welcome',
component: '/Welcome'
}
修改为:
const routes = [{ //定义默认指向路径
path: '/',
redirect: '/welcome'
}, {
path: '/welcome',
component: Welcome
}
重启项目,测试OK























 1791
1791











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










