大家去咖啡厅或奶茶店时,肯定会看过门口有个变色的灯牌,只是灯牌里内容有所不同,我们先来看看效果吧!

接下来我们一起来看看,这灯牌变色的效果是如何通过代码做出来的呢?
灯牌的变色效果,主要是通过CSS样式完成的
重点内容以下几点:
①calc()方法的使用。
1.calc()函数用于动态计算长度值;
2.任何长度值都可以使用calc()函数进行计算;
3.calc()函数支持“+”,“-”,“*”,“/”运算;
4.calc()函数使用标椎的数学运算优先级规则;
5注意:运算符前后都需要保留一个空格,例如:width:calc(100% - 10px);
参考链接:https://www.html.cn/book/css/values/functional/calc().htm
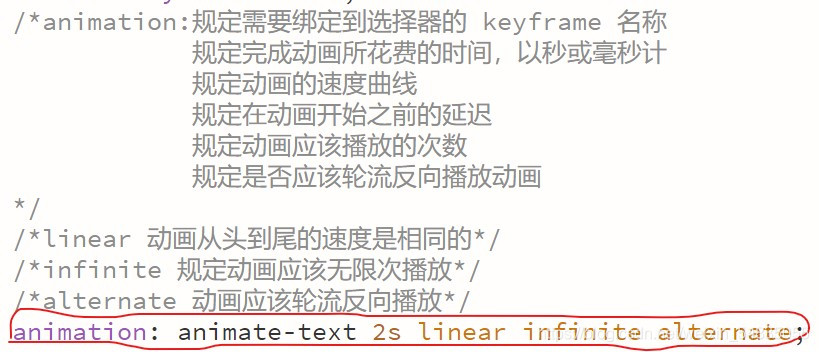
②animation属性
1.animation属性是一个简写属性,用于设置六个动画属性:
(1)animation-name 规定需要绑定到选择器的keyframe名称。
(2)animation-duration 规定完成动画所花费的时间,以秒或毫秒计
(3)animation-timing-function 规定动画的速度曲线
| 值 | 描述 |
| linear | 动画从头到尾的速度是相同的 |
| ease | 默认。动画以低速开始,然后加快,在结束前变慢 |
| ease-in | 动画以低速开始 |
| ease-out | 动画以低速结束 |
| ease-in-out | 动画以低速开始和结束 |
| cubic-bezier(n,n,n,n) | 在cubic-bezier函数中自己的值,可能的值是从0到1的数值 |
(4)animation-delay 规定在动画开始之前的延迟
(5)animation-iteration-count 规定动画应该播放的次数(两个值,一个具体多少次(数字代 表);一个infinite,代表无数次)
(6)animation-direction 规定是否应该轮流反向播放动画(两个值,一个normal,代表正常播 放;一个alternate,代表轮流反向播放)
2.代码中的学法:

③linear-gradient()函数的用法
1. linear-gradient()函数用于创建一个表示两种或多种颜色线性渐变。
2.创建一个线性渐变,需要指定两种颜色,还可以实现不同方向(指定为一个角度)的渐变效果,如果不指定,默认从上到下渐变。

3.CSS语法:background-image:linear-gradient
(direction,color-stop1,color-stop2,……);
| 值 | 描述 |
| direction | 用角度值指定渐变的反向(或角度) |
| color-stop1,color-stop2,…… | 用于指定渐变的起止颜色 |
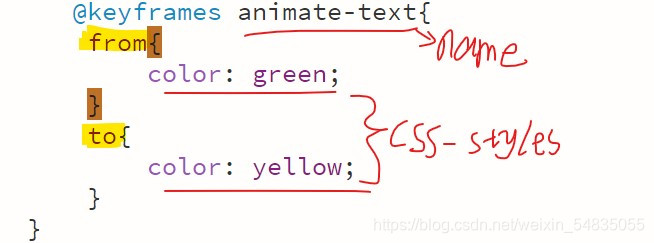
④@keyframes 关键帧的使用
1.使用 @keyframes 规则,可以创建动画;
2.创建动画是通过逐步改变从一个CSS样式设定到另一个;
3.在动画过程中,可以更改CSS样式的设定多次;
4.指定的变化时发生时使用 %,或关键字“from”和“to”,这是和 0%到100%相同,0%代表动画开头;100%代表动画完成;
5.注意:使用animation属性来控制动画的外观,还使用选择器绑定动画。
| 值 | 说明 |
| animationname | 必需的。定义animation的名称 |
| keyframes-selector | 必需的。动画持续时间的百分比。 合法值:0-100% form(和0%相同) to(和100%相同) 注意:可以用一个动画kerframes-selector |
| css-styles | 必需的。一个或多个合法的CSS样式属性。 |
代码中的学法:

最后,给大家展示一下原代码
①给body添加一个div标签。将显示的内容输进去

②给html,body,box类,设置样式

③最后设置动画效果
























 1444
1444

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








