目录
1 前端代码展
本项目采用GUI工具wxPython搭建可视化交互界面,完成各模块的集成。
1.GUI工具wxPytho
wxPython是一个用于创建桌面GUI应用程序的跨平台工具包,主要作者是Robin Dunn。wxPython具有较 强的可移植性,开发人员可以在Windows,Mac和各种Unix系统上创建应用程序。wxPython是wxWidgets 的包装器,它是一个成熟的跨平台C++库。
wxPython由Windows、GDI、Core、Misc和Controls等五个基本模块组成。
1. Controls控件模块提供了图形应用程序中常见的小部件。例如一个按钮,一个工具栏,或者一个笔记 本。Widget在Windows操作系统下被称为控件。
2. Core模块由开发中使用的基本类组成。这些类包括Object类,它是所有类的母类,Sizer,用于 widget布局,Events,基本的几何类如Point和Rectangle。
3. 图形设备接口(GDI)是一组用于绘制到widget上的类。这个模块包含了用于操作字体、颜色、笔 刷、笔或图像的类。
4. Misc模块包含各种其他类和模块功能。这些类用于记录,应用程序配置,系统设置,与显示器或操纵 杆一起工作。
5. Windows窗口模块由各种窗口组成,这些窗口构成了一个应用程序,例如一个面板,一个对话框, 一个框架,或一个滚动窗口。
安装方法,输入命令行指令:
pip install wxPython示例:创建wxPython应用程序“Hello wxPython's World“。
import wx
class App(wx.App):
def nInit(self):
frame = wx.Frame(None, title="Hello wxPython's world!") # Create a
frame.
frame.Show() # Show it.
return True
if name == ' main ':
app = App() # create an application object.
app.MainLoop()第1行导入wxPython图形库import wx。 第2-6行创建一个类class App(wx.App),它是该应用程序的“领袖”,负责统筹各种组件、框架等等。该类 中负责初始化的方法是OnInit,在该方法下,创建窗体Frame(基于wx.Frame,最简单的只需输入它的上 级None以及窗体标题title即可),然后将它展示出来frame.Show()。 第7-9行创建该类的实例app = App(),然后,开始它的主循环app.MainLoop()。
2 GUI可视化编辑工
GUI可视化编辑工具wxFormBuilder是一个开源、跨平台的所见即所得的图形用户界面生成器,可以翻译 wxWidget GUI设计成C++、Python、PHP或XML格式。
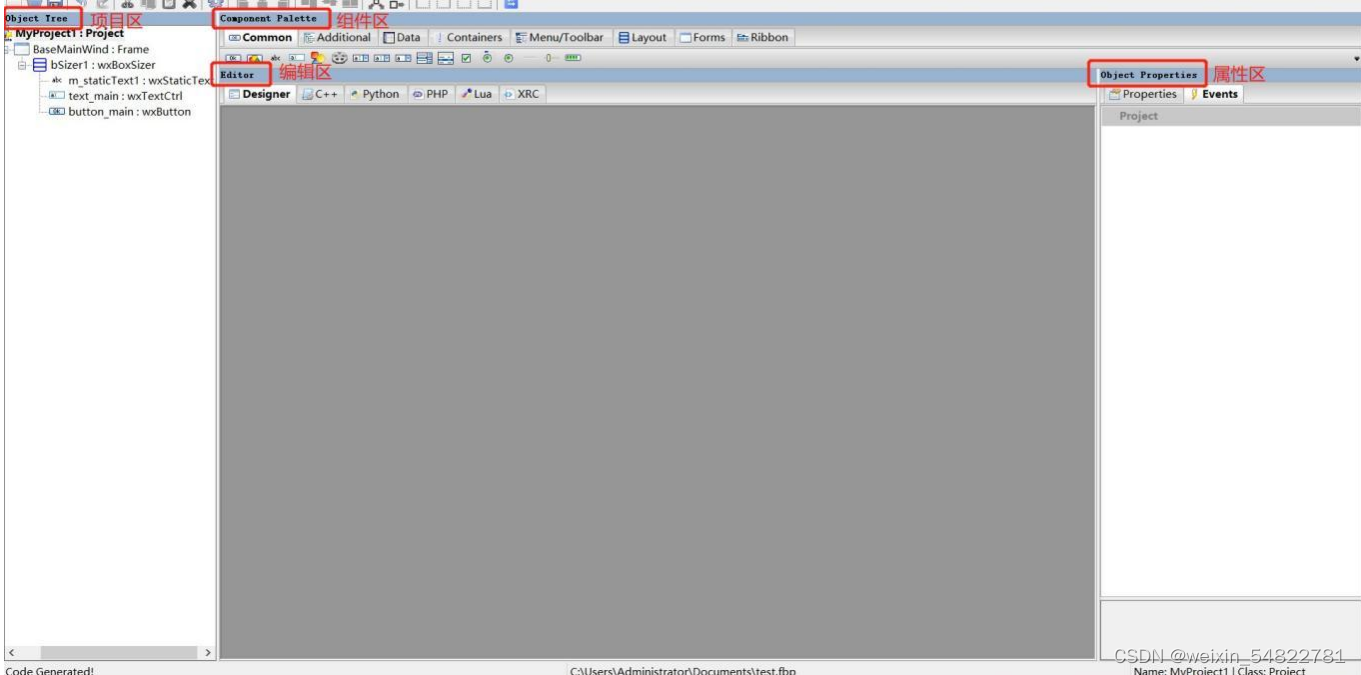
wxFormBuilder界面主要分为四大区:项目区Object Tree、组件区Component Palette、编辑区 Editor、属性区Object Properties。
在控件区里点击添加需要的控件,这些控件的效果会在编辑区里实时显示,并在属性区显示这些控件的 属性,项目区用于显示控件间的层级关系.

使用 wxFormBuilder 进行设计的一般步骤是:
1. 增加所需的组件;
2. 在组件中放入各类 Sizer;
3. 添加各类控件;
4. 添加控件响应动作;
5. 自动生成代码。
在此过程中,wxFormBuilder 只负责界面布局、事件绑定和事件接口初始化等任务。下面通过简单案例实 现一个界面,帮助熟悉wxFormBuilder的使用过程。
1、下载安装
以windows版本为例,登录http://sourceforge.net/projects/wxformbuilder/files/wxformbuilder/3.1.70/,下载对应 操作系统的安装包,windows下载exe,Mac下载dmg,Linux下载tar.bz2,这里选择 windows对应版本下载,并双击安装
2、 准备一个窗体
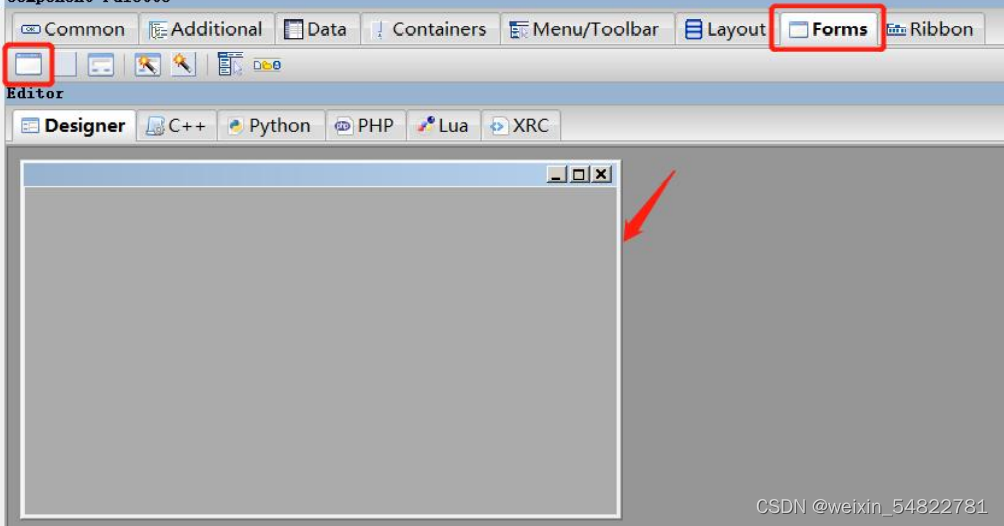
打开软件,点击wxformbuilder上方的标签“forms”,并点击标签下方的第一个类似窗体的图标 “Frame”。

3、添加布局器
点击wxformbuilder上方的标签“Layout,并点击标签下方的第一个图标“wxBoxSizer”。添加一个只有以列 控件布局的布局器。这时,窗体上并没有什么变化。但是窗口左边的目录树有变化了,窗体下多了一个 布局器。

4、放置控件
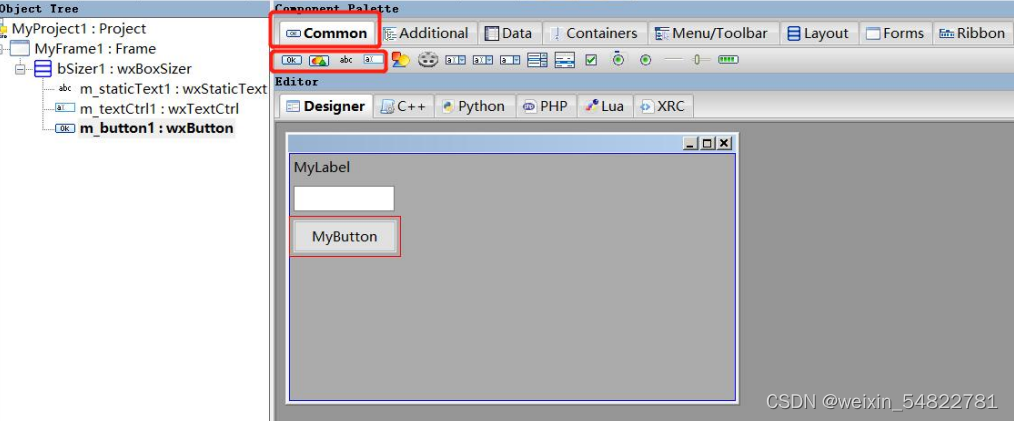
保持目录树如上图一样,选中布局器bSizer1。这样,添加进窗体的控件都属于并使用这个布局器的方 法,单列布局,所有添加上去的控件都是在一列上。 点击wxformbuilder上方的标签“Common,顺次并点击标签下方的第三个图标“wxStaticText”,第四个图标 “wxTextCtrl”,第一个图标“wxButton”。这样,窗体设置上就会多出一个文字标签、一个文本框和按钮.

5、修改控件属性
点击设计窗体上的控件,或者左边树形结构的控件名。在wxformbuilder右边的编辑栏都会自动变成对应 控件的属性编辑。在此,可以修改该控件的和窗体的各类属性。 此处,需要将会修改主窗体的name,文本编辑框的name,文字标签的label,和按键的label。
5.1 修改主窗体的name
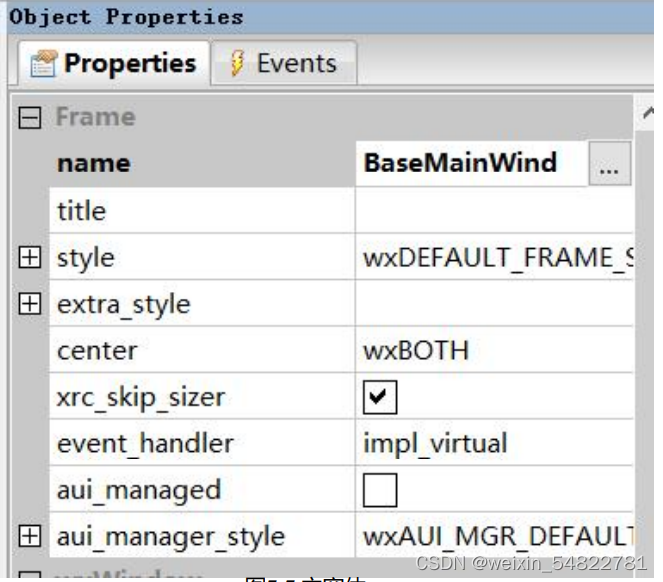
主窗体的name和控件的name决定了后续要使用的python代码时,使用的实体对象的变量名。点击树形 结构的MyFrame1,并在右边属性编辑栏修改窗体的name值为“BaseMainWind“。

此时,左边树形中对应的主窗体也会跟着改变名字 。

5.2 修改控件的属性
依照同样的方法,在右边的编辑框修改对应控件的属性。
文本编辑框wxTextCtrl的name属性修改为“text_main”,文字标签wxStaticText的label属性修改为“主窗口测 试”,和按键wxButton的label属性修改为“清空”,按键wxButton的name属性修改为 “button_main”。

6、 添加控件的触发事件函数
当按钮被按下时,需要触发一个函数,将文本框里的内容清空。此时需要给按钮控件添加一个触发按下 之后应该使用的处理函数。
点击选中按钮控件button_main,在右边的属性编辑框,点击上面的另外一个标签“Events”。添加一个给 “OnButtonClick”的处理函数名:main_button_click。

7、输出python所需代码。
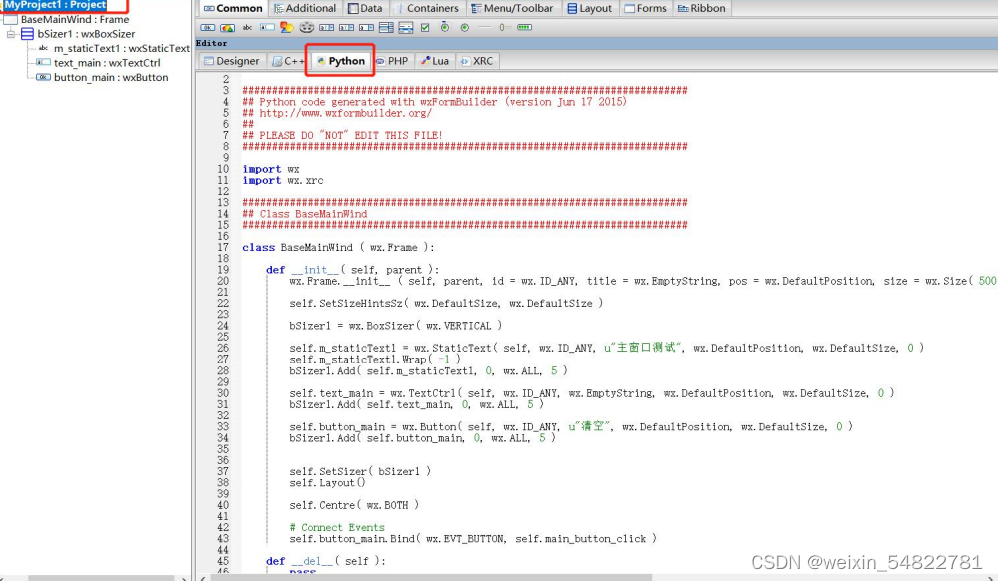
点击选中左边树形图的最上面的图标,即选中工程。
再点击”编辑区“下面标签的python,即可出现在wxPython的代码了。

将完整代码复制到Pycharm中,补充完成响应函数main_button_click代码。
# - - coding: utf-8 - -
import wx
import wx.xrc
class BaseMainWind (wx.Frame):
def init ( self, parent ):
wx.Frame. init ( self, parent, id = wx.ID_ANY, title =
wx.EmptyString, pos = wx.DefaultPosition, size = wx.Size( 500,300 ), style =
wx.DEFAULT_FRAME_STYLE|wx.TAB_TRAVERSAL )
self.SetSizeHints( wx.DefaultSize, wx.DefaultSize )
bSizer1 = wx.BoxSizer( wx.VERTICAL )
self.m_staticText1 =
wx.StaticText( wx.DefaultPosition,
wx.DefaultSize, 0 )
self.m_staticText1.Wrap( -1 )
self, wx.ID_ANY, u"主窗口测试",
wx.ALL, 5 )
self.text_main = wx.TextCtrl( self,
wx.DefaultPosition, wx.DefaultSize, 0 )
wx.ID_ANY, wx.EmptyString,
bSizer1.Add( self.text_main, 0, wx.ALL, 5 )
self.button_main = wx.Button( self, wx.ID_ANY, u"清空",
wx.DefaultPosition, wx.DefaultSize, 0 )
bSizer1.Add( self.button_main, 0, wx.ALL, 5 )
self.SetSizer( bSizer1 )
self.Layout()
self.Centre( wx.BOTH )
# Connect Events
self.button_main.Bind( wx.EVT_BUTTON, self.main_button_click )
def del ( self ):
pass
def main_button_click( self, event ):
self.text_main.Clear()
if name == ' main ':
app = wx.App()
main_win = BaseMainWind(None)
main_win.Show()
app.MainLoop()3 前端代码展
GUI可视化交互界面提供注册录入、考勤打卡、考勤日志3个功能菜单,借助wxFormBuilder编辑工具实现。
1. 打开wxformbuilder,点击组件区选择标签“forms”,并点击标签下方“Frame”,创建窗体,设置属性 name为“FacePunch”,title为“人脸识别打卡系统”,size为(1000,700),点击Layout布局,添加 wxBoxSizer组件。
2. 在组件区,选择第四个标签,并点击创建“ Containers“,接着选择标签下方第五个标签” wxNotebook“创建容器;然后点击下方第一个标签”wxPanel“创建四个Panel面板,最后在每 个wxPanel面板下创建一个wxBoxSizer。
3. 分别给m_panel1、 m_panel2 、 m_panel3 、 m_panel4的label属性设置为员工打卡、人脸注册、 人脸删除和信息查询。在员工打卡标签下,创建一个wxButton,一个wxStaticBitmap;在人脸注册 标签下,创建两个wxTextCtrl,一个wxButton,一个wxStaticBitmap;在人脸删除标签下,创建一个 wxTextCtrl,一个wxButton;在信息查询标签下,创建一个wxButton,另外动态显示数据的wxGrid, 后期手动创建,并动态加载数据。
其中变量的命名,分别如表7-1、表7-2和表7-3所示:

在编辑区点击标签“Python”可查看对应代码,如下:
import wx
import wx.xrc
###########################################################################
## Class FacePunch
###########################################################################
class FacePunch ( wx.Frame ):
def __init__( self, parent ):
wx.Frame.__init__ ( self, parent, id = wx.ID_ANY, title = u"人脸打卡识别
系统", pos = wx.DefaultPosition, size = wx.Size( 1000,700 ), style =
wx.DEFAULT_FRAME_STYLE|wx.TAB_TRAVERSAL )
self.SetSizeHints( wx.DefaultSize, wx.DefaultSize )
bSizer1 = wx.BoxSizer( wx.VERTICAL )
self.m_notebook1 = wx.Notebook( self, wx.ID_ANY, wx.DefaultPosition,
wx.DefaultSize, 0 )
self.m_panel1 = wx.Panel( self.m_notebook1, wx.ID_ANY,
wx.DefaultPosition, wx.DefaultSize, wx.TAB_TRAVERSAL )
bSizer2 = wx.BoxSizer( wx.VERTICAL )
self.btnSign = wx.Button( self.m_panel1, wx.ID_ANY, u"打卡",
wx.DefaultPosition, wx.DefaultSize, 0 )
bSizer2.Add( self.btnSign, 0, wx.ALL, 5 )
self.bmpSign = wx.StaticBitmap( self.m_panel1, wx.ID_ANY,
wx.Bitmap( u"punch_card\\background.jpg", wx.BITMAP_TYPE_ANY ),
wx.DefaultPosition, wx.DefaultSize, 0 )
bSizer2.Add( self.bmpSign, 0, wx.ALL, 5 )
self.m_panel1.SetSizer( bSizer2 )
self.m_panel1.Layout()
bSizer2.Fit( self.m_panel1 )
self.m_notebook1.AddPage( self.m_panel1, u"员工打卡", True )
self.m_panel2 = wx.Panel( self.m_notebook1, wx.ID_ANY,
wx.DefaultPosition, wx.DefaultSize, wx.TAB_TRAVERSAL )
bSizer3 = wx.BoxSizer( wx.VERTICAL )
self.txtRegisterNum = wx.TextCtrl( self.m_panel2, wx.ID_ANY, u"工号",
wx.DefaultPosition, wx.DefaultSize, 0 )
bSizer3.Add( self.txtRegisterNum, 0, wx.ALL, 5 )
self.txtName = wx.TextCtrl( self.m_panel2, wx.ID_ANY, u"姓名",
wx.DefaultPosition, wx.DefaultSize, 0 )
bSizer3.Add( self.txtName, 0, wx.ALL, 5 )
self.btnRegister = wx.Button( self.m_panel2, wx.ID_ANY, u"注册",
wx.DefaultPosition, wx.DefaultSize, 0 )
bSizer3.Add( self.btnRegister, 0, wx.ALL, 5 )
self.bmpRegister = wx.StaticBitmap( self.m_panel2, wx.ID_ANY,
wx.Bitmap( u"punch_card\\background.jpg", wx.BITMAP_TYPE_ANY ),
wx.DefaultPosition, wx.DefaultSize, 0 )
bSizer3.Add( self.bmpRegister, 0, wx.ALL, 5 )
self.m_panel2.SetSizer( bSizer3 )
self.m_panel2.Layout()
bSizer3.Fit( self.m_panel2 )
self.m_notebook1.AddPage( self.m_panel2, u"人脸注册", False )
self.m_panel3 = wx.Panel( self.m_notebook1, wx.ID_ANY,
wx.DefaultPosition, wx.DefaultSize, wx.TAB_TRAVERSAL )
bSizer4 = wx.BoxSizer( wx.VERTICAL )
self.txtDeleteNum = wx.TextCtrl( self.m_panel3, wx.ID_ANY, u"工号",
wx.DefaultPosition, wx.DefaultSize, 0 )
bSizer4.Add( self.txtDeleteNum, 0, wx.ALL, 5 )
self.btnDelete = wx.Button( self.m_panel3, wx.ID_ANY, u"删除",
wx.DefaultPosition, wx.DefaultSize, 0 )
bSizer4.Add( self.btnDelete, 0, wx.ALL, 5 )
self.m_panel3.SetSizer( bSizer4 )
self.m_panel3.Layout()
bSizer4.Fit( self.m_panel3 )
self.m_notebook1.AddPage( self.m_panel3, u"人脸删除", False )
self.m_panel4 = wx.Panel( self.m_notebook1, wx.ID_ANY,
wx.DefaultPosition, wx.DefaultSize, wx.TAB_TRAVERSAL )
bSizer5 = wx.BoxSizer( wx.VERTICAL )
self.btnSearch = wx.Button( self.m_panel4, wx.ID_ANY, u"查询",
wx.DefaultPosition, wx.DefaultSize, 0 )
bSizer5.Add( self.btnSearch, 0, wx.ALL, 5 )
self.m_panel4.SetSizer( bSizer5 )
self.m_panel4.Layout()
bSizer5.Fit( self.m_panel4 )
self.m_notebook1.AddPage( self.m_panel4, u"信息查询", False )
bSizer1.Add( self.m_notebook1, 1, wx.EXPAND |wx.ALL, 5 )
self.SetSizer( bSizer1 )
self.Layout()
self.Centre( wx.BOTH )
# Connect Events
self.btnSign.Bind( wx.EVT_BUTTON, self.sign_face )
self.btnRegister.Bind( wx.EVT_BUTTON, self.register_face )
self.btnDelete.Bind( wx.EVT_BUTTON, self.delete_face )
self.btnSearch.Bind( wx.EVT_BUTTON, self.search_info )
def __del__( self ):
pass
# Virtual event handlers, override them in your derived class
def sign_face( self, event ):
event.Skip()
def register_face( self, event ):
event.Skip()
def delete_face( self, event ):
event.Skip()
def search_info( self, event ):
event.Skip()
if name == ' main ':
app = wx.App()
main_win = FacePunch(None)
main_win.Show()
app.MainLoop()
UI初始化界面如图

总结
本节课我们学习了UI初始化界面的所有内容,下节课我们将学习人脸图像质量检测的相关内容.我会带着大家一起完成人脸识别打卡项目的所有内容.





















 4108
4108











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










