jQuery基础知识②
一、(DOM)向元素的外部添加内容
after() 在每个匹配的元素之后插入内容
before() 在每个匹配的元素之前插入内容
insertAfter() 把所有匹配的元素插入到另一个、指定的元素元素集合的后面
insertBefore() 把所有匹配的元素插入到另一个、指定的元素元素集合的前面

二、(DOM)
(1) empty()清空子节点
(2) remove()移除整个子节点

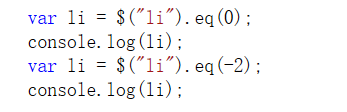
(3)eq(index/-index)获取当前第n个jQuery对象
- index 一个正整数,指示元素基于0的位置,这个元素的位置是从0 算起
- -index 一个负整数,指示元素的位置,从集合中的最后一个元素开始倒数(-1算起)

(4)filter()筛选出于指定表达式匹配的元素集合

(5) focusin() 事件跟focus事件区别在于,它可以在父元素上检测子元素获取焦点
focusout() 事件跟blur事件区别在于,它可以在父元素上检测子元素失去焦点

三、(Event)事件
单击事件的注意

(1)click()触发每一个匹配元素的click事件

(2)dblclick()当双击元素时,会发生dblclick事件

(3)change()事件 当元素的值发生改变,会发生change事件(该事件仅适用于文本域(text field),以及 textarea 和 select 元素。当用于 select 元素时,change 事件会在选择某个选项时发生。当用于 text field 或 text area 时,该事件会在元素失去焦点时发生。)

(4)select()当textarea 或文本类型的input元素中的文本被选择时,会发生select事件(这个函数会调用执行绑定到select事件的所有函数,包括浏览器的默认行为。可以通过在某个绑定的函数中返回false来防止触发浏览器的默认行为)

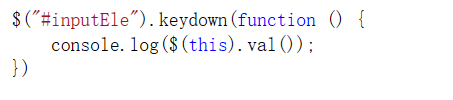
(5) keydown() 当键盘或按钮被按下时,发生keydown事件

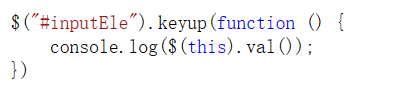
(6)keyup() 当按钮被松开时,发生keyup事件。它发生在当前获得焦点的元素上

(7)keypress()当键盘或按钮被按下时,发生keypress事件((keypress 事件与 keydown 事件类似。当按钮被按下时,会 发生该事件。它发生在当前获得焦点的元素上。 不过,与 keydown 事件不同,每插入一个字符,就会发生 keypress 事件))

(8)event.type 获取事件的类型

(9)on() 多事件的绑定 基本用法:
on(events,[selector],[data],fn)
off()删除事件

四、动画
(1)hide()隐藏 、 show()展示、 toggle() 切换
这三个的方法的原理是:通过改变高度,宽度,
(可传入一个参数,可表达整个过程需要的时间)

(2)slideDown()下拉、slideUp()上卷、slideToggle()切换, 这三个的方法的原理是:通过改变高度

(3)fadeIn()淡入【opacity:0-1】、fadeOut()淡出【opacity:1-0】、fadeToggle()切换
这三个的方法的原理是:通过改变透明度(可传入一些关 键字,数字,函数等)

(4)fadeTo([[speed],opacity,[easing],[fn]])
- speed:三种预定的速度之一的字符串("slow""normal""fast")或表示动画时长的毫秒数值。
- opacity:一个0至1之间表示透明度的数字。
- easing:指动画切换的效果。默认:"swing"。
- fn:在动画完成时执行的函数。

(5)animate(params,[speed],[easing],[fn])
用于创建自定义动画的函数
(这个函数的关键在于指定动画形式及结果样式属性对象)

五、(1)JavaScript的 for循环 for…in循环

(2)jQuery的 each(array callback)遍历循环
$.each(arr, function (index, value) { });
index: 是索引,也就是数组的索引
value:就是数组中的值

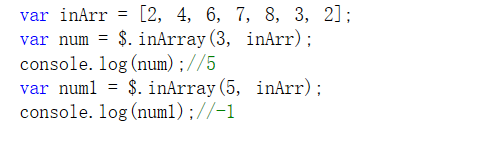
(3)inArra(value,array)确定第一个参数在数组中的位置,从0开始计数(如果没有找到则返回 -1 )
value:用于在数组中查找是否存在
array:待处理数

(4 )trim()去掉字符串起始和结尾的空格






















 667
667











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








